Frontend Mentor - Notifications page
Welcome! 👋
Thanks for checking out this project.
The challenge
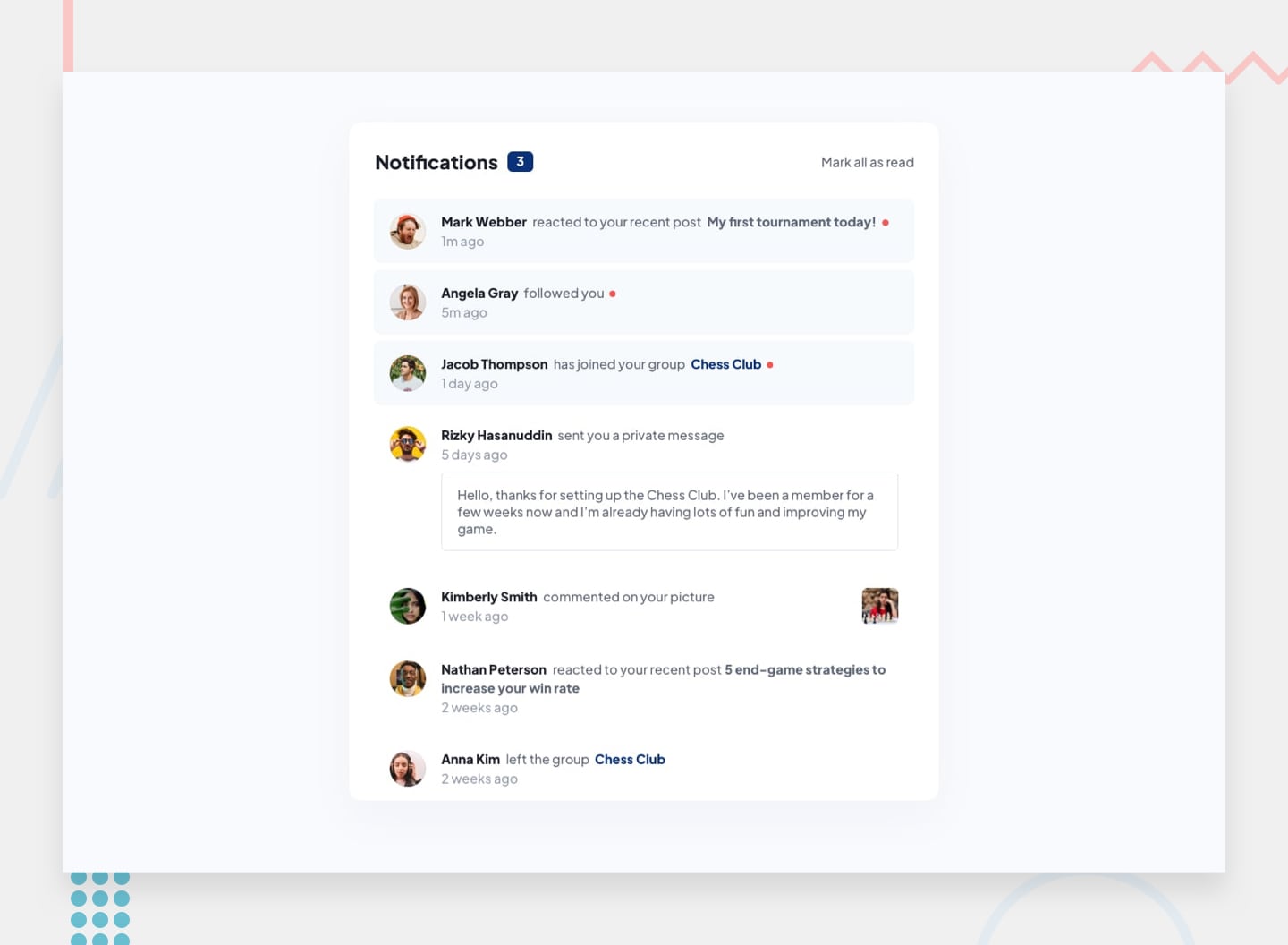
The challenge is to build out this notifications page and get it looking as close to the design as possible.
Users should be able to:
- Distinguish between "unread" and "read" notifications
- Select "Mark all as read" to toggle the visual state of the unread notifications and set the number of unread messages to zero
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
Where to find everything
The task is to build out the project to the designs inside the /design folder. You will find both a mobile and a desktop version of the design.
All the required assets for this project are in the /assets folder. The images are already exported for the correct screen size and optimized.
Feel free to contribute
Thanks!