Basic plugin to extract the data (png tiles) from an .mbtiles file and automatically create the folder structure (../folder_name/{z}/{x}/{y}.png).
Import the dependency in the dart file you will use it.
import 'package:flutter_mbtiles_extractor/mbtiles_extractor.dart';In Android you need to add permissions to read and write in the storage of the device. In your project add the following lines to your AndroidManifest.xml file in your project's Android folder.
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>Remember that on API 23 and later you need to ask to the user to grant access for this permissions.
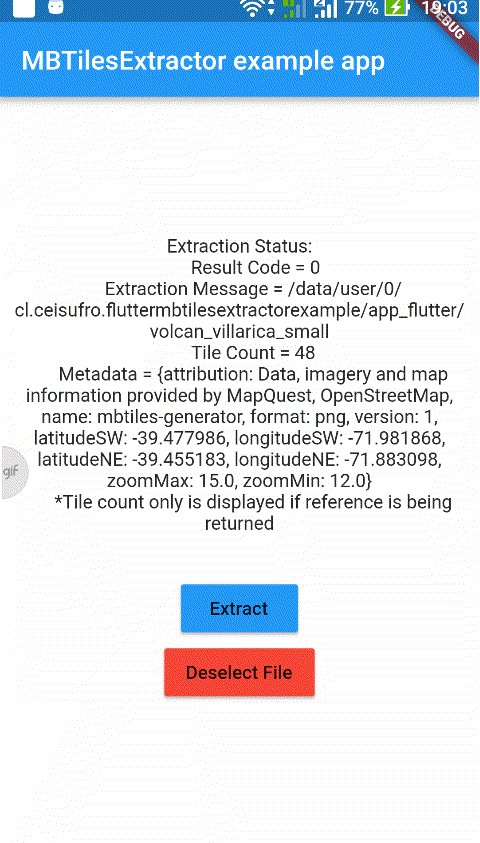
In the following example you can see how to realize a extraction of one file.
ExtractResult extractResult = await MBTilesExtractor.extractMBTilesFile(
"${dir.path}/volcan_villarica.mbtiles", //This is the name of the file i was testing.
desiredPath: "${dir.path}/tiles/", //Example of final folder
requestPermissions: true, //This is for Android 6.0+
removeAfterExtract: true, //Deletes the +.mbtiles file after the extraction is completed
stopOnError: true, //Stops is one tile could not be extracted
returnReference: true, //Returns the list of tiles once the extraction is completed
onlyReference: false, //If true the reference of tiles is returned but the extraction is not performed
);The extraction will return an instance of ExtractResult that contains a code and data. The code determinate the extraction result and could be checked using the isSuccessful() function in ExtractResult class or could be done manually.
if (extractResult.code == ExtractResult.RESULT_FILE_CORRUPT) {
//The file could not be read because it was damaged
}If the file was extracted successfully the data will contain the path to the folder where the tiles are stored.
if (extractResult.isSuccessful()) {
var folder= extractResult.data;
//Do something
}Progress can be tracked adding a callback as follows.
ExtractResult extractResult = await MBTilesExtractor.extractMBTilesFile(
"${dir.path}/volcan_villarica.mbtiles", //This is the name of the file i was testing.
desiredPath: "${dir.path}/tiles/", //Example of final folder
onProgress: (total, progress) { // Progress callback
var percent = progress / total;
if (percent == 1.0) {
_stopProgress();
} else {
this.progress.value = percent;
}
print("Extraction progress: ${(percent * 100).toStringAsFixed(2)}");
},
);
This plugin uses the extracted folder to generate a Google Maps like map so you could make a project that uses offline maps.
The Android part use a library to read the .mbtiles file. The original project for Java:
And the Android version:
NOTE: I included a compiled .jar of this library since it don't exist in Maven or JitPack (at least i couldn't find it). Consider update it if exists a new version.