之前一直用的flomo,免费版的图片只有500MB空间,再加上数据在别人那里总归有点不爽,然后又看到了Memos,支持自部署,还需要个服务器.
我这最近不是才买了群晖ds920嘛,安排上.装完了才发现电信不给80/443端口,有了公网ip也无用武之地,难受.咋办?折腾内网穿透,tailscale,wireguard之类的?不想,毕竟还是希望能部署在公网,公网能直接访问.
然后又想到如果前后端分离,服务端在nas上,前端在各大支持静态网页的cdn上不就ok?cdn都支持绑定域名,想法很好,现实打脸.Memos我看了下,确实是前后分离,但是看这里,作者把前端编译出来的dist目录直接嵌入到了生成的go的可执行文件里.
这就导致了我想前端部署在cdn,后端部署在nas上实现不了,除非自己改memos的代码,太折腾.
转念一想,就这么点microBlog的功能能有多麻烦?自己撸一个得了?(其实是给闲的).
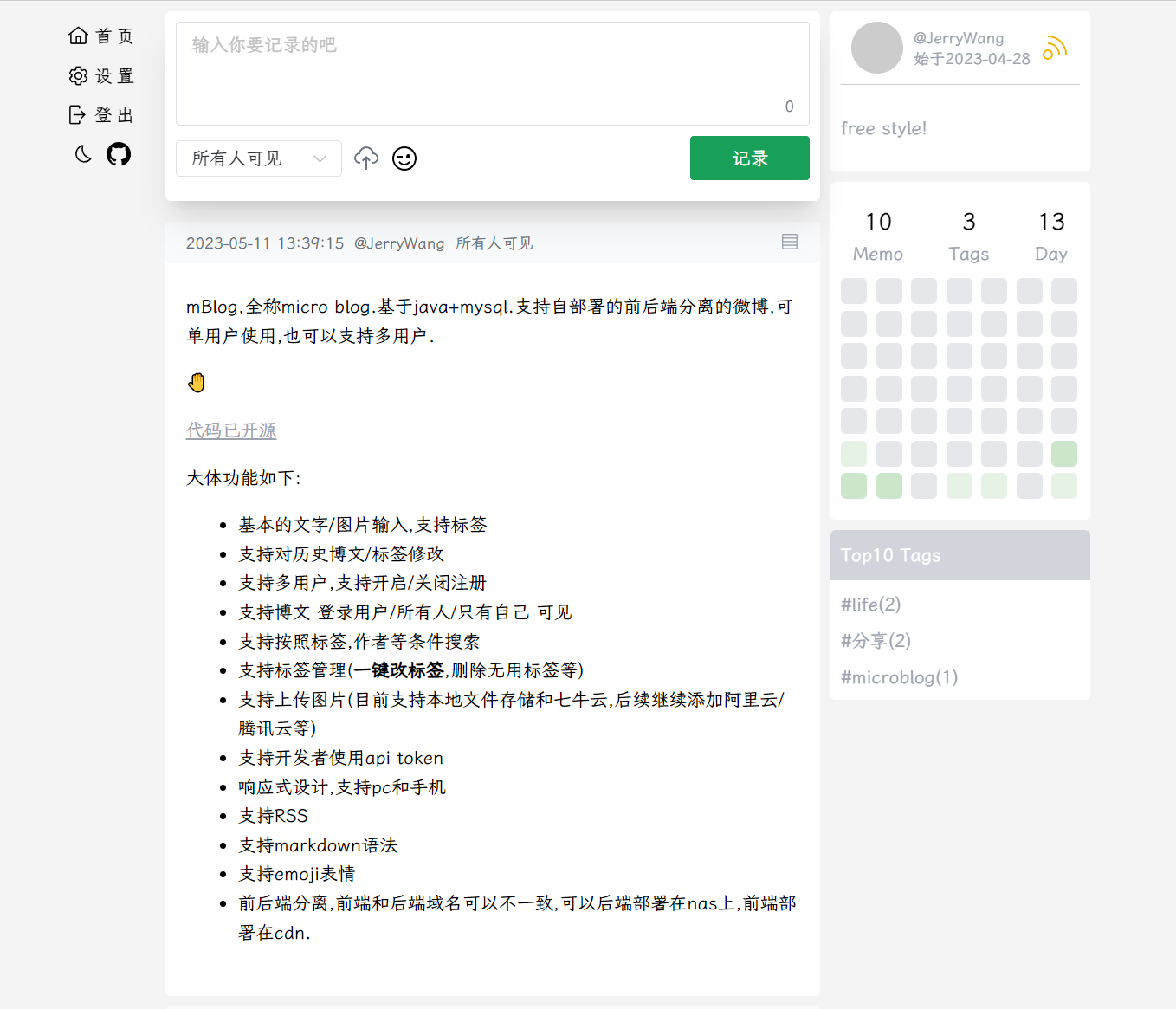
mBlog,全称micro blog.基于java+mysql.支持自部署的前后端分离的微博,可单用户使用,也可以支持多用户.
