React native geolocation service for iOS and android.
This library is created in an attempt to fix the location timeout issue on android with the react-native's current implementation of Geolocation API. This library tries to solve the issue by using Google Play Service's new FusedLocationProviderClient API, which Google strongly recommends over android's default framework location API. It automatically decides which provider to use based on your request configuration and also prompts you to change the location mode if it doesn't satisfy your current request configuration.
NOTE: Location request can still timeout since many android devices have GPS issue in the hardware level or in the system software level. Check the FAQ for more details.
yarn
yarn add react-native-geolocation-servicenpm
npm install react-native-geolocation-service| RN Version | Package Version |
|---|---|
| 0.60+ | >=3.0.0 |
| 0.57+ | 2.0.0 |
| <0.57 | 1.1.0 |
You need to include the NSLocationWhenInUseUsageDescription key in Info.plist to enable geolocation when using the app. In order to enable geolocation in the background, you need to include the NSLocationAlwaysUsageDescription key in Info.plist and add location as a background mode in the 'Capabilities' tab in Xcode.
NOTE: This library uses @react-native-community/geolocation under the hood for iOS. It'll be installed along with this library, the following instruction describes how to integrate it in your project.
0.60 or higher
- Update your
Podfilepod 'react-native-geolocation', path: '../node_modules/@react-native-community/geolocation' - Then run
pod installfrom ios directory
0.59 or below
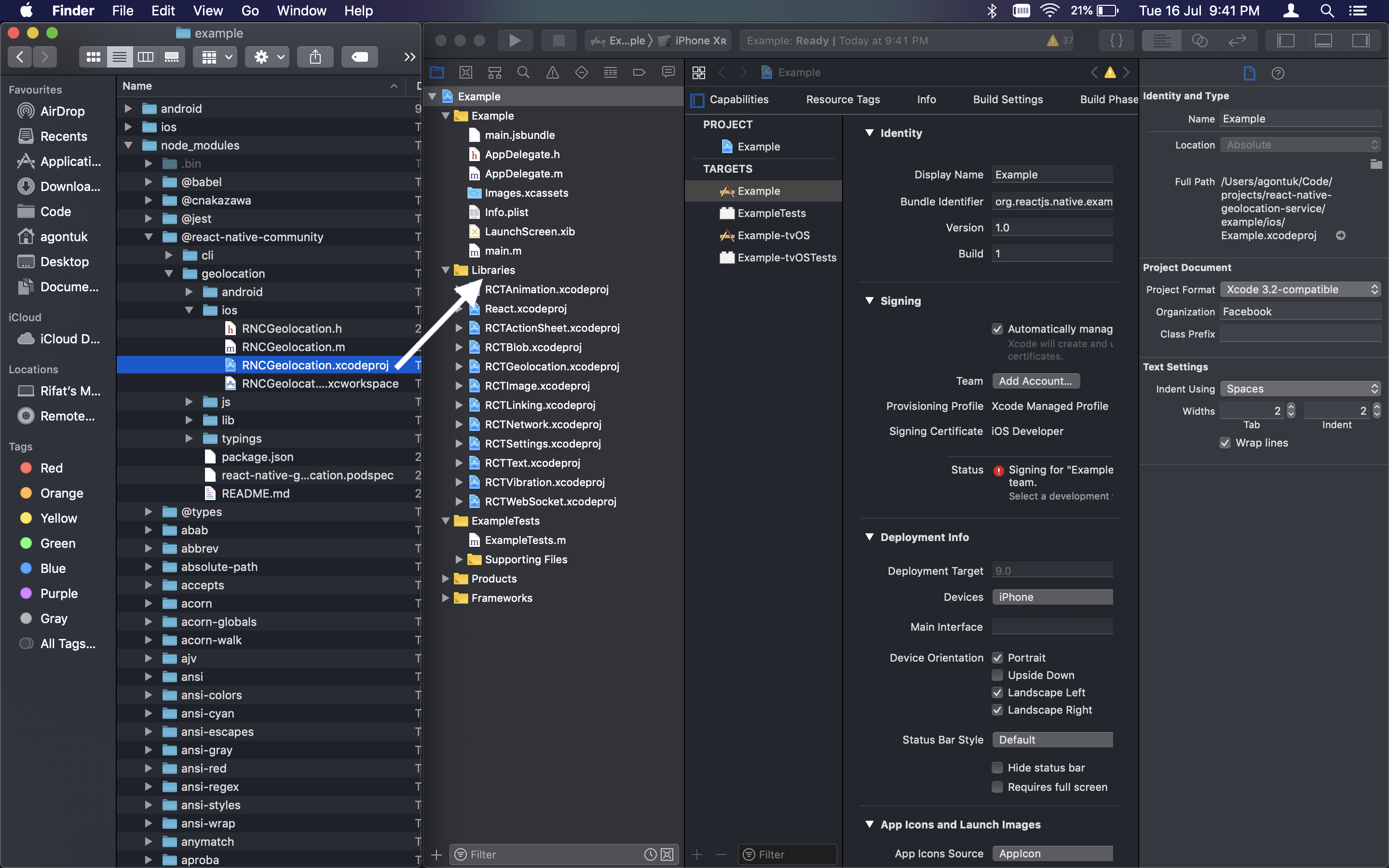
