A simple, free, and open-source OpenAI ChatGPT client with multi-account support.
You can either self-host it, or start using it now!
You can create up to 100 chats (can be configured in .env in case of self-hosting).
You can have up to 25 accounts (API keys with corresponding chat model) defined, and switch between accounts on the fly. Each account can use a different ChatGPT model, and each chat can use a different account.
This is very useful in the case of having a personal, and a business OpenAI account, each having their distinct API keys.
Chatter does not come with ant warranty/liability. API keys are stored as plain text in the database and it is your responsibility to set appropriate usage limits.
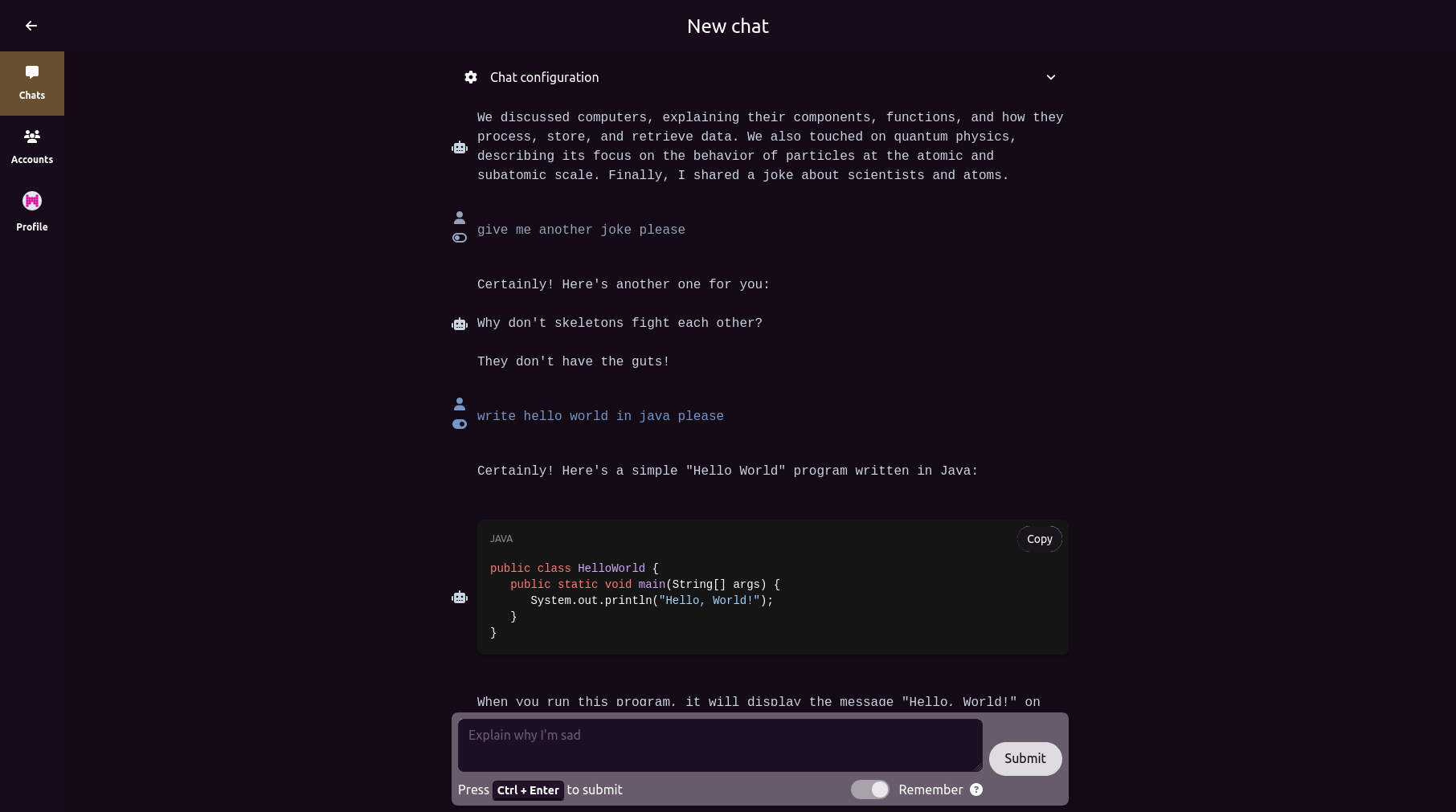
You can enable/disable remembering of the previous prompts. If enabled, previous prompts in the chat will also be submitted alongside the latest prompt.
