DEVa é uma rede social desenvolvida por mulheres e para mulheres. Foi idealizada para ser um espaço de troca de conhecimento e uma rede de apoio entre mulheres desenvolvedoras. Acesse a DEVa 💜
Para conhecer a aplicação use o login:
- email: teste@email.com
- password: 12345678
Status do Projeto: Concluído ✔️
- 1. Apresentação do Projeto
- 2. Desenvolvedoras
- 3. Planejamento
- 4. Desenvolvimento
- 5. Habilidades Desenvolvidas
O projeto DEVa tem como público alvo mulheres que estudam, trabalham e se interessam por tecnologia. Nosso intuito é construir um espaço onde essas mulheres podem se encontrar e trocar conhecimento, experiências, informações sobre trabalhos e o que mais tenham interesse sobre esse mundo tech tão abrangente no qual trabalhamos. Também foi pensado para ser um espaço de acolhimento e apoio entre essas mulheres, que muitas vezes precisam de mentoria para começar no mundo tech e tem dificuldade de encontrar esse apoio em outros canais. Conheça um pouco da aplicação e como poderá usá-la.
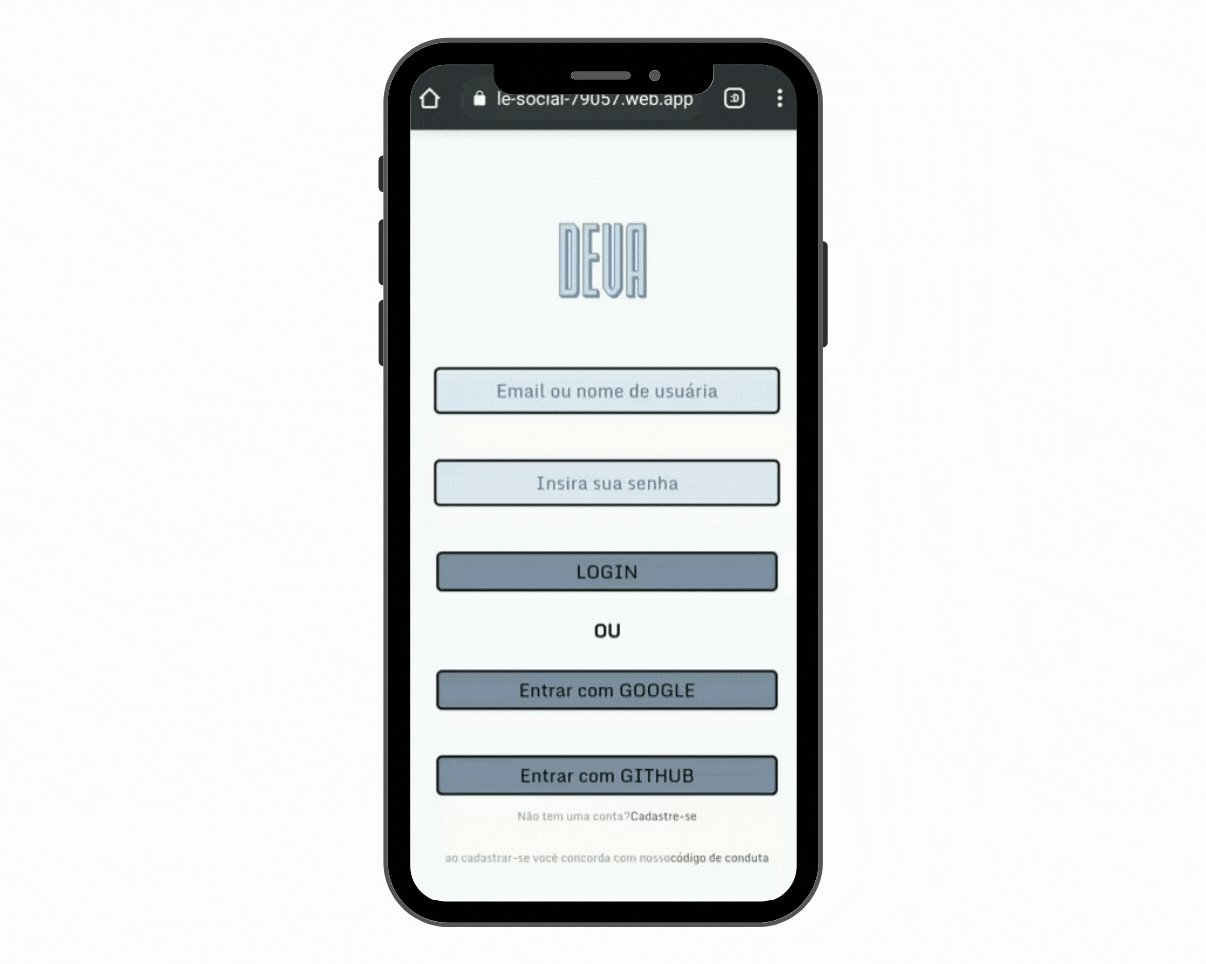
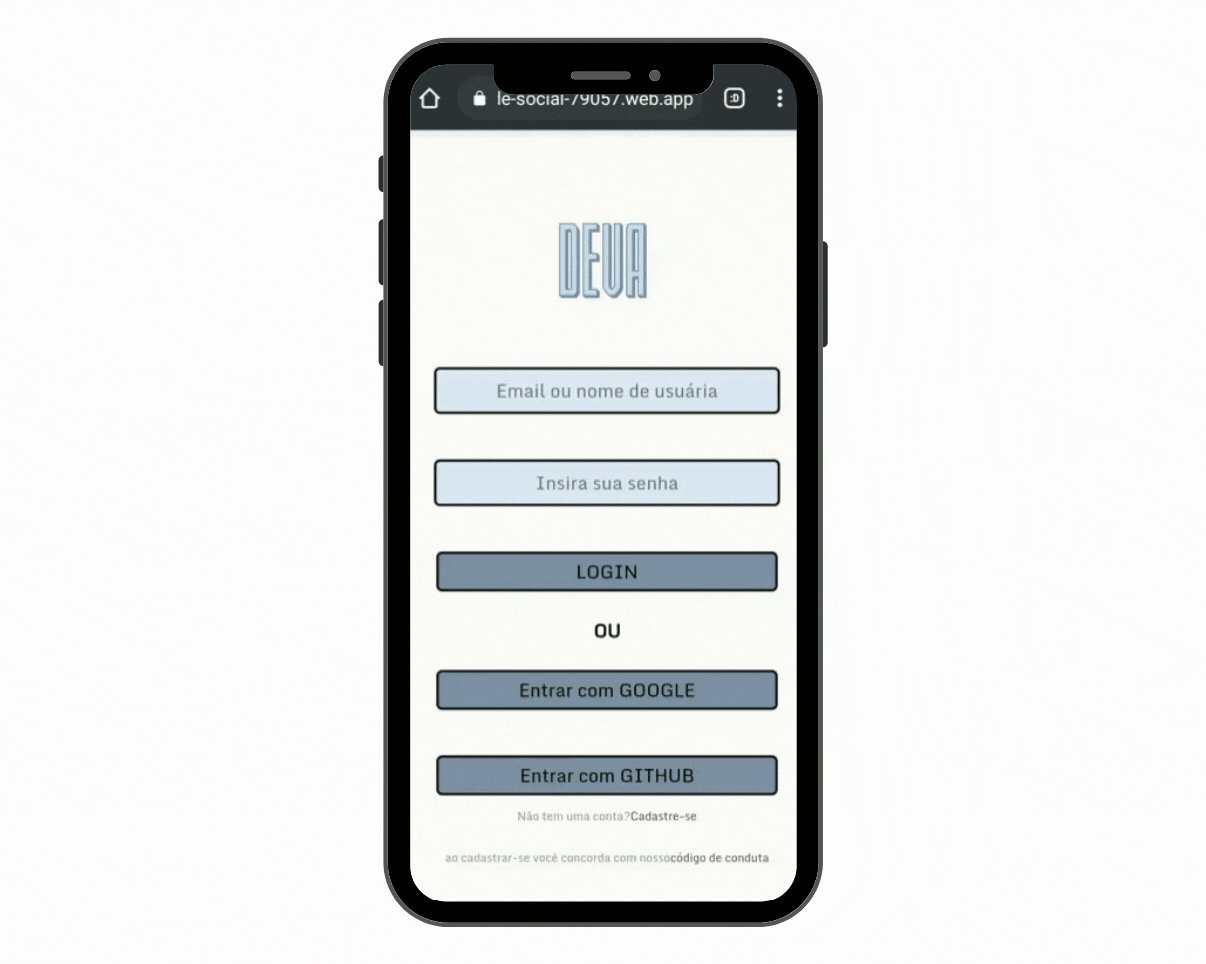
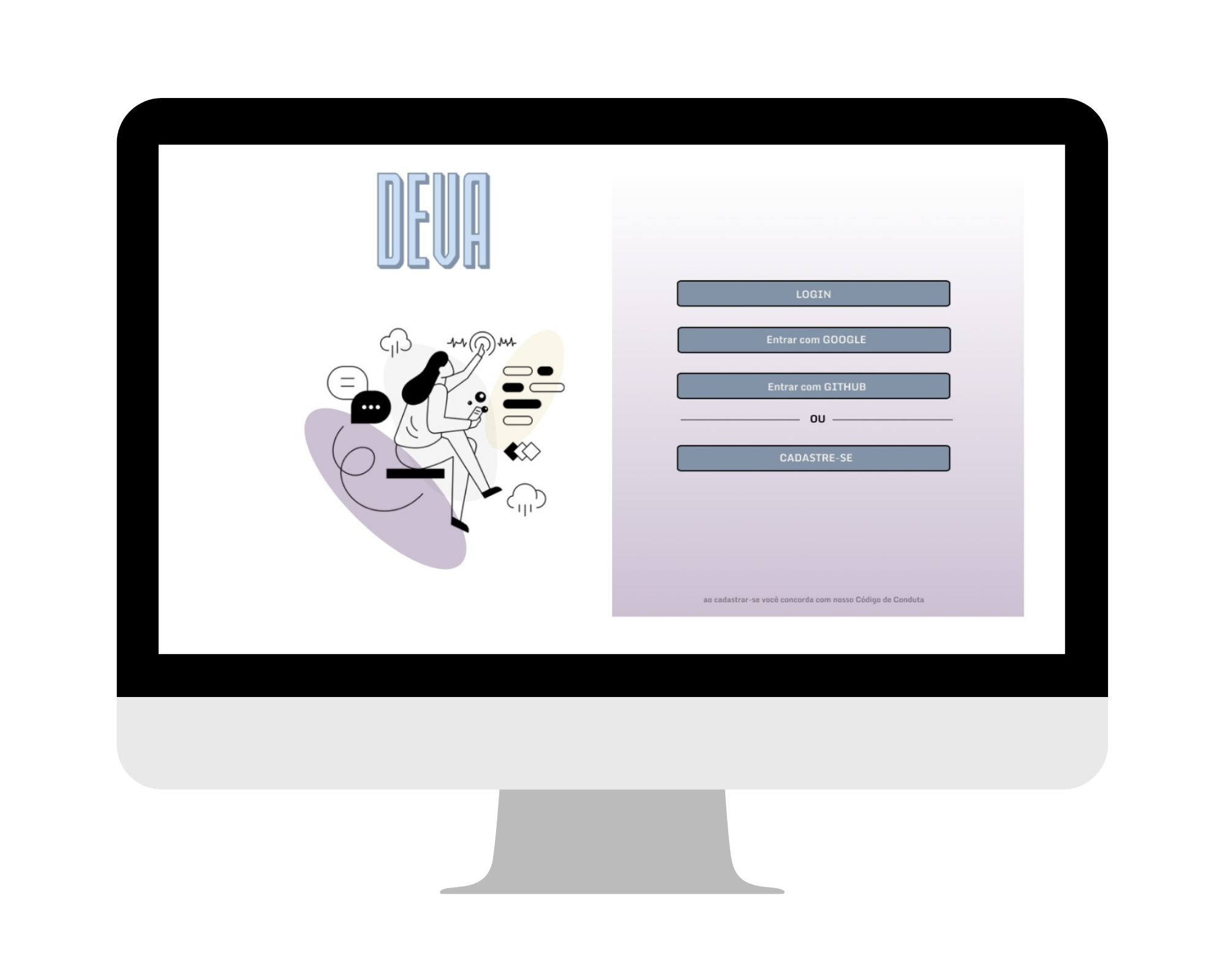
Para utilizar a aplicação você deve acessar o site da DEVa.
