This Chrome extension highlights Google Tag Manager (GTM) tags with error messages on the Google Tag Assistant. It provides a visual indication for tags that encountered exceptions, failed, or are still running.
Youn can find the extension in the Chrome Store here: https://chrome.google.com/webstore/detail/gtm-tag-assistant-error-h/henoooadlnkicamlpjbkenolnhgnochc
Or to install the extension in developer mode in Chrome, follow these steps:
- Clone or download this repository to your local machine (download the zip file under Code > Zip file).
- Open Google Chrome and go to the extensions management page by entering
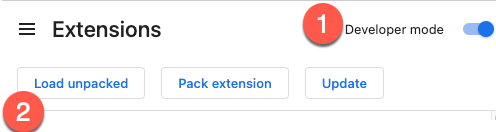
chrome://extensionsin the address bar. - Enable Developer mode by toggling the switch in the top-right corner of the page.
- Click on "Load unpacked" and select the directory where you cloned or downloaded this repository.
- The extension will be loaded and ready to use in developer mode.
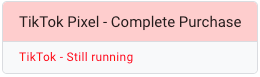
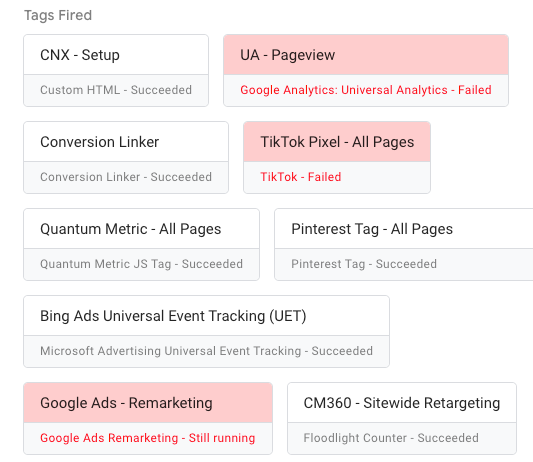
Once the extension is installed and enabled, visit the Google Tag Assistant website (https://tagassistant.google.com/). The extension will automatically highlight GTM tags with error messages. Tags with "Exception thrown," "Failed," or "Still running" will have their text color changed to red, and the parent GTM card title will have a red background color.
Please note that this extension is specifically designed for the Google Tag Assistant website and will not function on other websites.
To test the extension and force a tag to error, you can utilize the built-in network request blocking feature available in the Chrome DevTools.
- Start the Tag Assistant using the preview function in GTM.
- Go to the tab that was opened with your website, right-click anywhere on the page and select "Inspect" to open the Chrome DevTools.
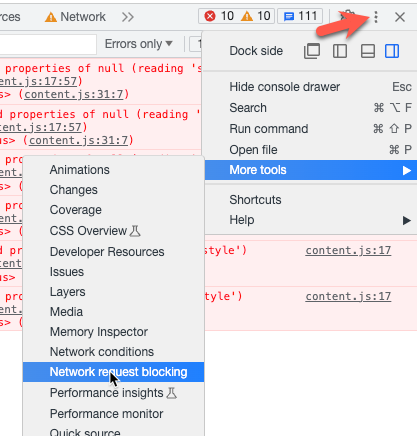
- In the DevTools panel, click the kebab menu > More Tools > Network request blocking

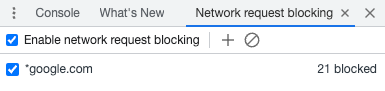
- Configure the blocking rules by adding URL patterns for the requests you want to block. For example, you can enter "*google.com" and "*analytics" to block all requests to the Google domain.

- Reload the page to apply the blocking rules, then check tag assistant. You should see any tags that have failed highlighted in red.

This project is licensed under the MIT License.
Feel free to customize and enhance the extension according to your needs.
For more information, please refer to the official Chrome extension development documentation.
If you encounter any issues or have any suggestions, please create an issue on this repository.
Happy debugging with the GTM Error Highlighter Chrome Extension!