react-i18next 
IMPORTANT:
Master Branch is the new v10 using hooks.
$ v10.0.0
npm i react-i18nextreact-native: not yet supports hooks (hooks are part of react-native v0.59.0)!!!
For the legacy version please use the v9.x.x Branch
$ v9.0.10 (legacy)
npm i react-i18next@legacyDocumentation
The documentation is published on react.i18next.com
What will my code look like?
Before: Your react code would have looked something like:
...
<div>Just simple content</div>
<div>
Hello <strong title="this is your name">{name}</strong>, you have {count} unread message(s). <Link to="/msgs">Go to messages</Link>.
</div>
...After: With the trans component just change it to:
...
<div>{t('simpleContent')}</div>
<Trans i18nKey="userMessagesUnread" count={count}>
Hello <strong title={t('nameTitle')}>{{name}}</strong>, you have {{count}} unread message. <Link to="/msgs">Go to messages</Link>.
</Trans>
...Head over to the interactive playground at codesandbox.
📖 What others say
- I18n with React and i18next via Alligator.io by Danny Hurlburt
- Ultimate Localization of React (Mobx) App with i18next via itnext.io by Viktor Shevchenko
- Internationalization for react done right Using the i18next i18n ecosystem via reactjsexample.com
- Using i18next to translate React.js application via codetain.co by Kasia Dadek
- Building i18n with Gatsby via gatsbyjs.org by Samuel Goudie
- Get your react.js application translated with style by Jan Mühlemann
- Translate your expo.io / react-native mobile application by Jan Mühlemann
- you're welcome to share your story...
Why i18next?
- Simplicity: no need to change your webpack configuration or adding additional babel transpilers, just use create-react-app and go
- Production ready we know there are more needs for production than just doing i18n on the clientside. So we offer wider support on serverside too (nodejs, php, ruby, .net, ...). Learn once - translate everywhere.
- Beyond i18n comes with locize bridging the gap between developement and translations - covering the whole translation process.
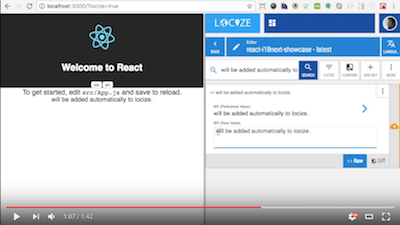
Localization workflow
Want to learn more about how seamless your internationalization and translation process can be?
Installation
Source can be loaded via npm or downloaded from this repo.
# npm package
$ npm install react-i18next
- If you don't use a module loader it will be added to
window.reactI18next
Examples
v9 samples
- Example react
- Example preact
- Example react-native
- Example expo.io
- Example next.js
- Example razzle
- Example hashbase / beaker browser
- Example storybook
- Example locize.com
- Example test with jest
Requirements
- react >= 16.8.0
- react-dom >= 16.8.0
- react-native >= 0.59.0
- i18next >= 10.0.0 (typescript users: >=17.0.9)
v9
- react >= 0.14.0 (in case of < v16 or preact you will need to define parent in Trans component or globally in i18next.react options)
- i18next >= 2.0.0
Core Contributors
Thanks goes to these wonderful people (emoji key):
Jan Mühlemann 💻 💡 📖 💬 |
Adriano Raiano 💻 💡 📖 💬 |
Isaac Hinman 💻 💡 💬 |
Kevin Ross 💬 💻 |
Matheus Schettino 💻 💬 |
|---|
This project follows the all-contributors specification. Contributions of any kind welcome!
Gold Sponsors
localization as a service - locize.com
Needing a translation management? Want to edit your translations with an InContext Editor? Use the orginal provided to you by the maintainers of i18next!
With using locize you directly support the future of i18next and react-i18next.