Contains the most advanced Firebase CRM starter kit which you ever seen!
Important
Made by using react-declarative to solve your problems. ⭐Star and 💻Fork It on github will be appreciated
yarn create react-app --template cra-template-firebase-crm .or
npx create-react-app . --template=firebase-crmimport { useState } from 'react';
import {
FetchView,
RecordView,
ActionTrigger,
useReloadTrigger,
IActionTrigger,
} from 'react-declarative';
import ioc from '../../lib/ioc';
interface ITodoOnePageProps {
id: string;
}
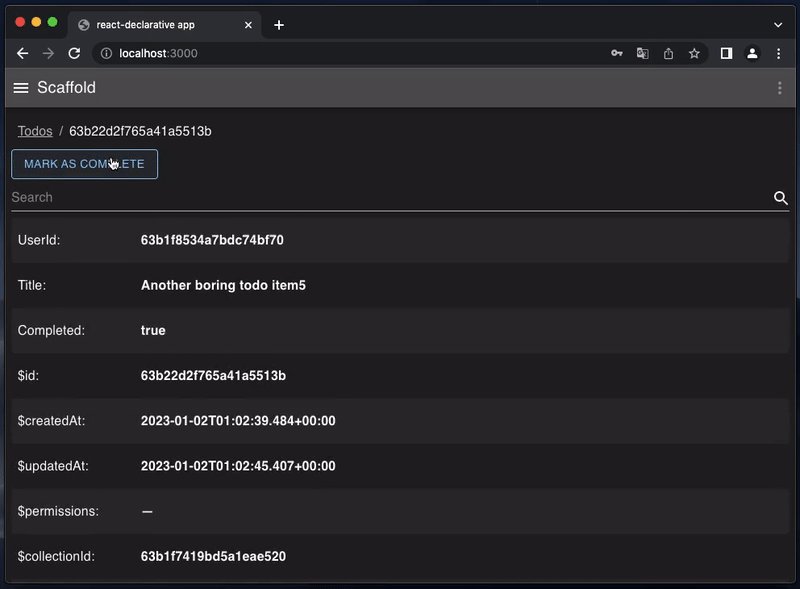
const actions: IActionTrigger[] = [
{
label: 'Mark as complete',
action: 'complete-action',
}
];
export const TodoOnePage = ({
id,
}: ITodoOnePageProps) => {
const { reloadTrigger, doReload } = useReloadTrigger();
const [search, setSearch] = useState('');
const state = async () => await ioc.todoDbService.findById(id);
const handleAction = async (action: string) => {
if (action === 'complete-action') {
await ioc.todoDbService.update(id, {
completed: true,
});
doReload();
}
};
return (
<>
<ActionTrigger
actions={actions}
onAction={handleAction}
/>
<FetchView state={state} deps={[reloadTrigger]}>
{(data) => (
<RecordView
onSearchChanged={(search) => setSearch(search)}
search={search}
data={data}
/>
)}
</FetchView>
</>
);
};
export default TodoOnePage;