Docker镜像
- [前端代码-github](https://github.com/kingwrcy/mblog-front) - [前端代码-gitee](https://gitee.com/kingwrcy/mblog-front) - [前端Docker镜像](https://hub.docker.com/r/kingwrcy/mblog-front)大体功能如下:
- 基本的文字/图片输入,支持标签
- 支持对历史博文/标签修改
- 支持单/多用户,支持开启/关闭注册
- 支持博文 登录用户/所有人/只有自己 可见
- 支持按照标签,作者等条件搜索
- 支持标签管理(一键改标签,删除无用标签等)
- 支持上传图片(目前支持本地文件存储和七牛云,后续继续添加阿里云/腾讯云等)
- 支持开发者使用api token
- 响应式设计,支持pc和手机,支持夜间模式
- 支持RSS
- 支持markdown语法
- 支持emoji表情
- 前后端分离,前端和后端域名可以不一致,可以后端部署在nas上,前端部署在cdn.
- 输入博文时自动带入当时天气信息
- 支持更多的oss提供商
- ......
数据库记得提前建好,对应的账号得有create table的权限
数据库记得提前建好,对应的账号得有create table的权限
-
初始用户名密码是admin/a123456
-
登录成功后可以在 用户设置 页面修改密码.
-
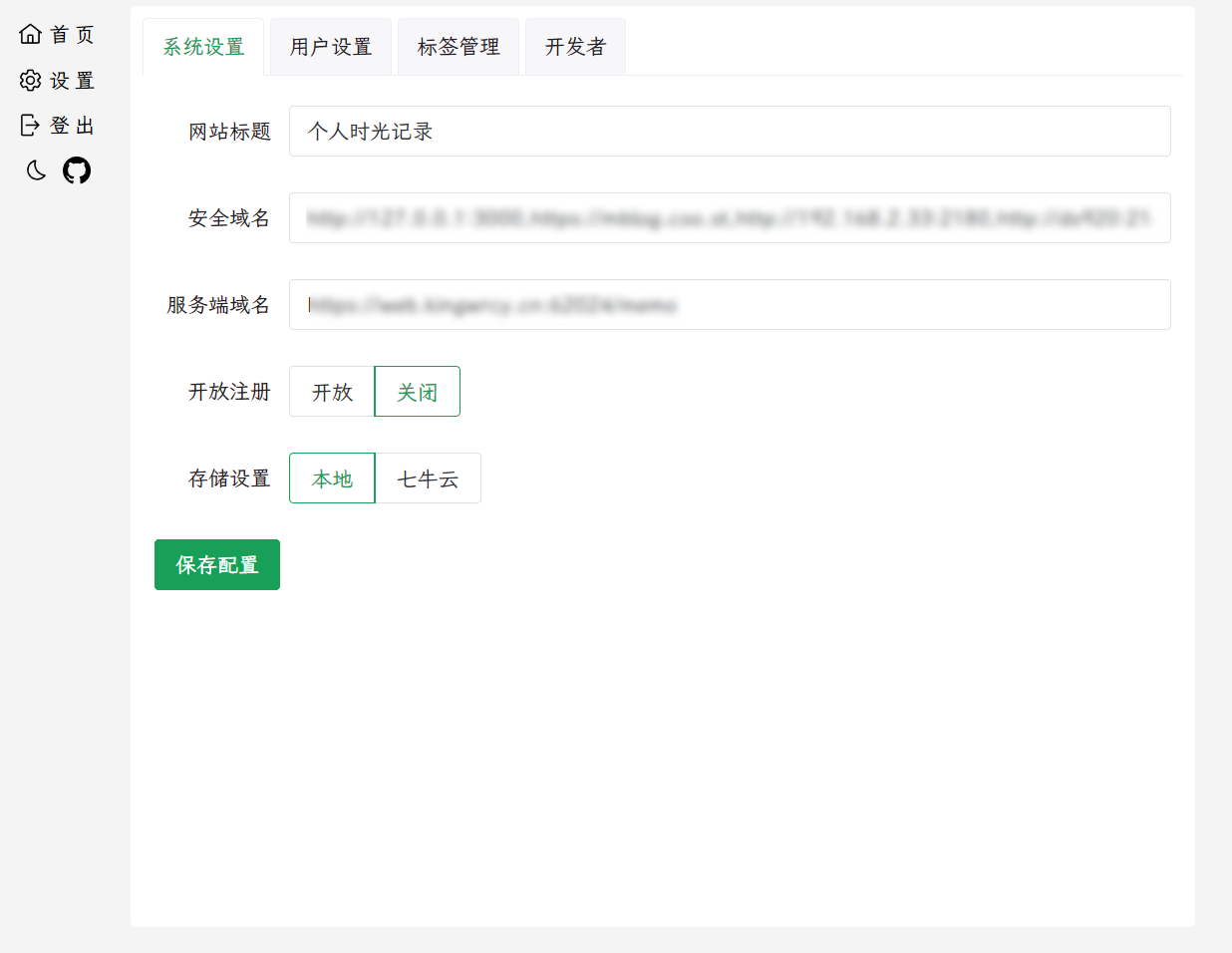
在设置 - 系统设置中,需要设置服务端域名,安全域名(也就是前端域名,逗号分割,只有配置在这里的,才会允许跨域调用.没配置的,不支持跨域.前端会报错)
-
其中服务端域名是在生成RSS内容,和本地上传文件时启用.
-
写内容时,只有第一行的 以
#开头的才会被解析为 标签,第二行以及后面的,不解析. -
AllInOne 安装可以参看
根目录下的docker-compose.yml,里面包含了前端,后端和MySQL 8.
git clone git@github.com:kingwrcy/mblog-backend.git- 更改
application.properties文件中的数据库相关信息和前端域名(配置跨域) - 在项目根目录下执行
