Netlify Build Hooksを設定できるMTプラグインになります。
Jamstackな構成を想定しています。
このプラグインで行えるのは、Netlify Build Hooks の実行を Movable Type から実行することが可能になるプラグインです。
Movable Typeに用意されているテンプレート(MTML)を利用せず、React/Next.js/Gatsby.js/Vue.js/Nuxt.js/Gridsome/11tyなどを静的ジェネレーターとしてテンプレートをGitで管理しておきます。
Netlifyのデプロイ時にデータの管理先となるMovable TypeをData APIで取得し必要のファイル生成をJavaScriptで行う形を想定しています。
- Movable Type 7
- Unpack the mt-plugin-NetlifyBuildHooks archive.
- Upload and copy the mt-plugin-NetlifyBuildHooks/plugins/NetlifyBuildHooks folder to your MT's plugins folder. ( /path/to/mt/plugins )
事前に、React/Next.js/Gatsby.js/Vue.js/Nuxt.js/Gridsome/11tyなどを静的ジェネレーターをセットアップは各フレームワークのドキュメントで行ってGitのリポジトリに設定しておきます。 また、Netlifyを利用するためアカウントの設定も事前に済ませておきましょう。
- Netlifyにアクセスし設定したホスティング先の
Site settingsにアクセスします - Build hooksのセクションに移動します。
