Based off of https://github.com/hmcts/slack-help-bot
Listens for new posts in a designated Slack channel and raises a coresponding request in Jira.
Steps
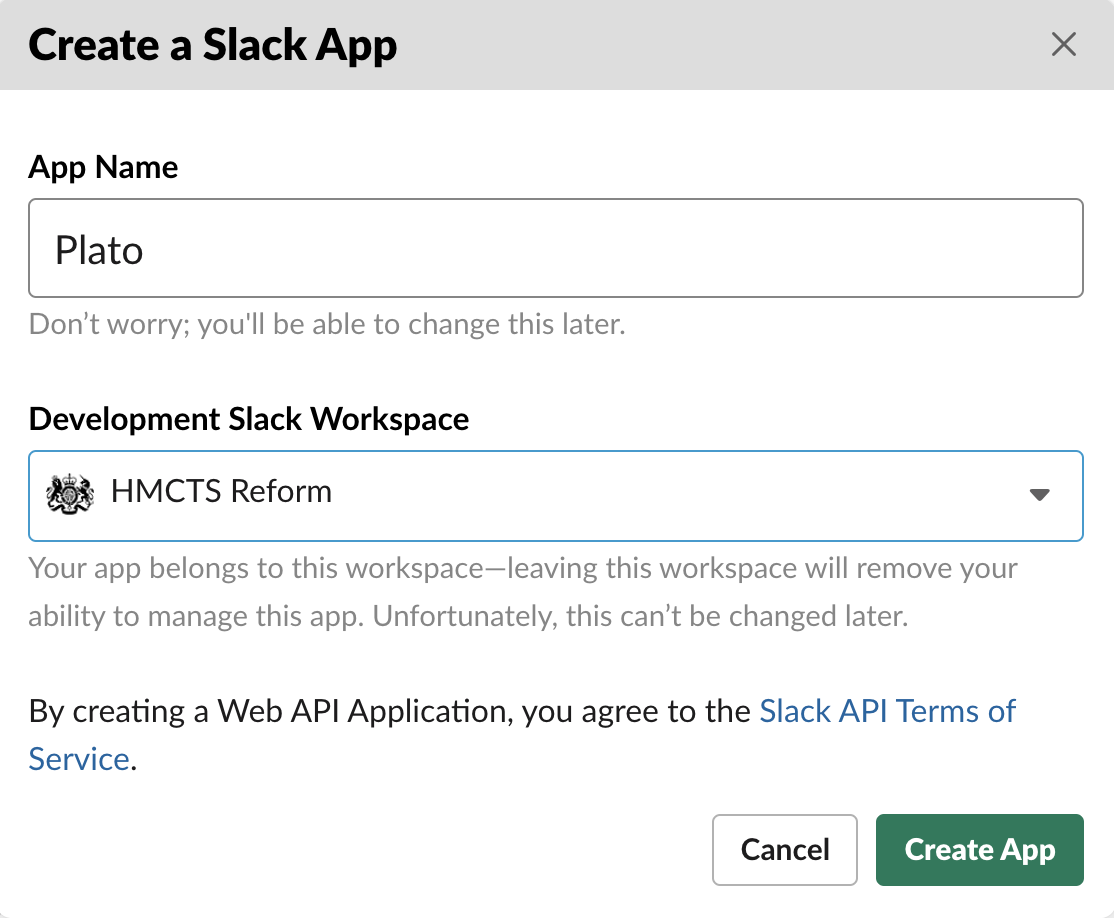
- Create a new app in your workspace.