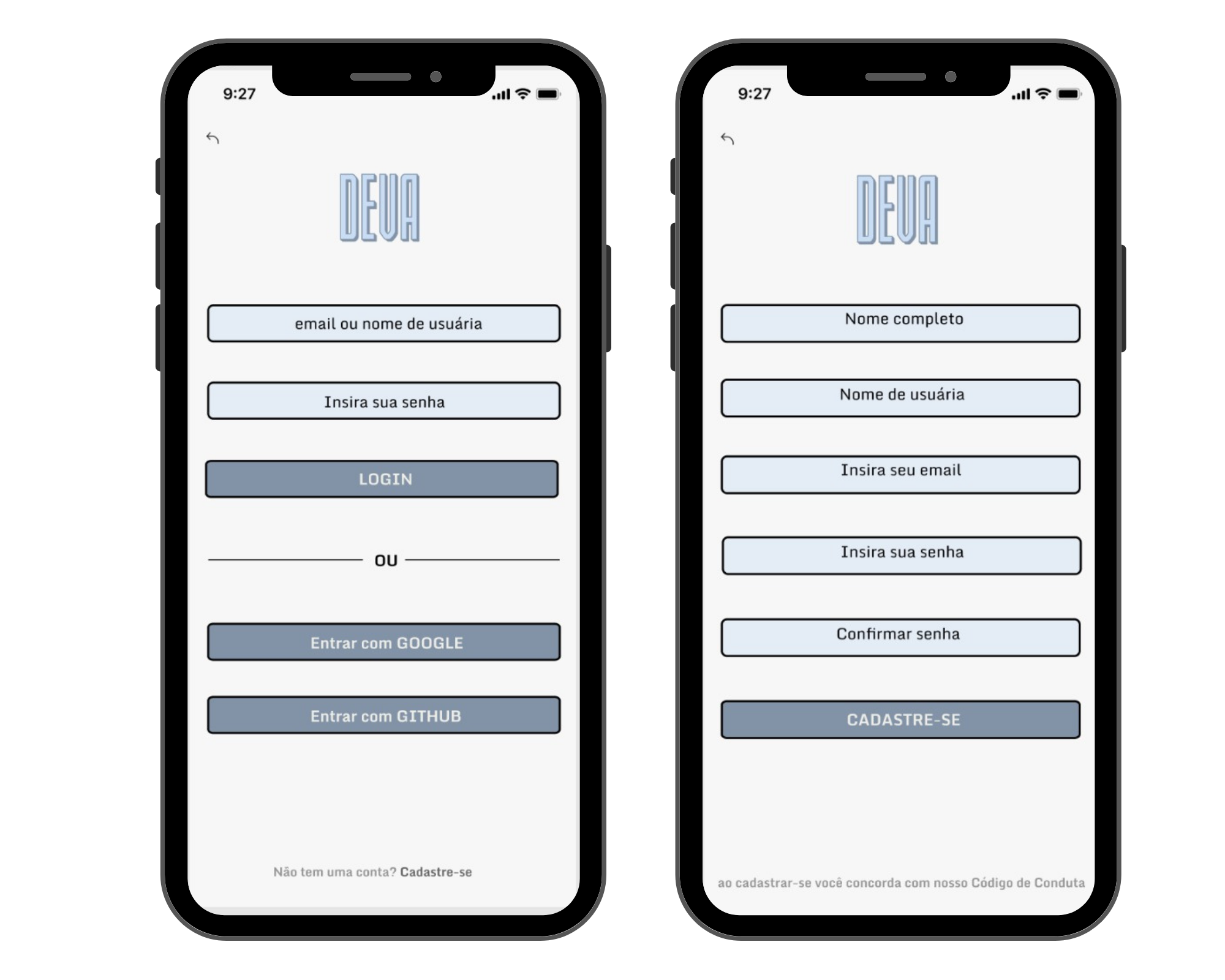
Assim que carregar o site você será apresentado à página de Login, onde terá as seguintes opções:
Login (com email e senha)
- Digitar seu email e senha nos campos indicados e clicar em Login. Essa opção funciona se você já tiver uma conta criada na DEVa.
Login com Google
- Basta clicar no botão indicado para login com Google. Se você ainda não tiver uma conta criada na DEVa receberá um email de confirmação de cadastro. Então deverá ir no seu email e clicar no link, finalizando seu cadastro e podendo, assim, retornar ao site da DEVa e fazer seu login normalmente com sua conta do Google. Esse email de confirmação só será enviado no seu primeiro acesso ao site. Depois disso, toda vez que for entrar na DEVa basta clicar no botão de login com Google que será redirecionada automaticamente para sua timeline.
Login com GitHub
- Para login com sua conta do GitHub o processo é o mesmo do login com a conta do Google. A única diferença é o botão. Você vai clicar no botão de login com GitHub, depois disso siga os mesmos passos descritos no tópico anterior.
Cadastrar-se
- Caso ainda não tenha um perfil cadastrado na aplicação e queira fazer seu login com seu email e uma senha, clique em Cadastrar-se. Isso a redirecionará para a página de cadastro. Na página de cadastro você deve preencher todos os campos com os dados indicados (nome, nome de usuária, email válido, senha e repetir a senha), depois clicar em Cadastrar. Nesse momento receberá um email de confirmação de cadastro no email informado. Clique no link do email para concluir seu cadastro e retorne à DEVa, com isso você poderá fazer seu login normalmente com email e senha e será redirecionado para sua página timeline.