Drag RNCGeolocation.xcodeproj to your project on Xcode (usually under the Libraries group on Xcode):
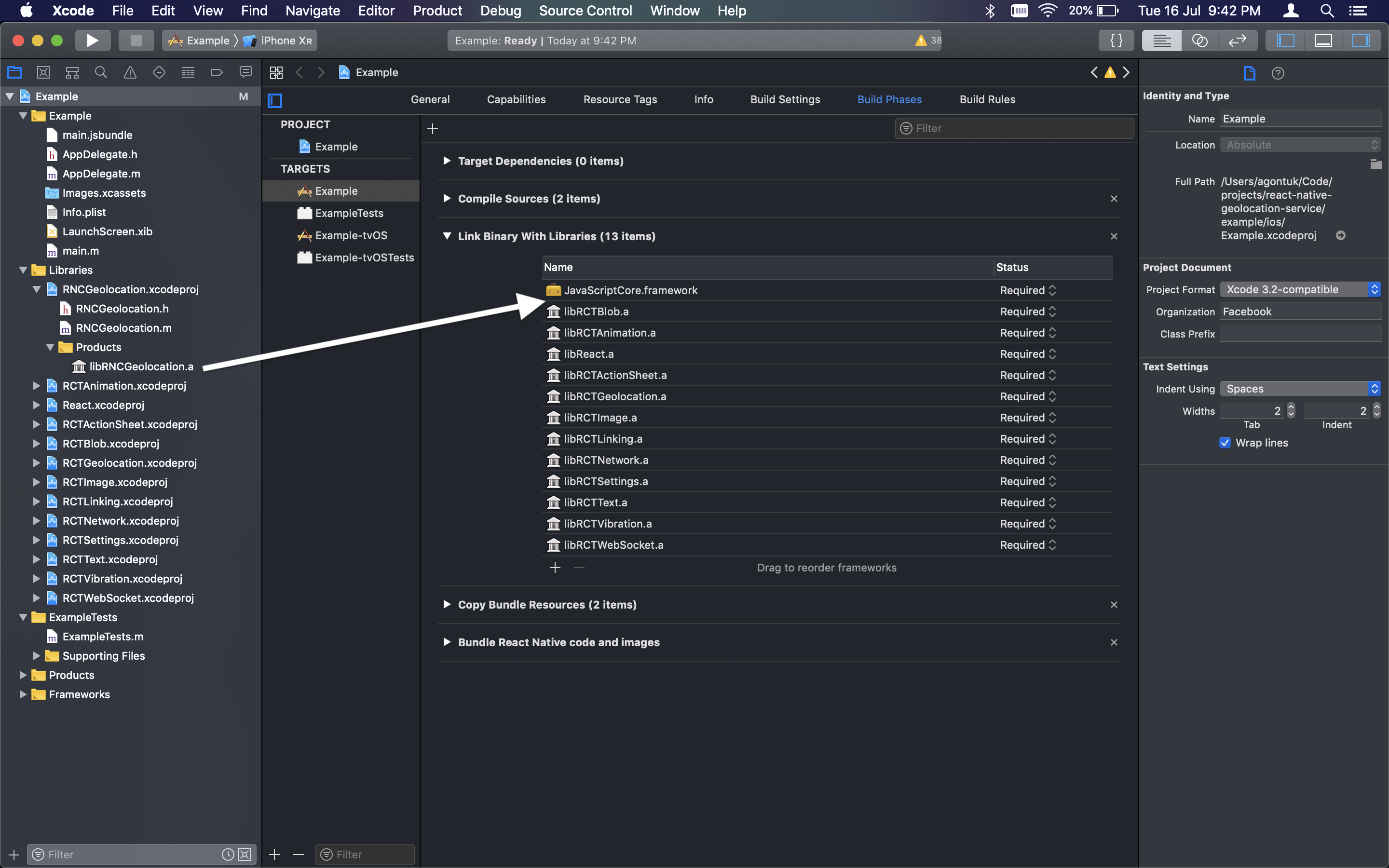
Click on your main project file (the one that represents the .xcodeproj) select Build Phases and drag the static library from the Products folder inside the Library you are importing to Link Binary With Libraries (or use the + sign and choose library from the list):
- Update your
Podfilepod 'react-native-geolocation', path: '../node_modules/@react-native-community/geolocation' - Then run
pod installfrom ios directory
No additional setup is required for 0.60 or above.
0.59 or below
-
In
android/app/build.gradle... dependencies { ... implementation project(':react-native-geolocation-service') }
If you've defined project-wide properties (recommended) in your root build.gradle, this library will detect the presence of the following properties:
buildscript { /** + Project-wide Gradle configuration properties */ ext { compileSdkVersion = 28 targetSdkVersion = 28 buildToolsVersion = "28.0.3" supportLibVersion = "28.0.0" googlePlayServicesVersion = "16.0.0" } repositories { ... } dependencies { ... } }
If you do not have project-wide properties defined and have a different play-services version than the one included in this library, use the following instead. But play service version should be
11+or the library won't work.... dependencies { ... implementation(project(':react-native-geolocation-service')) { exclude group: 'com.google.android.gms', module: 'play-services-location' } implementation 'com.google.android.gms:play-services-location:<insert your play service version here>' }
-
In