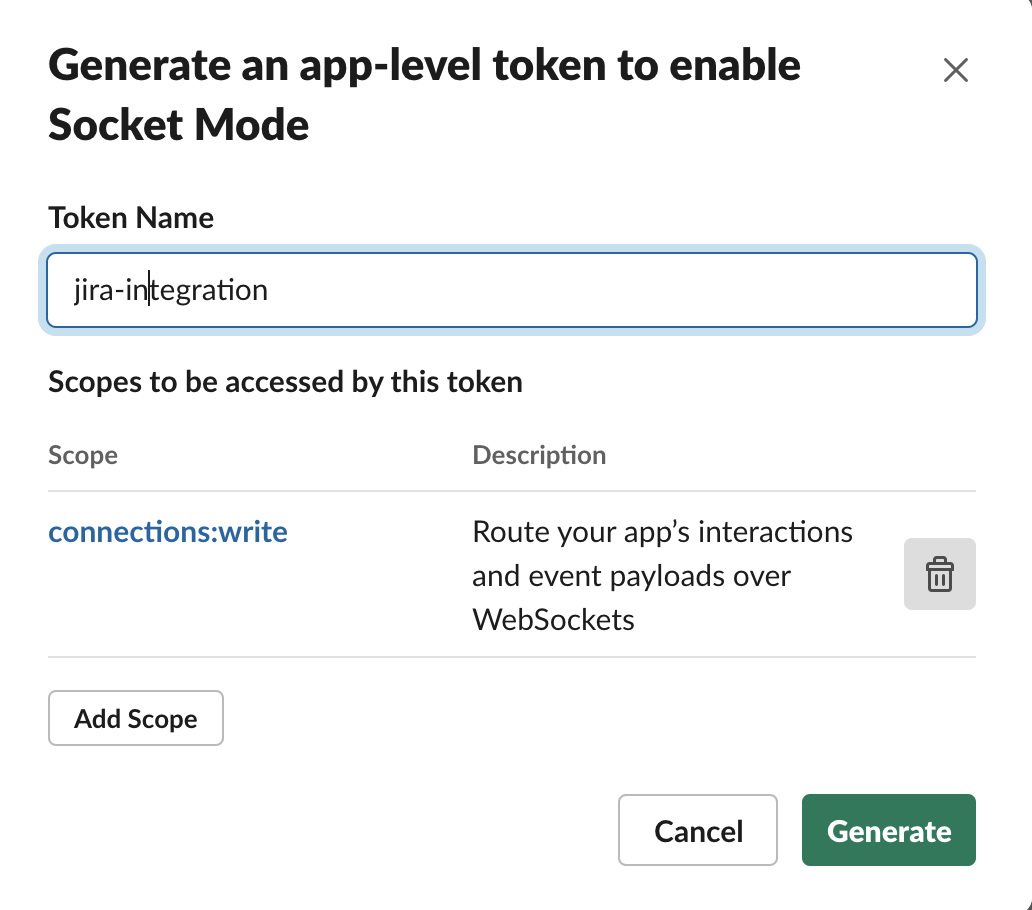
- Head to socket mode and enable it. You will then be asked to create a new token (call it jira-integration) This will only have connections:write in the scope. Select Generate. Copy