Instragr4m is a photo sharing app using Parse as its backend.
Time spent: 20 hours spent in total
The following required functionality is completed:
- User can sign up to create a new account using Parse authentication
- User can log in and log out of his or her account
- The current signed in user is persisted across app restarts
- User can take a photo, add a caption, and post it to "Instagram"
- User can view the last 20 posts submitted to "Instagram"
- User can pull to refresh the last 20 posts submitted to "Instagram"
- User can tap a post to view post details, including timestamp and caption.
The following optional features are implemented:
- Run your app on your phone and use the camera to take the photo
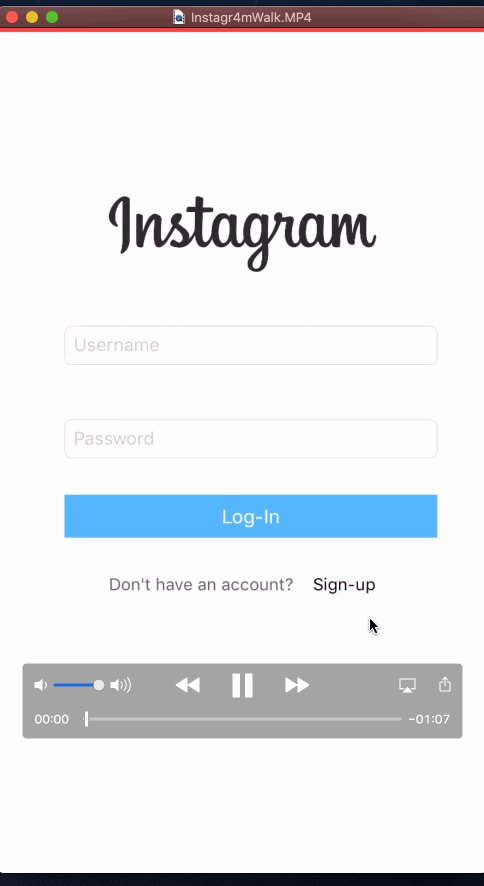
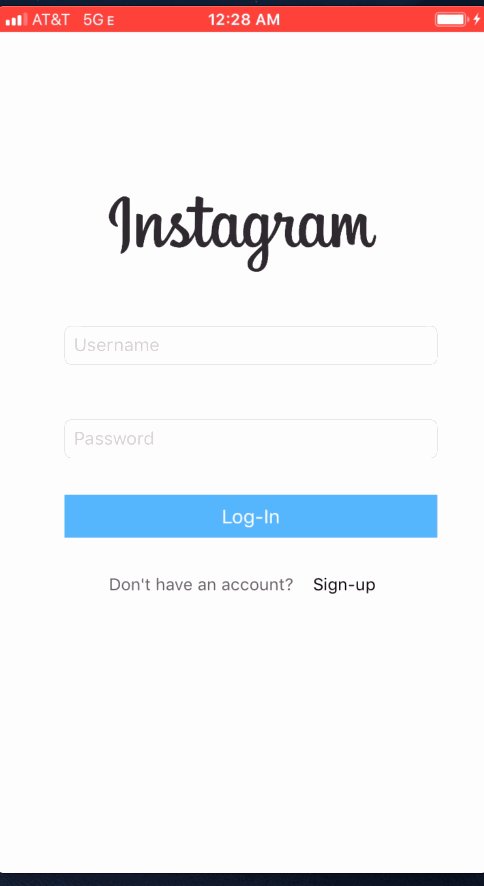
- Style the login page to look like the real Instagram login page.
- Style the feed to look like the real Instagram feed.
- User can use a tab bar to switch between all "Instagram" posts and posts published only by the user. AKA, tabs for Home Feed and Profile
- User can load more posts once he or she reaches the bottom of the feed using infinite scrolling.
- Show the username and creation time for each post
- After the user submits a new post, show a progress HUD while the post is being uploaded to Parse
- User Profiles:
- Allow the logged in user to add a profile photo
- Display the profile photo with each post
- Tapping on a post's username or profile photo goes to that user's profile page
- User can comment on a post and see all comments for each post in the post details screen.
- User can like a post and see number of likes for each post in the post details screen.
- Implement a custom camera view.
The following additional features are implemented:
-
List anything else that you can get done to improve the app functionality!
-
Created a seperate view controller for sign up
-
Shows the time stamp (was part of optional but did not have time to implement the usernam functionality)
-
Auto-layout for the following pages: login, sign up, feed
Please list two areas of the assignment you'd like to discuss further with your peers during the next class (examples include better ways to implement something, how to extend your app in certain ways, etc):
- Understanding how to use different Parse databases in project
- Multiple segue from the same view controller
Here's a walkthrough of implemented user stories:
GIF created with LiceCap.
List an 3rd party libraries, icons, graphics, or other assets you used in your app.
- AFNetworking - networking task library
Some of the challenges that I faced with the app is the limited time we had, since we had to do a lot of setup for the app. Also, I tackled multiple optional stories at once which unfortunately led me to not finish some of them.
For the profile tab, I created the tab and the profile view, I only needed to get the data from the Parse server and I would have finished that part.
Copyright 2019 Carlos Power
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.