Beautiful syntax and scoped snippets for perfectionists with deadlines
Configure you file association for Django HTML in the Language Mode menu
or drop this in your settings for more precision:
"files.associations": {
"**/*.html": "html",
"**/templates/**/*.html": "django-html",
"**/templates/**/*": "django-txt",
"**/requirements{/**,*}.{txt,in}": "pip-requirements"
},Emmet enthusiasts should have this to their configuration as well:
"emmet.includeLanguages": {"django-html": "html"},Ctrl-click or press F12 on the template path in a include or extends tag
to jump to this template
- Adds the filetype
django-html - Adds the filetype
django-txtfor email templates. - Better syntax with more operators and default keywords:
- Known default tags and filters
- Known templatetags namespace from contrib in the {% load %} tag
- Known keywords in tags, like:
as,asvar,with,trimmed…
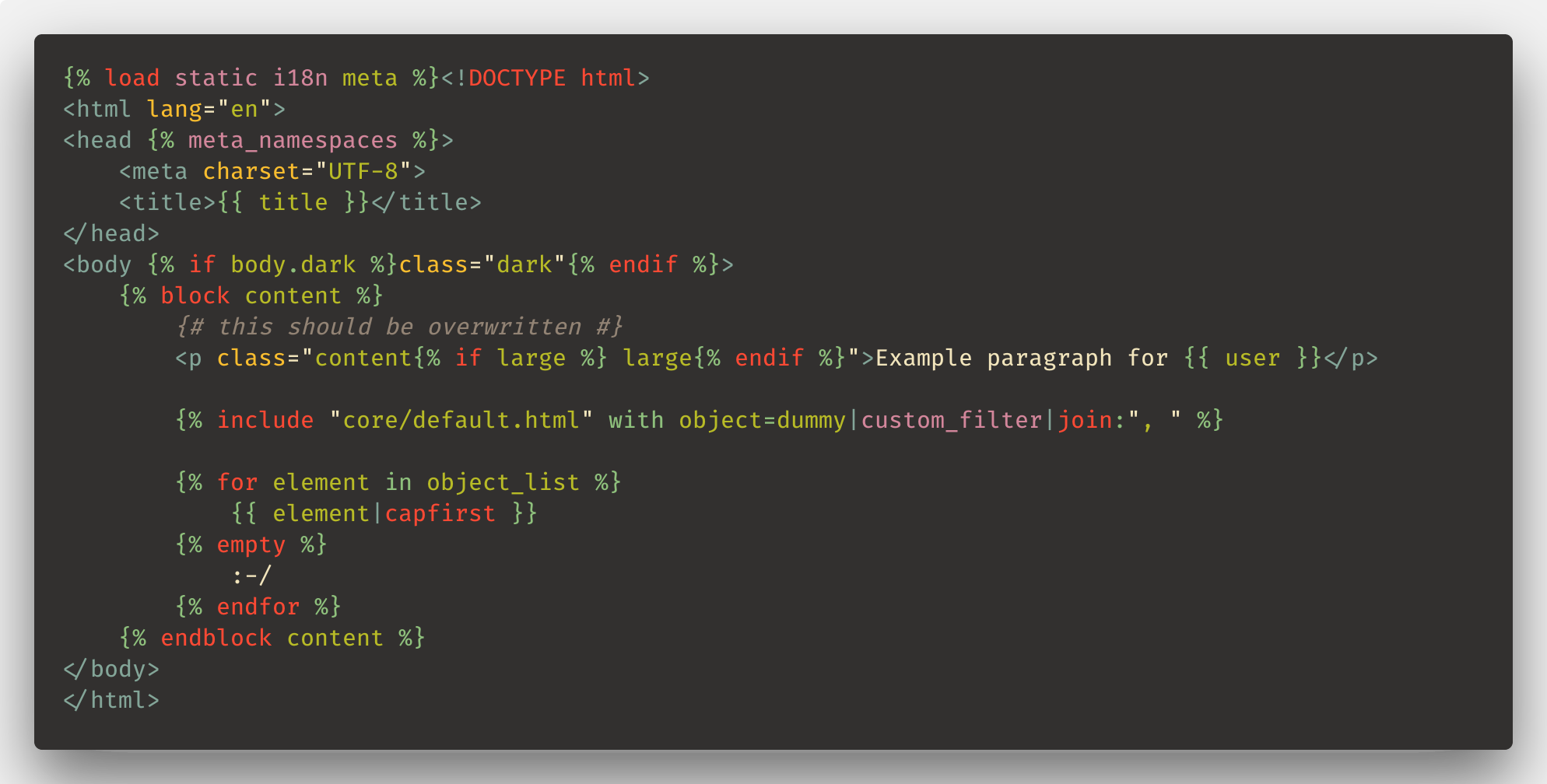
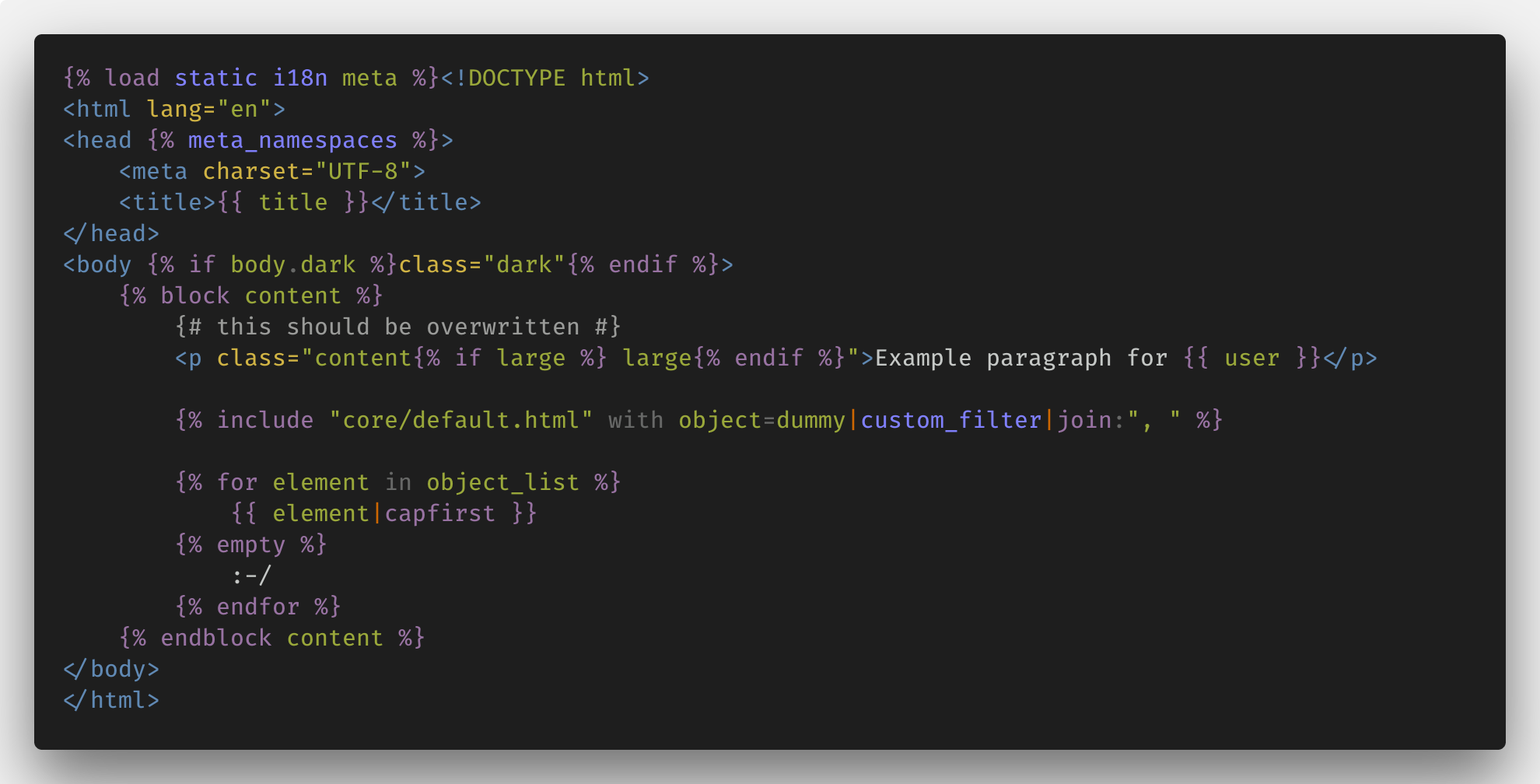
- Syntax highlighting everywhere in your HTML document:
- In the HTML tag itself"
- In the id, class or any attribute
- In inline CSS or Javascript code
- No unnecessary new lines
- Support for selected text (when inserting snippet from the menu)
- Support for copied text
Something odd? New feature request? Please create an issue on Github.
git clone https://github.com/vscode-django/vscode-django
cd vscode-django
npm install
code .It’s better to have TSlint installed.
Make sure you have this snippet in .vscode/launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "Extension",
"type": "extensionHost",
"request": "launch",
"runtimeExecutable": "${execPath}",
"args": [
"--extensionDevelopmentPath=${workspaceFolder}"
]
}
]
}Press F5 or click on Debug then Start (
Hack around
Press Ctrl + Shift + F5 or 🔄 to reload.