the generated token as this will be required for the ccd-slack-help-bot configuration.

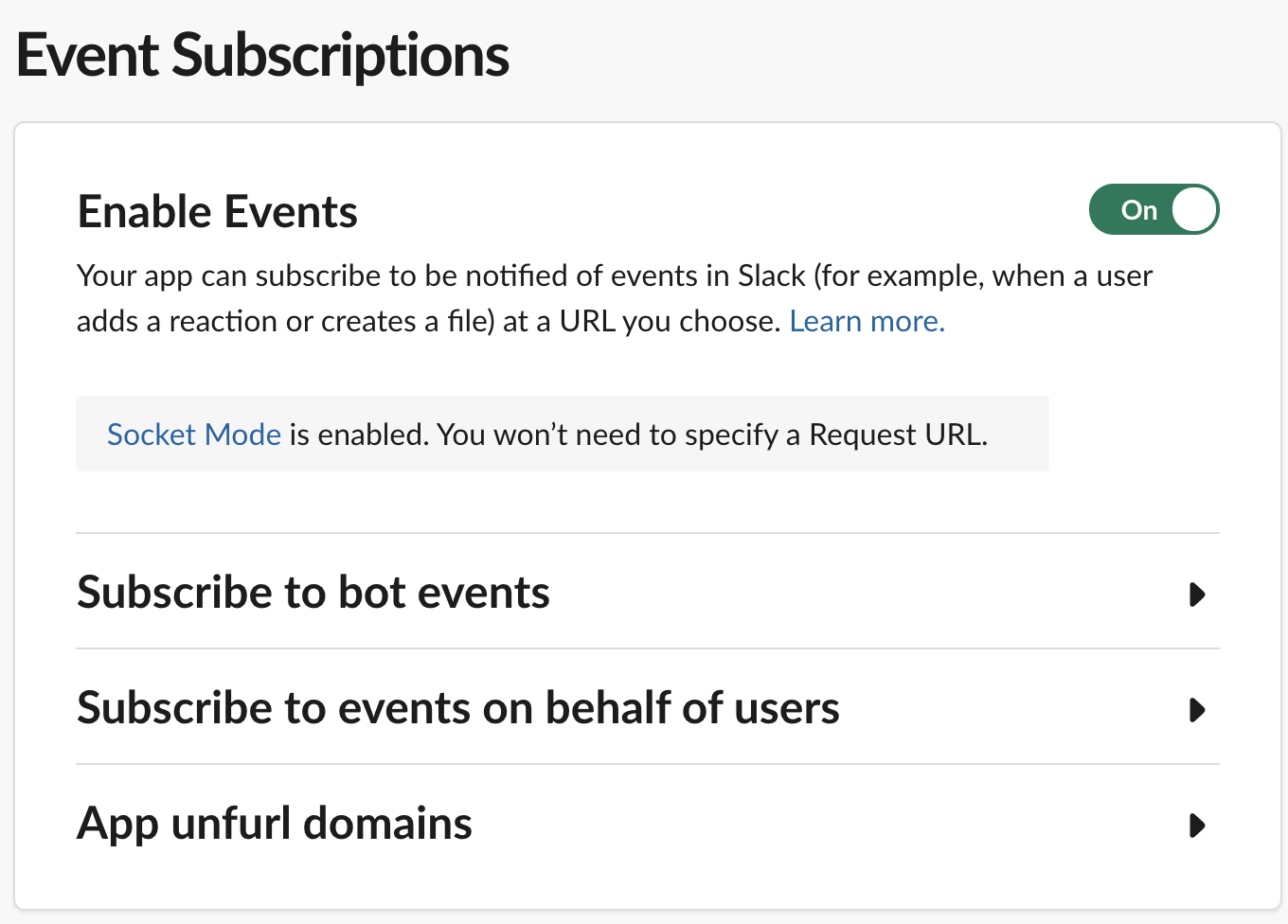
- Head to Event subscriptions and enable it.

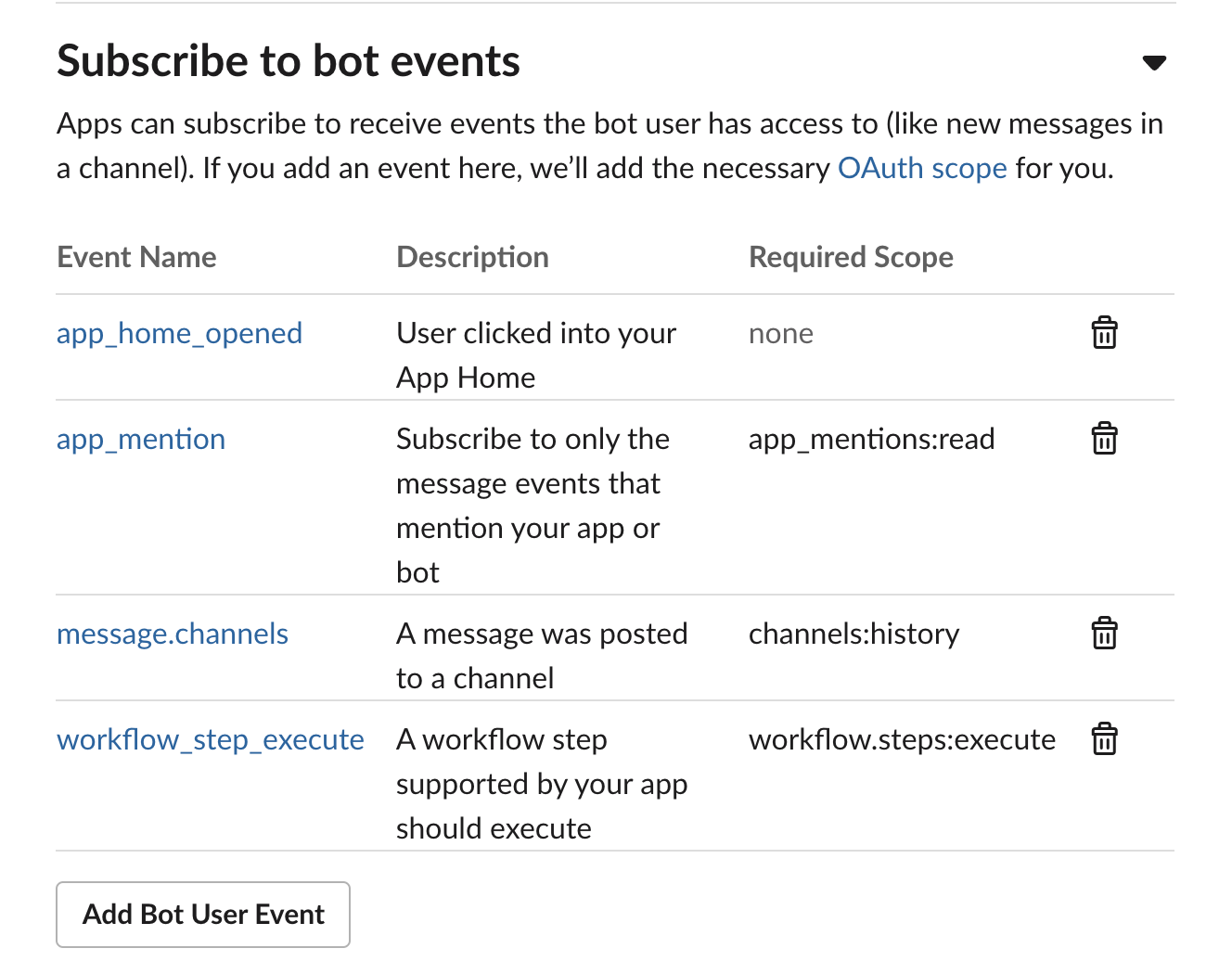
