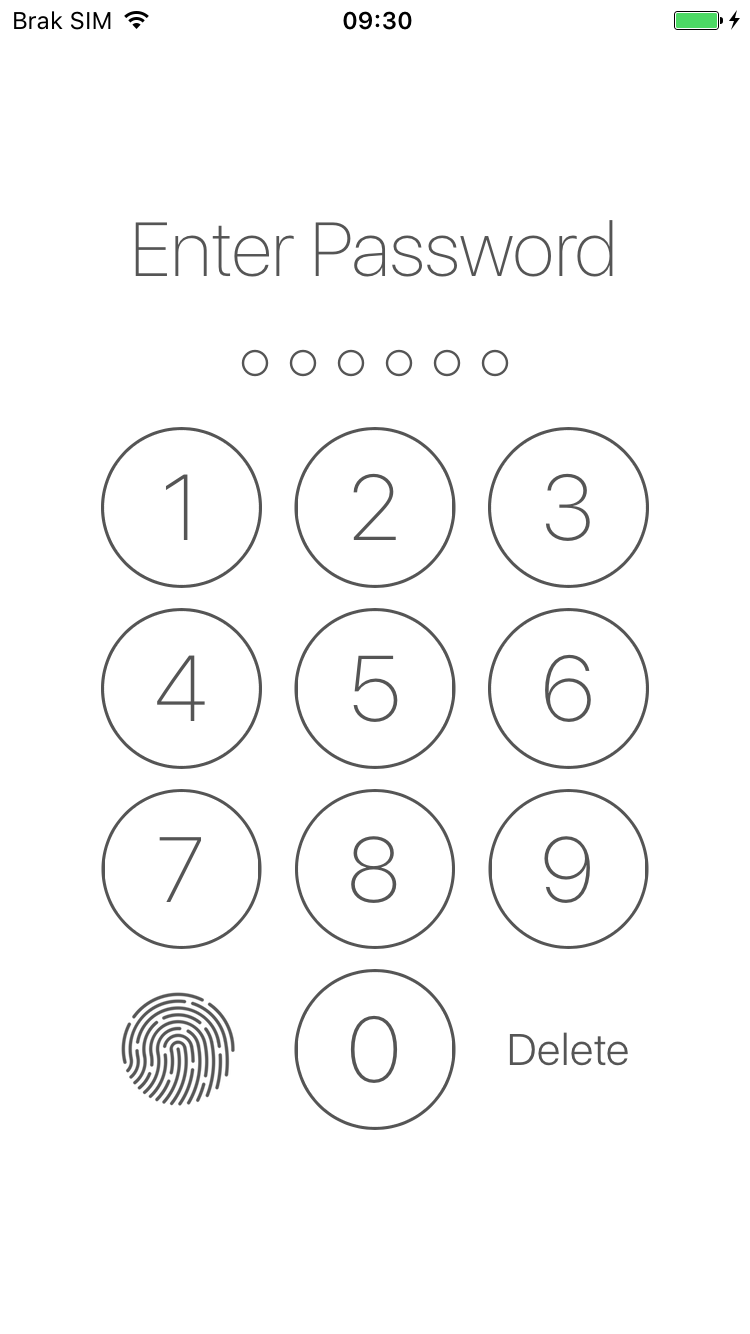
A library for make a beautiful Passcode Lock View, also support Touch ID.
- iOS 9.0+
- Swift 4 (pod version 3.x), Swift 3 (pod version 2.x), Swift 2.3 (pod version 1.x)
let kPasswordDigit = 6
passwordContainerView = PasswordContainerView.create(withDigit: kPasswordDigit)let passwordContainerView: PasswordContainerView = ...
passwordContainerView.delegate = self
extension ViewController: PasswordInputCompleteProtocol {
func passwordInputComplete(passwordContainerView: PasswordContainerView, input: String) {
print("input completed -> \(input)")
//handle validation wrong || success
}
}Thanks for the contribution of Piotr Sochalewski.👍
extension ViewController: PasswordInputCompleteProtocol {
func touchAuthenticationComplete(passwordContainerView: PasswordContainerView, success: Bool) {
if success {
//authentication success
} else {
passwordContainerView.clearInput()
}
}
}Using Face ID requires adding NSFaceIDUsageDescription to your Info.plist otherwise the app would crash trying to use it.
passwordContainerView.tintColor = UIColor.color(.textColor)
passwordContainerView.highlightedColor = UIColor.color(.blue)If you want to see no visual effect, change the property isBlurUI to false in HomeViewController.swift.
SmileLock is available through use CocoaPods.
To install it, simply add the following line to your Podfile:
pod 'SmileLock'Or you can drag the SmileLock folder to your project.
You can subclass PasswordUIValidation for a more simple & elegant code. More detail please refer BlurPasswordLoginViewController.swift.
override func viewDidLoad() {
super.viewDidLoad()
//create PasswordUIValidation subclass
passwordUIValidation = MyPasswordUIValidation(in: passwordStackView)
passwordUIValidation.success = { [weak self] _ in
print("*️⃣ success!")
self?.alertForRightPassword { _ in
self?.passwordUIValidation.resetUI()
}
}
passwordUIValidation.failure = { _ in
//do not forget add [weak self] if the view controller become nil at some point during its lifetime
print("*️⃣ failure!")
}
...
}- Warmly welcome to submit a pull request.
SmileLock is owned and maintained by RECRUIT LIFESTYLE CO., LTD..
Copyright (c) 2016 RECRUIT LIFESTYLE CO., LTD.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.