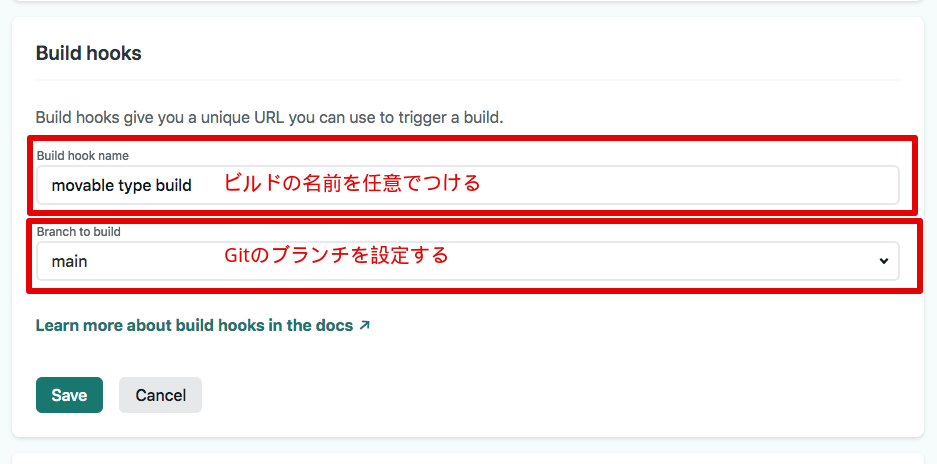
- Build hook name を任意の名前で定義する
- gitのブランチを指定(ターゲットとなるブランチでビルドを行います。)
- 保存
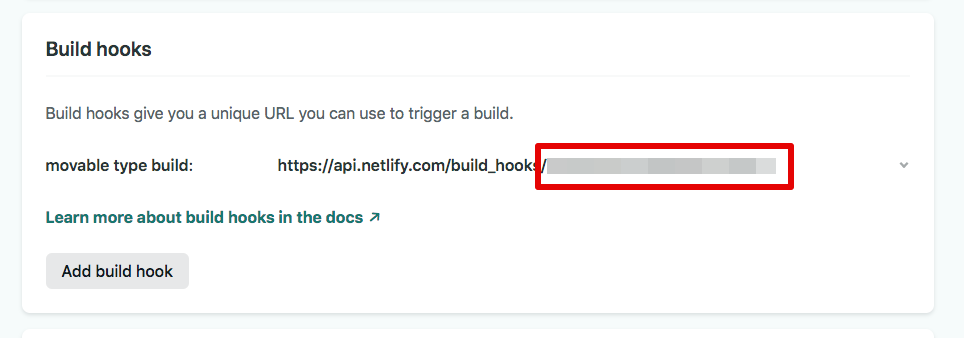
- 保存完了すると APIのURLが発行されます。
https://api.netlify.com/build_hooks/の後ろの値はMovable Type側で必要になるため保存
NetlifyBuildHooksプラグインのインストールは事前に済ませておきます。
- 各自のMovable Typeにアクセスします。
- NetlifyBuildHooksのプラグインは、サイト単位で設定するため各自のサイトへアクセスします。
- サイトから左カラムの設定→プラグインをクリック
- Netlify Build Hooks をクリック
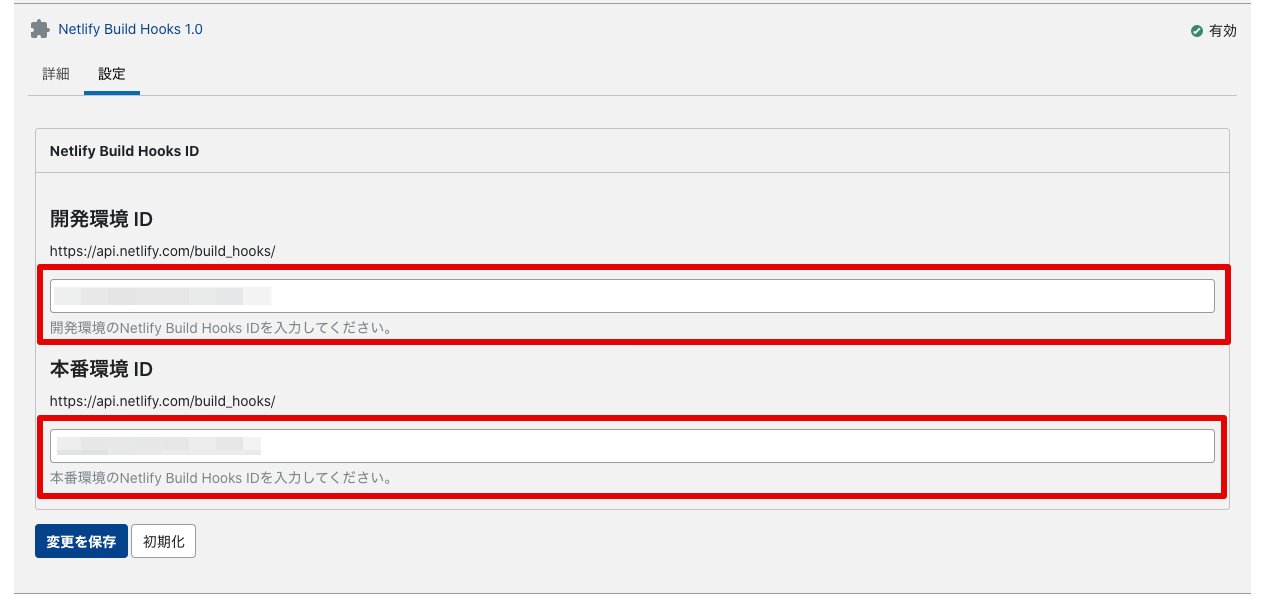
- Netlifyでコピーした値を開発環境か本番環境どちらかに設定します。
- 保存します
開発環境と本番環境で2つ設定できます。
開発でデプロイ確認などで利用する場合は、プレビュー確認用としても利用できます。
- 開発環境IDは開発時に利用するNetlify Build Hooksの値を入力
- 本番環境IDは本番のNetlify Build Hooksの値を入力
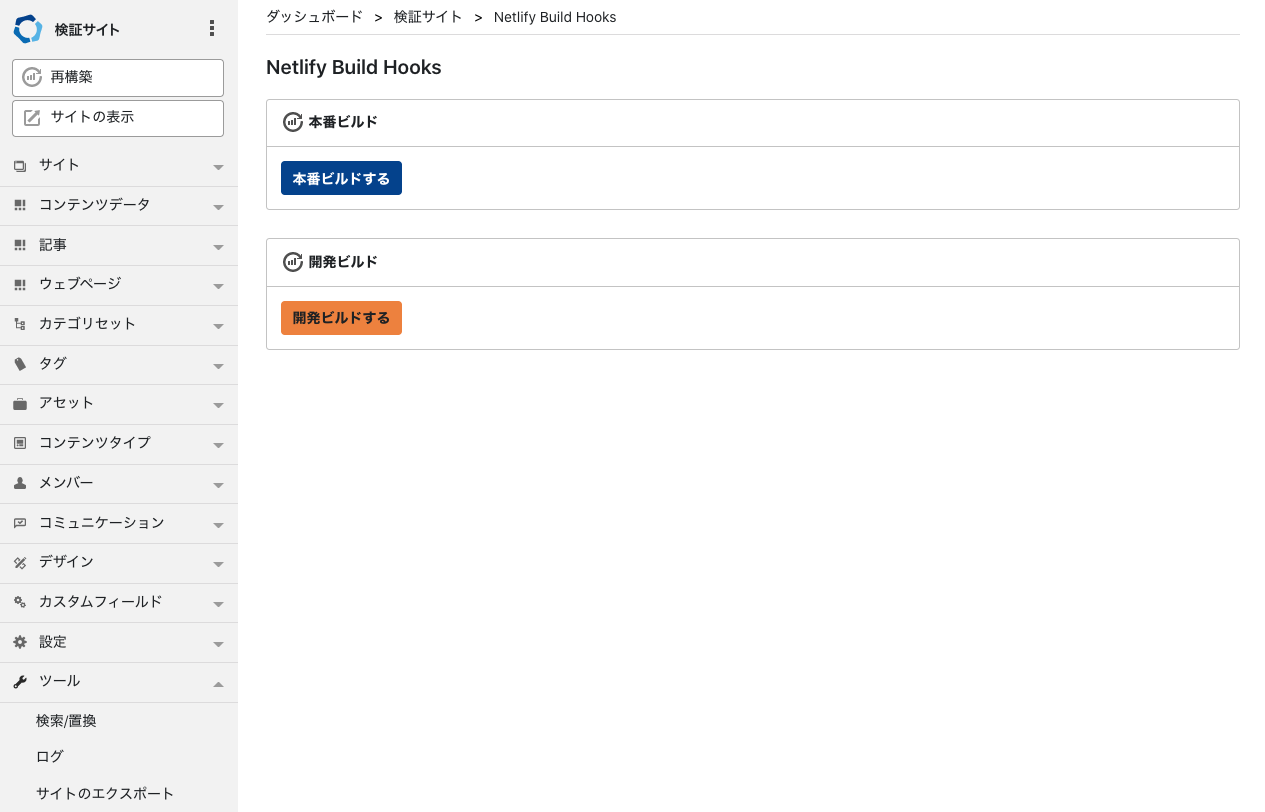
値を入力することでサイトのメニューバーからツールを開き Netlify をクリックすることでビルドボタンが表示されればセットアップは完了です。
The MIT License (MIT)