Markdown checkbox
Description
With this extension for Visual Studio Code it's possible to create your todo list in markdown. The extension provides shortcuts and some workspace configurations so you can create a checkbox and mark it quickly and smoothly.
How to use
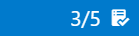
Information in status bar
You have to create at least one checkbox to see this information.
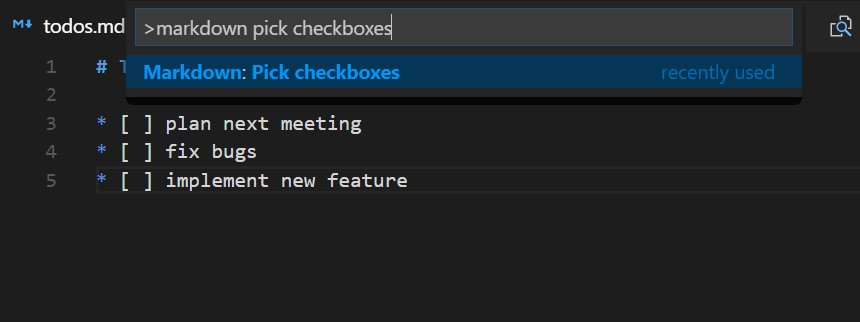
Pick Checkboxes
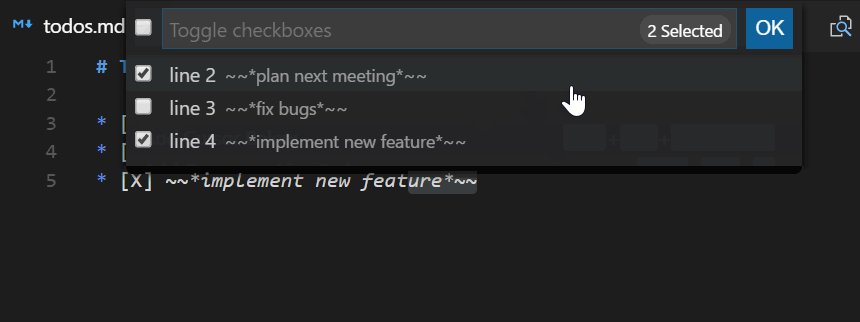
Toggle all checkboxes in the current document with the Multi-Select QuickPick:
The QuickPick can be opened either from the command palette or by clicking on the status bar item.
Keybindings
Create a checkbox:
ctrl+shift+cor⌘⇧c(Mac)
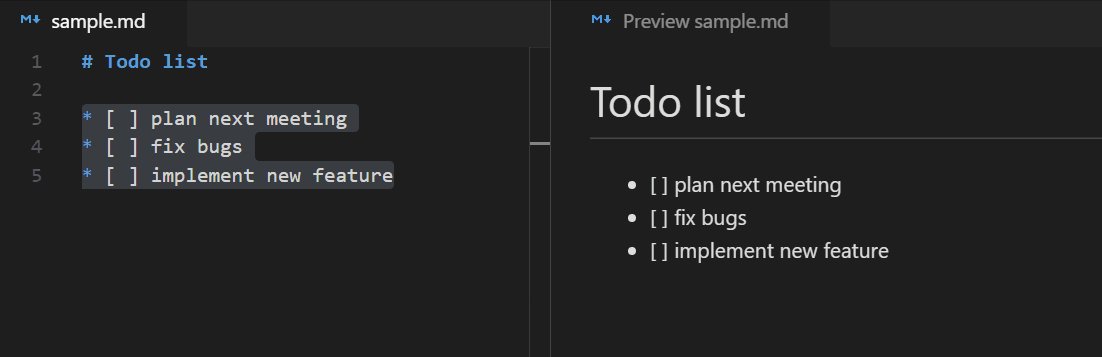
Toggle checkbox:
ctrl+shift+enteror⇧Enter(Mac)
Configuration
You can customize this extension with the following options.
File -> Preferences -> Workspace Settings
Need a bullet point?