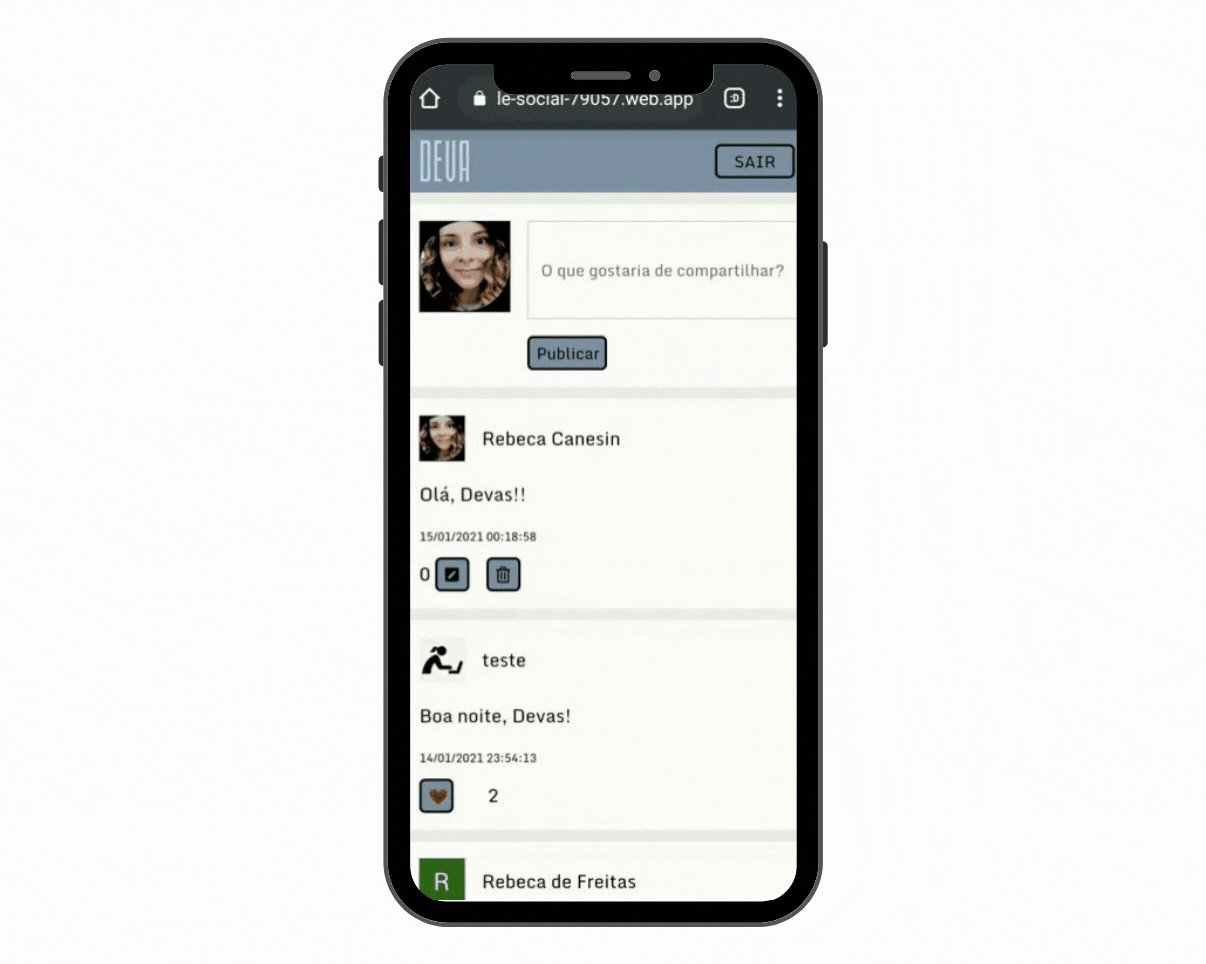
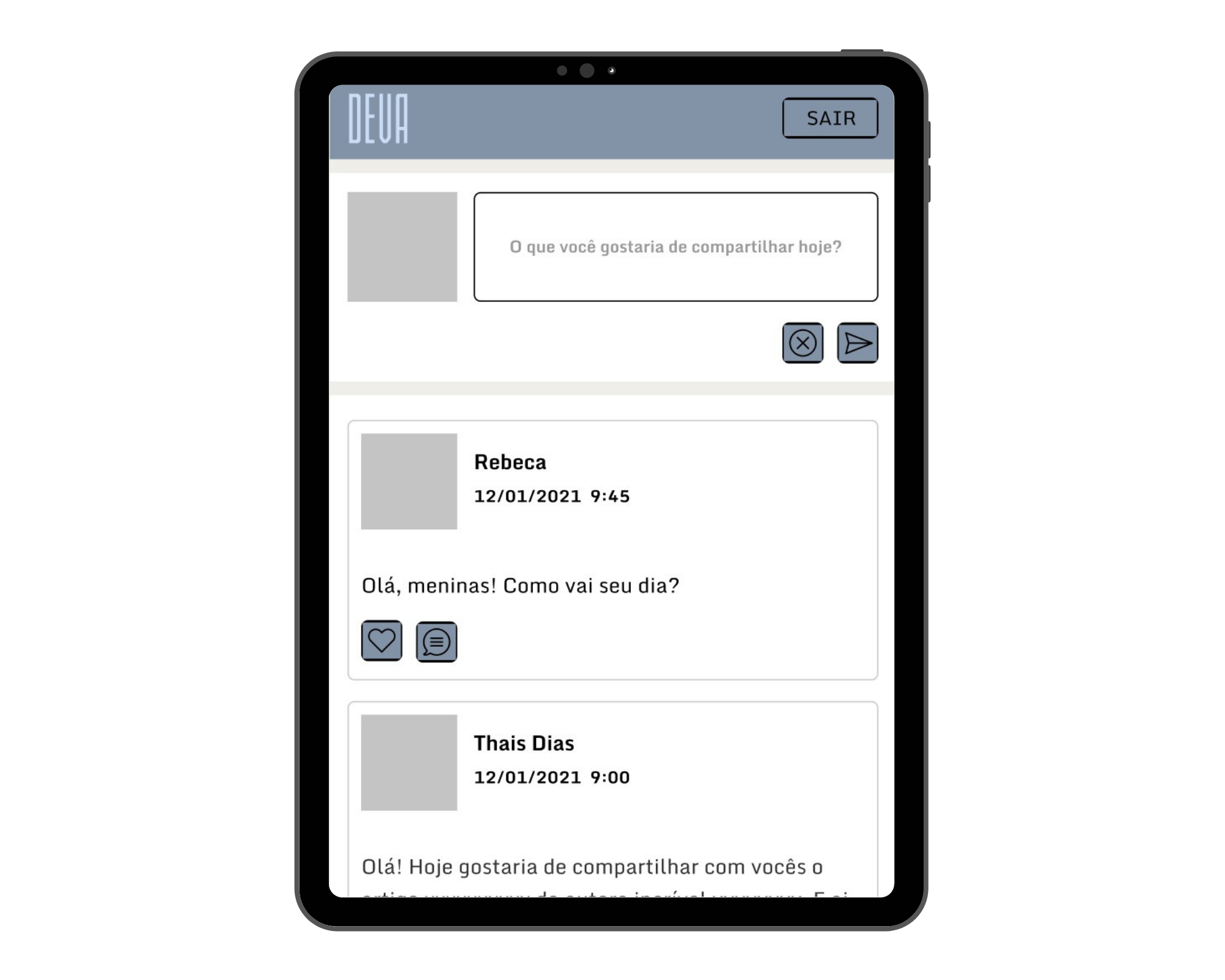
Depois de passar pela etapa de login você já estará apta a desfrutar das funcionalidades da aplicação em sua página timeline, que são:
Foto de perfil
- Terá sua foto no topo da página (caso tenha logado com sua conta do Google ou GitHub).