android/setting.gradle... include ':react-native-geolocation-service' project(':react-native-geolocation-service').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-geolocation-service/android')
-
In
MainApplication.java... import com.agontuk.RNFusedLocation.RNFusedLocationPackage; public class MainApplication extends Application implements ReactApplication { ... @Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( ... new RNFusedLocationPackage() ); } }
Since this library was meant to be a drop-in replacement for the RN's Geolocation API, the usage is pretty straight forward, with some extra error cases to handle.
One thing to note, this library assumes that location permission is already granted by the user, so you have to use
PermissionsAndroidto request for permission before making the location request.
...
import Geolocation from 'react-native-geolocation-service';
...
componentDidMount() {
// Instead of navigator.geolocation, just use Geolocation.
if (hasLocationPermission) {
Geolocation.getCurrentPosition(
(position) => {
console.log(position);
},
(error) => {
// See error code charts below.
console.log(error.code, error.message);
},
{ enableHighAccuracy: true, timeout: 15000, maximumAge: 10000 }
);
}
}-
options:
Name Type Default Description skipPermissionRequests boolfalse If true, you must request permissions before using Geolocation APIs.authorizationLevel string-- Changes whether the user will be asked to give "always" or "when in use" location services permission. Any other value or autowill use the default behaviour, where the permission level is based on the contents of yourInfo.plist. Possible values arewhenInUse,alwaysandauto.