Do you need a bullet point before the created checkbox? Select true (default) for this:
options: true | false
"markdown-checkbox.withBulletPoint": trueExample:
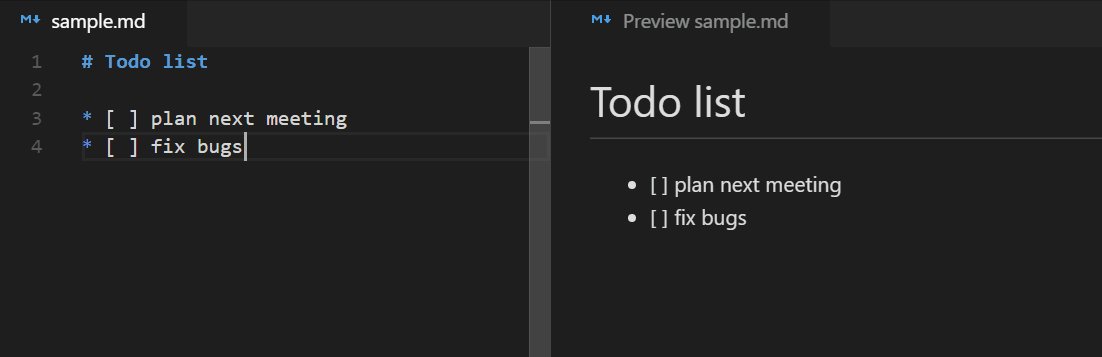
* [ ] todo
Type of bullet points
Select a type of bullet point:
options: "*" | "-" | "+"
"markdown-checkbox.typeOfBulletPoint": "*"Example
* [ ] asterisk
- [ ] minus
+ [ ] plus
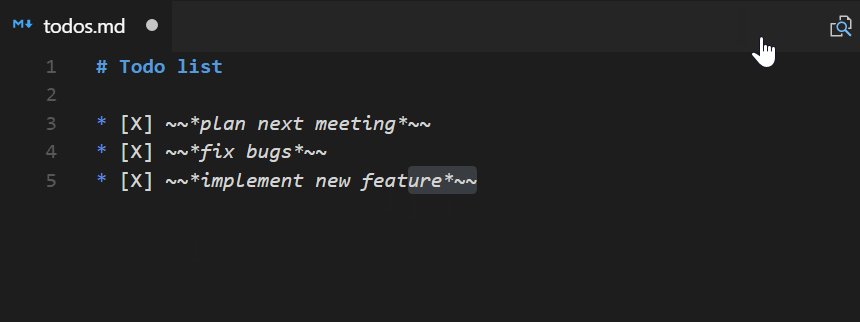
Italic
Italic font style of line of the checkbox after the checkbox has been checked:
options: true | false
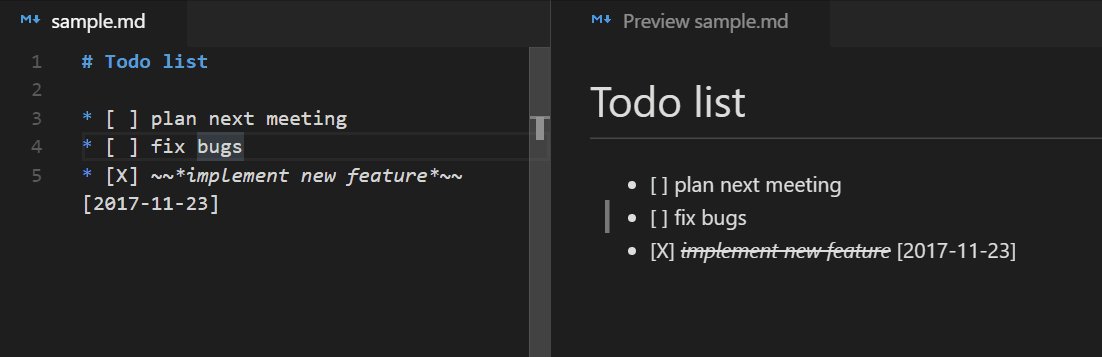
"markdown-checkbox.italicWhenChecked": truePreview
- this line is italic
Strikethrough
Strikethrough the line of the checkbox after the checkbox has been checked:
options: true | false
"markdown-checkbox.strikeThroughWhenChecked": truePreview:
-
this line has been crossed out
Date when checked
Add date behind the checkbox item after the checkbox has been checked:
options: true | false
"markdown-checkbox.dateWhenChecked": truePreview:
-
sample with date[2017-11-23]