Espaço para postar textos
- Ao lado de sua foto de perfil tem um campo de texto, onde poderá escrever aquilo que quer compatilhar com suas colegas. Basta escrever no campo de texto e clicar em publicar.
Editar sua publicação
- Depois de publicado o seu texto ele aparecerá automaticamente no feed da sua página e você poderá notar em dois botões logo abaixo do seu texto, são os botões de editar (a sua esquerda) e deletar (a sua direita). Para editar o seu texto clique no botão de editar, o campo de texto se tornará editável, quando terminar de reescrever sua mensagem clique no botão publicar, que aparecerá no mesmo lugar do anterior. Pronto, sua publicação aparecerá atualizada na tela.
Excluir sua publicação
- Se quiser excluir sua publicação basta clicar no botão de deletar mencionado acima, uma mensagem de confirmação aparecerá, basta clicar em OK que sua publicação será excluída.
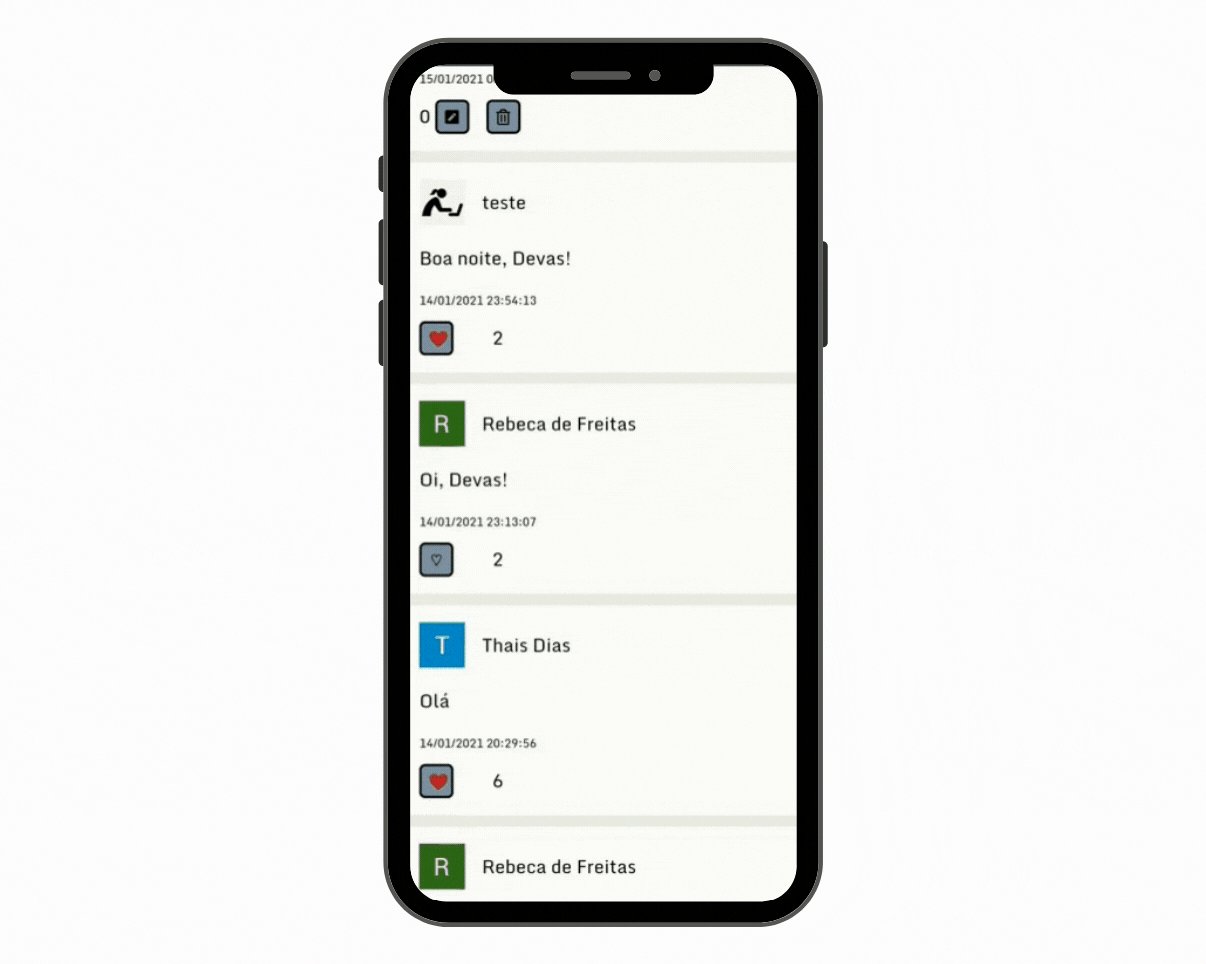
Curtir ou descurtir uma publicação
- Você ainda terá a opção de curtir ou descurtir as publicações de suas colegas, para tanto, basta clicar no botão com o desenho em formato de coração que aparece nas publicações de outras pessoas. Um clique para curtir, o segundo clique para descurtir.
Esperamos que entrem na DEVa, aproveitem o espaço de troca e dividam muito conhecimento tech com suas colegas.
