Thanks for checking out this front-end coding project.
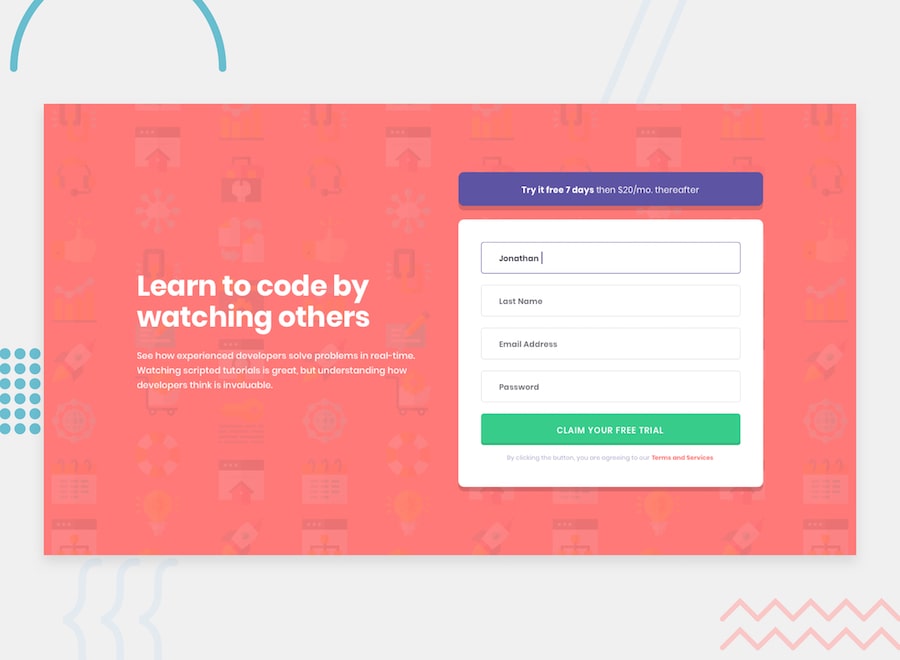
The challenge is to build out this introductory component and get it looking as close to the design as possible.
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Receive an error message when the
formis submitted if:- Any
inputfield is empty. The message for this error should say "[Field Name] cannot be empty" - The email address is not formatted correctly (i.e. a correct email address should have this structure:
name@host.tld). The message for this error should say "Looks like this is not an email"
- Any
All the required assets in the /images folder. The assets are already optimized.
There is also a style-guide.md file containing the informations, such as color palette and fonts.
Feel free to contribute
Have for viewing 🚀