NgrxFire
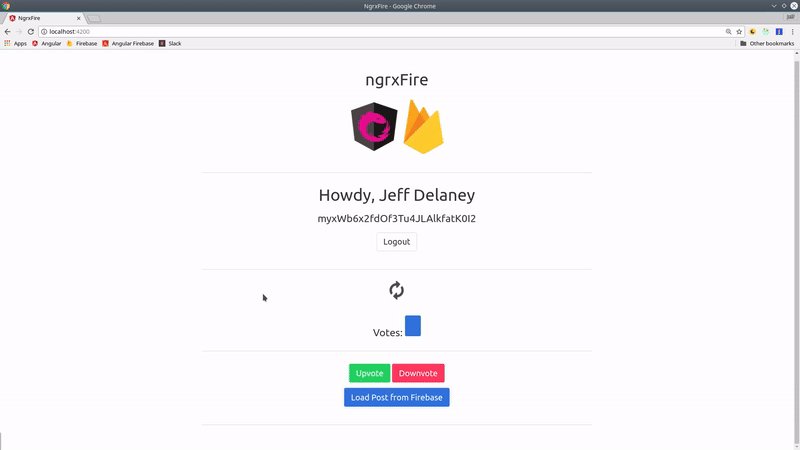
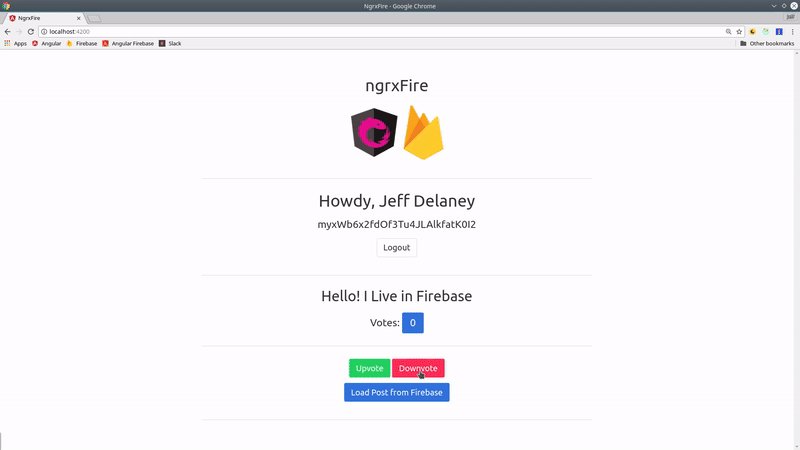
NgrxFire is a redux demo app created with Angular ngrx and Firebase. Including Firebase Google OAuth and the Realtime Database.
Build your Angular ngrx on a Solid Foundation
Learn Angular ngrx Redux basics by building this app step-by-step.
Usage
Clone repository and prepare to build:
Use the following terminal commands to prepare to build your application:
git clone https://github.com/codediodeio/ngrx-fire.git ngrxFirecd ngrxFirenpm install
Create a Firebase account
- Create a Firebase account at https://firebase.google.com/.
- Configure Authentication for the web app:
- Seed your Firebase database with sample post data:
{
"posts" : {
"testPost" : {
"text" : "First Post [created in console]",
"votes": 0
}
}
}- Gather your Firebase configuration information:
- Create the environment file below
/src/environments/environment.ts.
export const environment = {
production: false,
firebaseConfig: {
apiKey: 'APIKEY',
authDomain: 'DEV-APP.firebaseapp.com',
databaseURL: 'https://DEV-APP.firebaseio.com',
storageBucket: 'DEV-APP.appspot.com'
}
};- And finally
ng serve
Additional Details
This project was generated with Angular CLI version 1.3.2.
It uses AngularFire2 v4.0
Available under the MIT License.