Para conhecer um pouco mais do trabalho de cada uma das desenvolvedoras responsáveis pela realização desse projeto clique nos nomes delas a seguir:
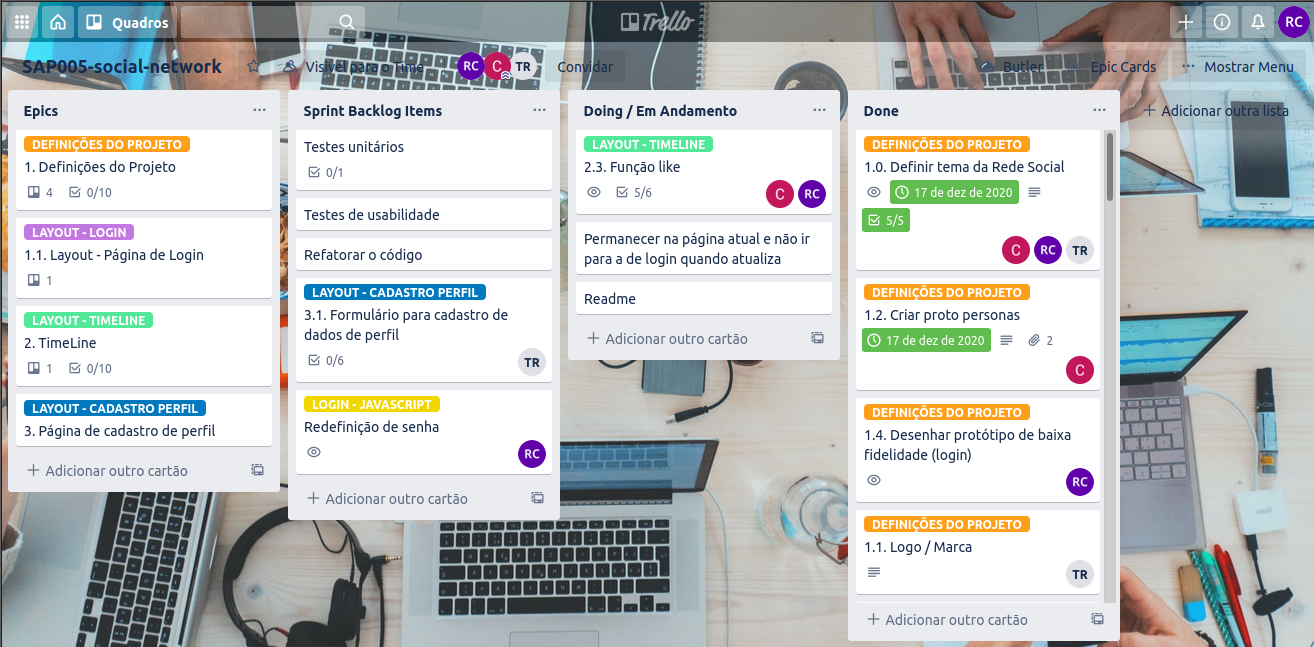
A equipe utilizou a ferramenta Trello para fazer todo o planejamento e organização do projeto. Abaixo a imagem do quadro que a equipe criou para tal fim.
As tarefas foram dividas entre os membros da equipe utilizando a designação de membro responsável por cada atividade com auxílio dos cards. Se quiser saber um pouco mais sobre nosso planejamento e a maneira como dividimos as tarefas, pode acessar nosso quadro através desse link.
O projeto DEVa surgiu de uma necessidade observada pelas próprias desenvolvedoras da aplicação. Nós sentiamos que precisávamos fazer algo para mulheres, principalmente para aquelas que vivem da tecnologia como nós. Sentiamos falta de um espaço de acolhimento e troca entre desenvolvedoras, e foi assim que surgiu a ideia do projeto. Partimos para as pesquisas com outras desenvolvedoras, para saber se pensavam como nós. Não foi surpresa descobrir que sim. Então estava validado o nascimento dessa rede social. A seguir algumas etapas importantes do desenvolvimento do projeto e de como ele foi pensado e estruturado.
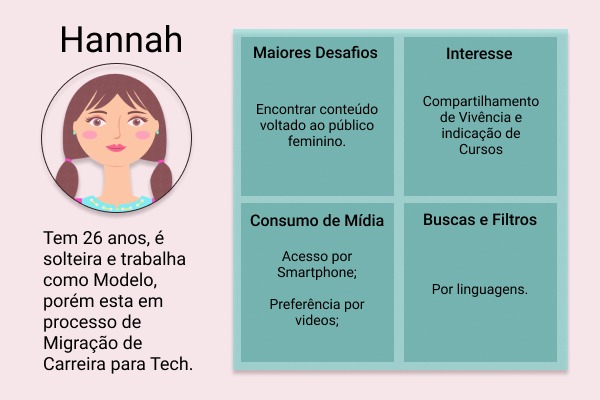
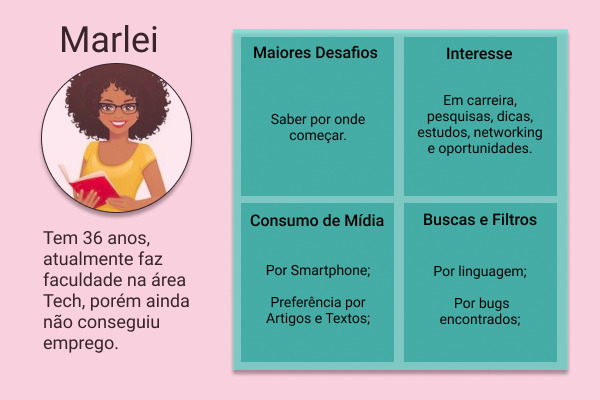
Iniciamos os estudos para definição das histórias de usuários com uma pesquisa. Os resultados desta nos ajudaram a determinar as funcionalidades que criariamos para a primeira versão da rede social e quais funcionalidades seriam desenvolvidas para uma segunda versão do projeto. Também possibilitou a criação dos perfis de protopersonas, nos facilitando, assim, entender nossas futuras usuárias. Todos esses resultados são apresentados a seguir.