- Expand the Subscribe to bot events tab, add the following settings and save changes.

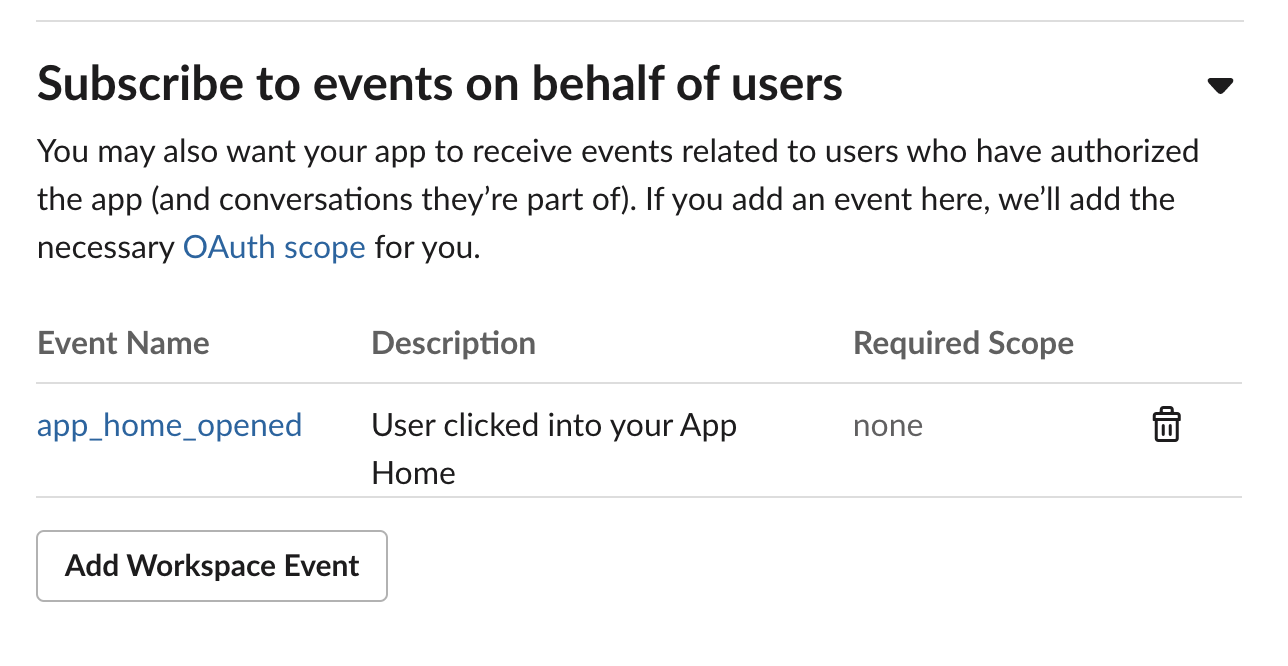
- Expand the Subscribe to events on behalf of users tab, add the following settings and save changes.