Keep in mind, enabling the remember option will cost more tokens.
You can also toggle each prompt on/off if the remember option is enabled. This will allow you to submit/not submit selected prompts in order to fine-tune the response from ChatGPT.
Does this even need an explanation?
- ChatGPT 3.5 Turbo (default)
- ChatGPT 3.5 Turbo (16K tokens)
- ChatGPT 4
- ChatGPT 4 (32K tokens)
A system prompt in any version of GPT refers to the initial instruction or input provided to guide the model's response generation. It establishes the context and provides guidelines or instructions for the desired output. The system prompt can help shape the behavior, tone, style, or topic of the generated response by influencing the AI model's decision-making process.
The remember toggle allows Chatter to remember previous prompts and their respective answers by submitting the previous prompts alongside the last prompt you have entered. If disabled, ChatGPT will not remember any previous topics talked about in the chat.
Remember function only remembers the content of the current chat, not all chats
Please create a new issue here. Please include an explanation of the issue, a screenshot (if possible), console logs (access them by pressing F12, then selecting the Console tab), steps to reproduce the issue, your platform information (such as desktop/mobile, browser name and version, operating system and version, etc.), and other required fields in the template.
Please check out CONTRIBUTING section for more information
Please create a new issue here. Please include an explanation of your feature request and fill out the required fields in the template.
Please check out CONTRIBUTING section for more information
Currently in stable stage. This project will receive updates if it proves itself to be useful. Please use the main branch for the stable version.
- Multi-chat
- Multi-account
- Delete/Restore chat
-
Import/Export chat - Toggle prompt
- Remember toggle (remember previous prompts/send only the last prompt)
-
Local storage - Dockerization
- Database storage
- Mobile layout
- Code formatting
- Themes
- Analytics (umami)
-
Bug monitoring (Sentry)(Sentry does not support ARM64) - Transparent Data Encryption
- I18N (maybe)
Please check out the full guide here.
- Node ^18
- NPM/PNPM
- Vite
- PM2 (for deployment)
- Nginx (for deployment)
- Clone the repository
git clone https://github.com/recoskyler/chatter - Go into the repository directory
cd chatter - Create your
.envfilecp sample.env .env - Open the
.envfile and set your environment variables. Save when you are done editing. - Install the dependencies
npm i - Generate migrations
npm run generate. Migrations will automatically run when you start the app.
The following command will run the database as a Docker container.
$ docker compose up -dIf you have the database set up already, and you would like the hot-reload to work:
npm run dev -- --openWhen you run the app using the command above, it should open the app automatically on the default browser. You can also access it through http://127.0.0.1:5173 if it does not open.
To create a production version of your app:
npm run buildYou can preview the production build with npm run preview.
- Install PM2 using
npm i -g pm2 - Update the environment variables in
ecosystem.config.cjs - Start the app using the command
pm2 start ecosystem.config.cjs
You may also use any other web server such as Apache2
-
Unlink the default site if you haven't already:
unlink /etc/nginx/sites-enabled/default
-
Create a new nginx configuration file. Change the
HOSTNAME,USER, andPORTaccording to your own configuration. Press Ctrl + X and then Y to save and exit.nano /etc/nginx/sites-available/chatter
# /etc/nginx/sites-available/chatter server { server_name HOSTNAME; add_header X-Frame-Options SAMEORIGIN always; error_log /home/USER/logs/error.log warn; access_log /home/USER/logs/access.log combined; location / { proxy_set_header X-Forwarded-For $remote_addr; proxy_set_header Host $host; add_header Access-Control-Allow-Origin *; proxy_buffering off; proxy_set_header X-Real-IP $remote_addr; proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504; proxy_pass http://127.0.0.1:PORT/; } }
-
Test the configuration using the following command:
nginx -t
-
Enable the site using the following command:
link -s /etc/nginx/sites-available/chatter /etc/nginx/sites-enabled
-
Restart nginx using the following command:
systemctl restart nginx.service
By recoskyler - 2023
This was a fun project for me to learn about SvelteKit, Drizzle, TailwindCSS, and many more dev-ops related subjects. I decided to make it simple, and release it to the public as my father and some of my friends have shown interest in it.
Chatter is licensed under GNU Affero General Public License v3.0