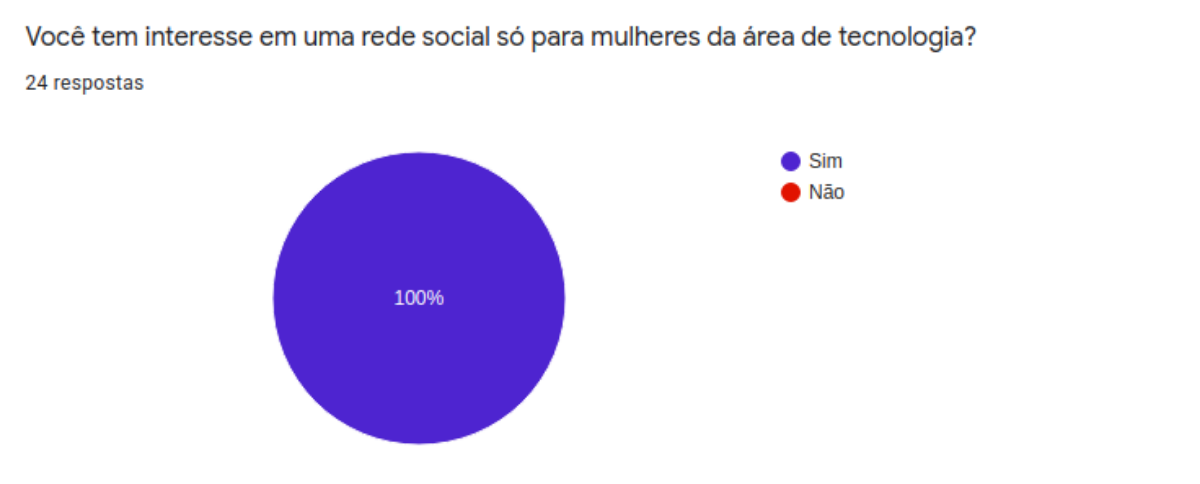
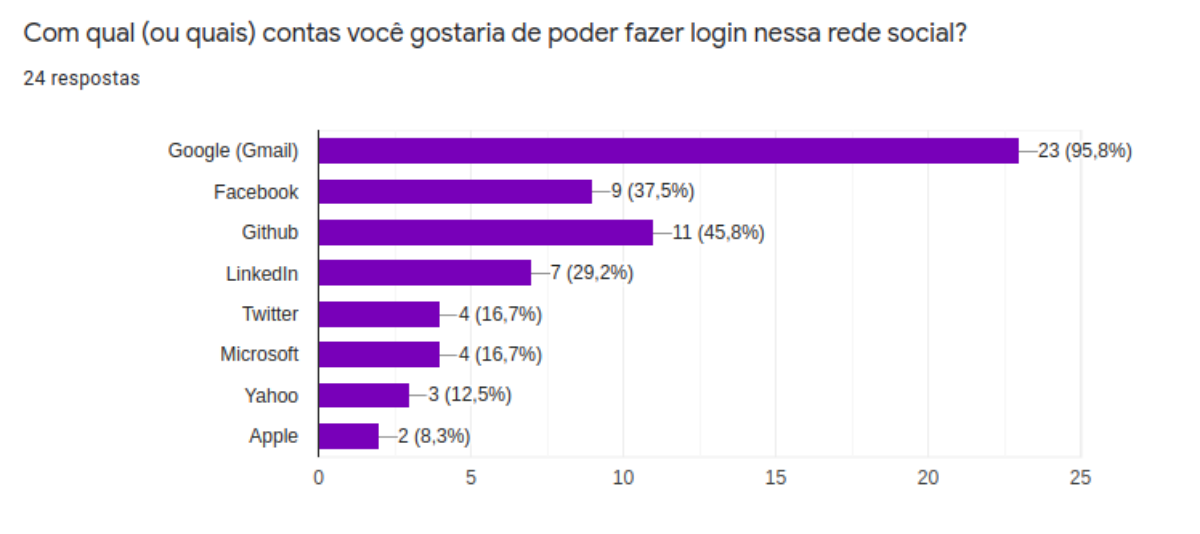
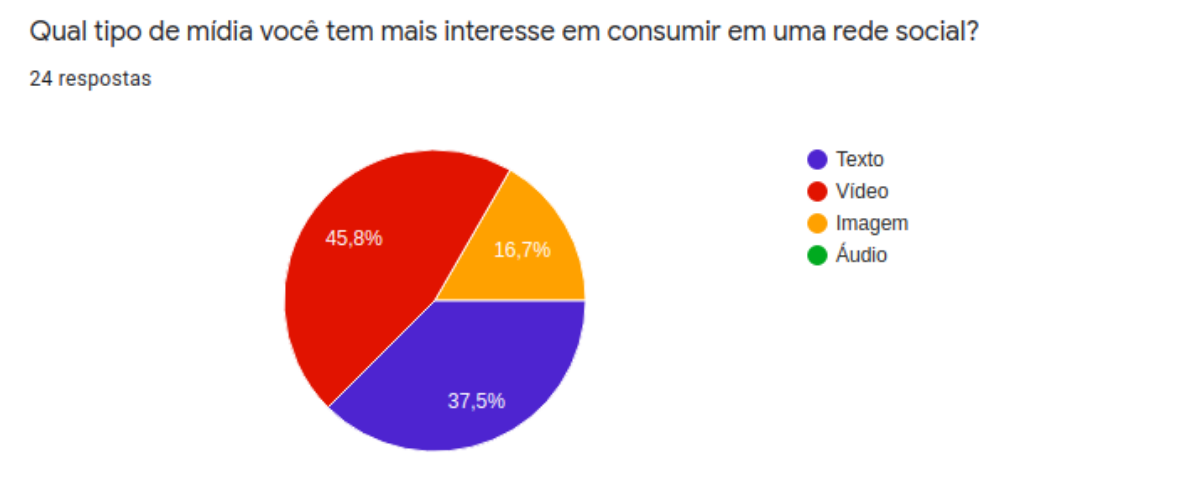
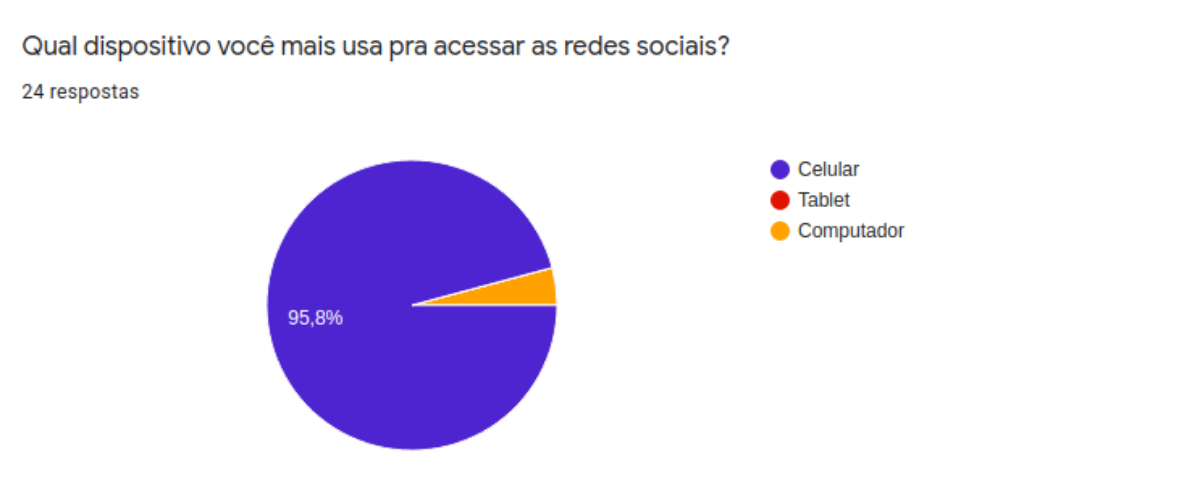
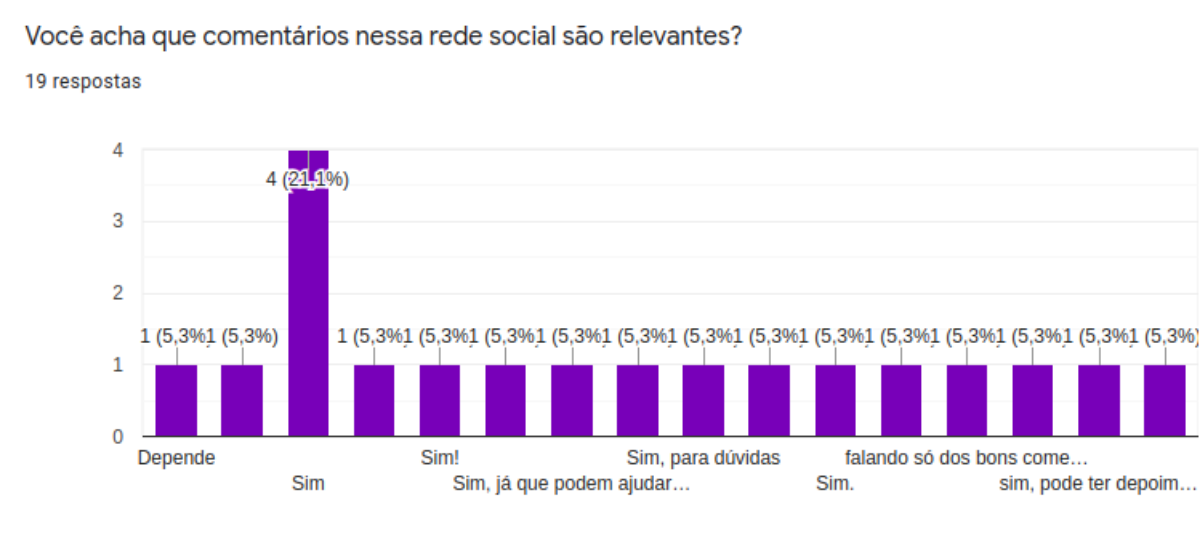
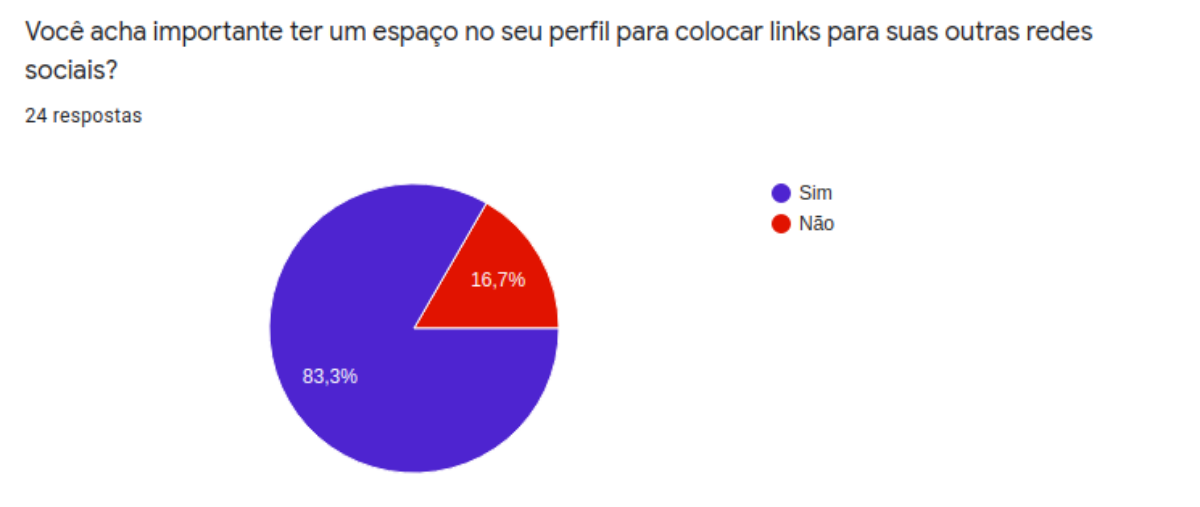
A pesquisa realizada para o projeto foi com usuárias em potencial da aplicação. Vinte e quatro desenvolvedoras responderam um questionário desenvolvido na ferramenta de formulário do Google. Essa pesquisa nos trouxe os seguintes resultados:
📊 Demonstrou que o login na rede social com a utilização das contas do Google e GitHub estavam entre as três mais desejadas. Então optamos por utilizá-las
📊 Demonstrou que o segundo tipo de mídia mais interessante para as usuárias é o texto. A partir disso optamos por implementar esse tipo de mídia primeiro
📊 Demonstrou a importância de uma seção de comentários para as usuárias. Optamos, assim, implementar uma seção de comentários na próxima versão da rede social.
📊 Demonstrou que as usuárias tem interesse em uma área na sua página de perfil para compartilhar com as outra usuárias os links para suas outras redes sociais. Optamos por implementar essa funcionalidade na próxima versão da aplicação