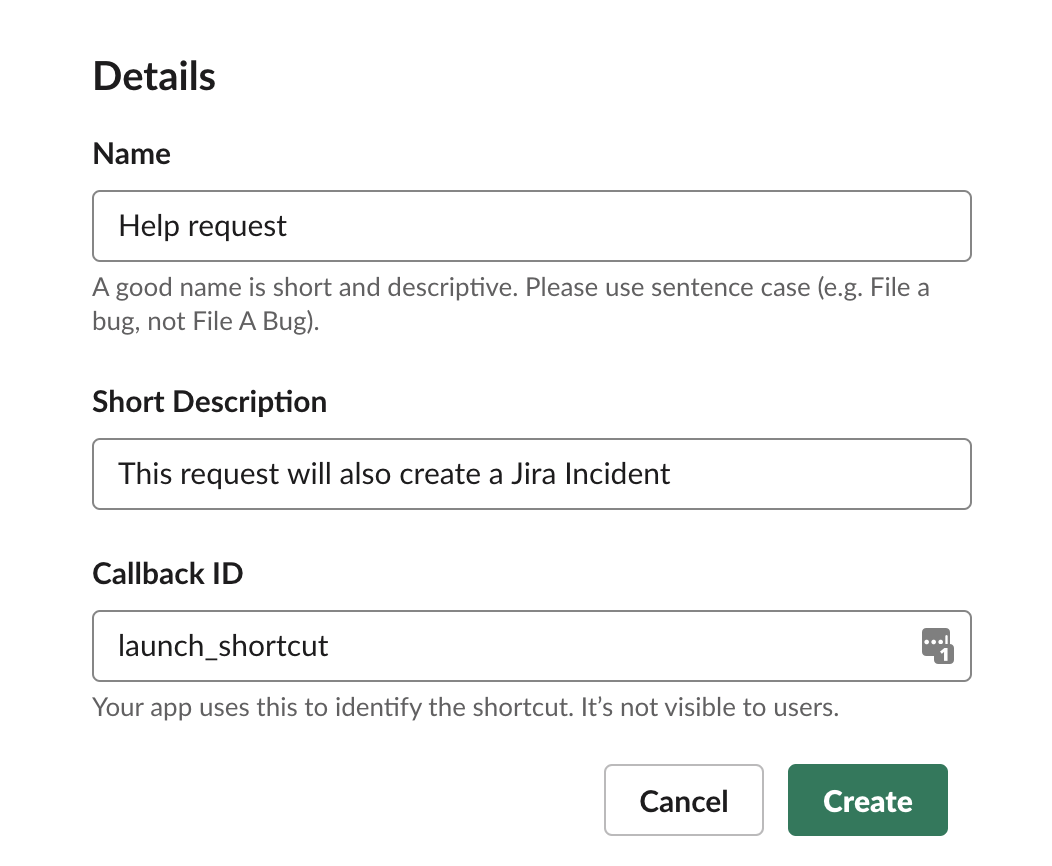
- Head to Interactivity and shortcuts and create a Global shortcut with the following settings and save changes.