mvn clean package,需要java>=17和maven>=3.9.1 - 打包出来的Jar文件在服务器执行
java -jar xxx.jar
docker run --volume=${PWD}/upload:/opt/mblog/upload \
--publish=你要映射的后端端口:38321 \
--restart=always \
--name=mblog-backend \
--detach=true \
--env MYSQL_USER=数据库用户名 \
--env MYSQL_PASS=数据库密码 \
--env MYSQL_URL=数据库地址:端口 \
--env MYSQL_DB=数据库名称 \
--env MBLOG_FRONT_DOMAIN=mblog前端地址(配置跨域使用的) \
kingwrcy/mblog-backend:latest
- 其中
--volume=${PWD}/upload:/opt/mblog/upload是图片在本地存储才需要挂载的,如果是七牛云之类的,不需要挂载. - 数据库相关的记得更改
- 映射的端口自己需要就改
- 其中
MBLOG_FRONT_DOMAIN如果前后端域名+端口全部一致,可以不用配置,如果不一致,哪怕端口不一致,也需要配置,如:https://mblog-front.com
git clone git@github.com:kingwrcy/mblog-front.git- 更改
.env.docker文件中的VITE_BASE_URL内容为你的服务端地址,有端口的端口也要加上,如:https://mblog-server.com:2023 yarn i && yarn build-only --mode=docker需要Node版本>=v18- 打包出来的dist目录就可以传到cdn了
docker run \
--publish=你要映射的前端端口:80 \
--restart=always \
--name=mblog-front\
--detach=true \
--env MBLOG_SERVER_URL=mblog服务端地址,有端口就带上端口 \
kingwrcy/mblog-front:latest