Pensando em trazer neutralidade para a página e cores que combinassem com um layout simples, a seguinte paleta de cores foi usada para a execução do projeto:

O projeto foi desenvolvido utilizando o método mobile first. Os seguintes protótipos foram desenhados para a aplicação e serviram como guia para a estilização da página. Desde o início o projeto foi pensado para ter um layout simples, que não cansasse as usuárias. Aumentando o tempo de permanência no site e melhorando a experiência, já que nosso público alvo tende a trabalhar muitas horas em frente ao computador e sabemos o quanto isso cansa.
Os protótipos das páginas de cadastro e da timeline de usuário para desktop foram iguais à versão mobile. A diferença estava na configuração do tamanho da página na hora da estilização da mesma.
📌 HTML semântico
📌 CSS (flexbox, responsividade)
📌 Construir a aplicação respeitando o protótipo.
📌 Manipulação do DOM
📌 Uso de callbacks
📌 Consumo de Promises
📌 Uso de ES modules
📌 Firestore
📌 Firebase Auth
📌 Teste unitários
📌 Colaboração pelo Github
📌 Modularização
📌 Nomenclatura / Semântica
📌 Linting
📌 Colaboração
📌 Trabalho em equipe
📌 Empatia
📌 Diálogo entre membros da equipe
📌 Planejamento