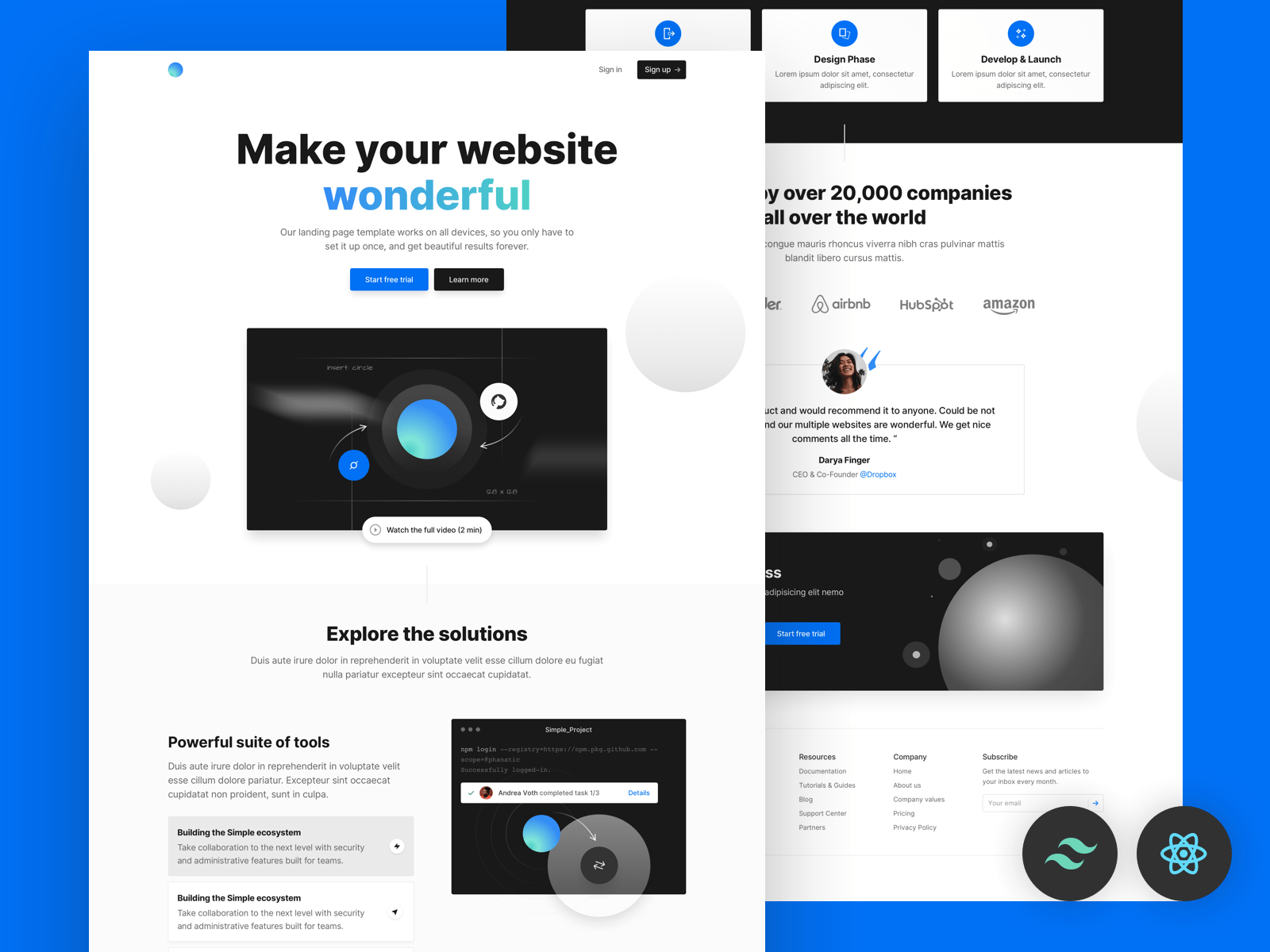
Simple Light is a free landing page template built on top of TailwindCSS and fully coded in React. Simple light is designed to provide all the basic components a developer need to create a landing page for SaaS products, online services, and more. Use it for whatever you want, and be sure to reach us out on Twitter if you build anything cool/useful with it. Created and maintained with ❤️ by Cruip.com.
Check the live demo here 👉️ https://simple.cruip.com/
Looking for more pages and components? Have a look at the premium version here 👉️ https://cruip.com/demos/simple/
This project was bootstrapped with Create React App.
In the project directory, you can run:
To install the dependencies package.
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify
This template uses the React Google Analytics Module.
In order to track visitors, you need to set an environment variable called REACT_APP_GA_CODE storing your GA Tracking ID.
- Released under the GPL.
- Copyright 2020 Cruip.
- Use it for personal and commercial projects, but please don’t republish, redistribute, or resell the template.
- Attribution is not required, although it is really appreciated.
We're an Italian developer/designer duo creating high-quality design/code resources for developers, makers, and startups.
If you would like to know when we release new resources, you can follow us on Twitter, or you can subscribe to our monthly newsletter.