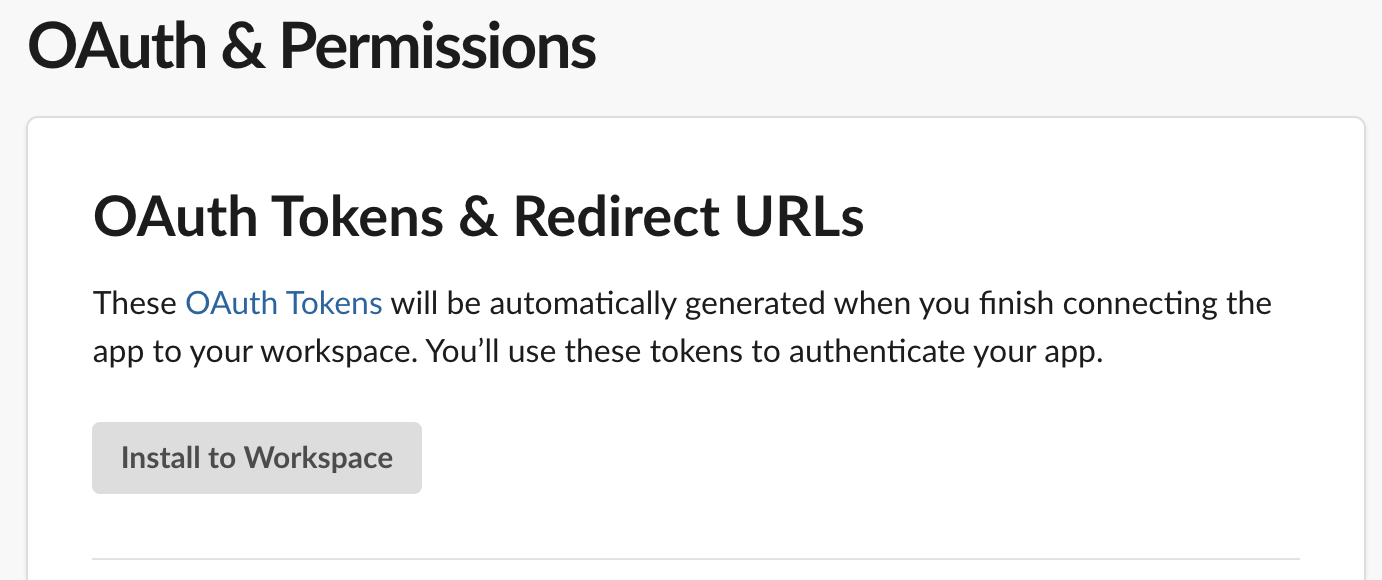
- Head to Oauth and Permissions and install the app to your workspace. Allow the app the default permissions. Copy the generated Bot User OAuth Access Token as this will be required for the ccd-slack-help-bot configuration.

- Invite the app in the channel where you would like it to be used in Slack. Make a note of the channel ID as this will later be required in the ccd-slack-help-bot configuration. You can get the channel ID by right clicking, 'copy link', and then it will be the bit after archives in the url, e.g.
C01APTJAM7D.
Running the application requires the following tools to be installed in your environment:
You need to create a Slack App as detailed in the steps above. For development purposes, this will have to be created in a new Slack workspace. You will also need the JIRA details. For development purposes, these values can be found in the "env.template.txt" file for the HMCTS Jira SBOX Project.
Set the relevant environment variables defined in env.template.txt based on above steps.
We use 'Socket mode' so no need to proxy Slack's requests.
The application can be deployed on Kubernetes using the HMCTS nodejs chart. To avoid exposing sensitive data from the configuration above you can add them as secrets from an Azure Key Vault. See the chart documentation for further info.
All configuration requirements listed above can be found in the "env.template.txt" file.
Rename "env.template.txt" to ".env" which is gitignored and safe for secrets.
Source into your shell with:
$ set -o allexport; source .env; set +o allexportInstall dependencies by executing the following command:
$ npm installRun:
$ npm startor to automatically restart the server upon any changes:
$ npm run watchThere is no need to source your configuration. The ".env" file will be mounted as a volume.
Create docker image:
docker-compose buildRun the application by executing the following command:
docker-compose upThis will start the frontend container exposing the application's port
(set to 3000 in this template app).
In order to test if the application is up, you can visit https://localhost:3000/health in your browser. You should get a very basic health page (no styles, etc.).