Request suitable Location permission based on the key configured on pList. If NSLocationAlwaysUsageDescription is set, it will request Always authorization, although if NSLocationWhenInUseUsageDescription is set, it will request InUse authorization.
-
successCallback: Invoked with latest location info.
-
errorCallback: Invoked whenever an error is encountered.
-
options:
Name Type Default Description timeout msINFINITYRequest timeout maximumAge msINFINITYHow long previous location will be cached enableHighAccuracy boolfalseUse high accuracy mode distanceFilter m0Minimum displacement in meters showLocationDialog booltrueWhether to ask to enable location in Android (android only) forceRequestLocation boolfalseForce request location even after denying improve accuracy dialog (android only) useSignificantChanges boolfalse Uses the battery-efficient native significant changes APIs to return locations. Locations will only be returned when the device detects a significant distance has been breached (iOS only)
-
successCallback: Invoked with latest location info.
-
errorCallback: Invoked whenever an error is encountered.
-
options:
Name Type Default Description enableHighAccuracy boolfalseUse high accuracy mode distanceFilter m100Minimum displacement between location updates in meters interval ms10000Interval for active location updates (android only) fastestInterval ms5000Fastest rate at which your application will receive location updates, which might be faster than intervalin some situations (for example, if other applications are triggering location updates) (android only)showLocationDialog booltruewhether to ask to enable location in Android (android only) forceRequestLocation boolfalseForce request location even after denying improve accuracy dialog (android only) useSignificantChanges boolfalse Uses the battery-efficient native significant changes APIs to return locations. Locations will only be returned when the device detects a significant distance has been breached (iOS only)
- watchId (id returned by
watchPosition)
Stops observing for device location changes. In addition, it removes all listeners previously registered.
| Name | Code | Description |
|---|---|---|
| PERMISSION_DENIED | 1 | Location permission is not granted |
| POSITION_UNAVAILABLE | 2 | Location provider not available |
| TIMEOUT | 3 | Location request timed out |
| PLAY_SERVICE_NOT_AVAILABLE | 4 | Google play service is not installed or has an older version (android only) |
| SETTINGS_NOT_SATISFIED | 5 | Location service is not enabled or location mode is not appropriate for the current request (android only) |
| INTERNAL_ERROR | -1 | Library crashed for some reason or the getCurrentActivity() returned null (android only) |
-
Location timeout still happening ?
Try the following steps: (Taken from here)
- Turn phone off/on
- Turn GPS off/on
- Disable any battery saver settings, including Power Saving Mode, Battery Management or any third party apps
- Perform an "AGPS reset": Install the App GPS Status & Toolbox, then in that app, go to Menu > Tools > Manage A-GPS State > Reset
Adjusting battery saver settings on different devices:
- HTC: Access your phone settings > battery > power saving mode > battery optimization > select your app > don't optimize > save
- Huawei: Turn Energy Settings to Normal and add your app to "Protected Apps"
- LG If you're running Android 6 or higher: Settings > battery & power saving > battery usage > ignore optimizations > turn ON for your app
- Motorola If you're running Android 6 or higher: Battery > select the menu in the upper right-hand corner > battery optimization > not optimized > all apps > select your app > don't optimize
- OnePlus (using OxygenOS Settings): Battery > battery optimization > switch to 'all apps' > select your app > don't optimize
- Samsung: Access battery settings > app power saving > details > your app > disabled
- Sony If you're running Android 6 or higher: Battery > from the menu in the upper right-hand corner > battery optimization > apps > your app
- Xiaomi (MIUI OS) If you're running Android 6 or higher: Access your phone settings > additional settings > battery and performance > manage battery usage > apps > your app