django-fontawesome is a Django app that provides a couple of Fontawesome/Django related utilities, namely:
- an
IconFieldto associate Fontawesome icons with model instances - templatetags to render Fontawesome icons
also included:
- admin support for the
IconField - fr locale translation
- PyYAML
- Select2 (included)
- JQuery (uses django's jquery in admin panel)
By default, django-fontawesome ships with and uses the lastest fontawesome release. You can configure django-fontawesome to use another release/source/cdn by specifying:
# default uses locally shipped version at 'fontawesome/css/font-awesome.min.css' FONTAWESOME_CSS_URL = '//cdn.example.com/fontawesome-min.css' # absolute url FONTAWESOME_CSS_URL = 'myapp/css/fontawesome.min.css' # relative url
You can also tell it the fontawesome prefix, which as of right now is 'fa', using:
FONTAWESOME_PREFIX = 'bg' # default is 'fa'
Install via pip:
pip install django-fontawesome
Add 'fontawesome' to your installed apps setting like this:
INSTALLED_APPS = ( ... 'fontawesome', )Import and use the
IconField:from fontawesome.fields import IconField class Category(models.Model): ... icon = IconField()
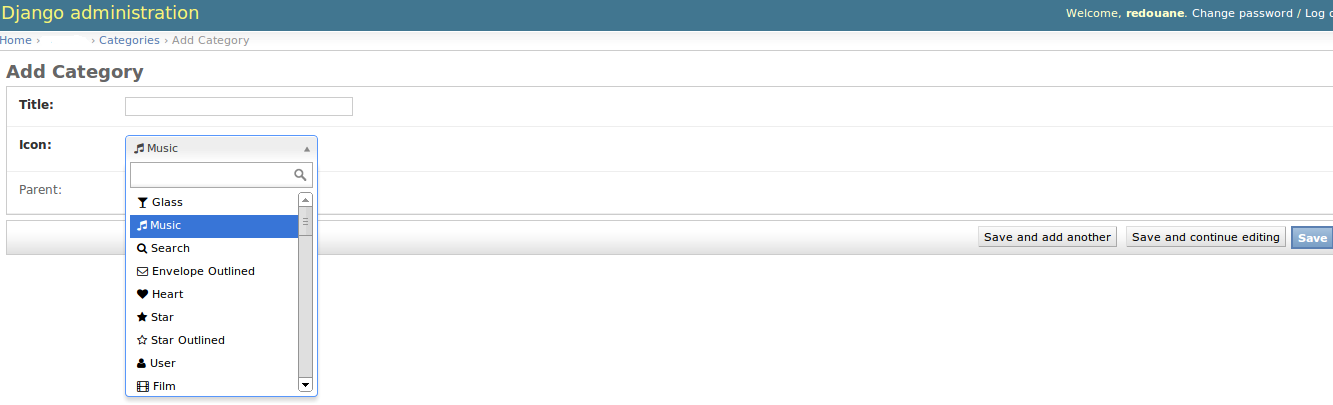
Here's what the widget looks like in the admin panel:
You can then render the icon in your template like this:
{% for category in categories.all %} {% if category.icon %} {{ category.icon.as_html }} {% endif %} {% endfor %}- django-fontawesome ships with two template tags,
fontawesome_stylesheetandfontawesome_icon. the former inserts a stylesheet link with a pre-configured href according to the
FONTAWESOME_CSS_URLsettingthe latter renders icons, and accepts the following optional keywords arguments: large, spin, fixed, li, border: (true/false), rotate: (90/180/270), title: (string)
you can also colorize an icon using the
color='red'keyword argument to thefontawesome_icontemplate tagexample usage:
{% load fontawesome %} <head> {% fontawesome_stylesheet %} ... </head> {% fontawesome_icon 'user' color='red' %} {% fontawesome_icon 'star' large=True spin=True %} <ul class="fa-ul"> <li> {% fontawesome_icon 'home' rotate=90 li=True %} One</li> </ul>
- django-fontawesome ships with two template tags,
profit!!!
- django 1.11 compability
- usage of yaml's safe_load instead of insecure load
- new pypi release (1.0), is now considered a stable release
- added unicode literals import for cases where icon title attribute uses non ascii chars
- now suppots django 1.8+
- python3 supported, supposedly
- relative import issues fixed
- updated icon mapping for fontawesome 4.7
- tabular and stacked inlines now supported
- other small fixes
- new PyPI release (0.3)
- updated icon mapping file (icons.yml) for fontawesome 4.5.0
- new keyword arg for fontawesome_icon template tag: title
- Updated locally shipped fontawesome to 4.5.0
- fontawesome_icon's output is now marked safe
- Updated locally shipped fontawesome to 4.4.0
- added two new keyword argument to the fontawesome_icon template tag, color and border
- FONTAWESOME_PREFIX setting is now taken into account when rendering icons using the fontawesome_icon template tag