This project is used to demo the usage of the SDK API NPM packaged that is published by the backend project here: https://github.com/rehanvdm/pets-backend. It has a basic HTML file with a JS file that is built from a TS file using browserify.
You can use the GULP plugin for your IDE to debug and run the
gulpfile.jsthat is used as the build script. You can also run the scripts vianpm run <TASK>for your convenience.
Important note about versioning. The NPM package version is the same as the OpenAPI spec version. To prevent breaking changes, the version number of the API has to be fixed when installing the package.
- Create a Personal Access Token(PAT) on GitHub
so that we can get the SDK API NPM package. You need to assign the flowing permissions:
read:packagesDownload packages from GitHub Package Registry
- Make a copy of the
.npmrc.examplefile and replace: -<YOUR PERSONAL ACCESS TOKEN HERE>with your GitHub Personal Access Token (PAT) that you obtained above<YOUR GITHUB PROFILE OR ORGANIZATION NAME>with your GutHub username of where the package is installed
- Now you can install packages
npm install
-
Set the backend URL in the
/src/index.tsfile on line 3, replace<YOUR URL HERE - NO TRAILING SLASH>with the URL you got after deploying the backend project. -
Replace the AWS config values if you want to do deploy to AWS in the
gulpfile.json lines 25-27:
<YOUR AWS PROFILE NAME TO USE FOR DEPLOYMENTS><AWS REGION TO DEPLOY IN><AWS ACCOUNT ID TO DEPLOY IN>
The /src directory contains a basic HTML file that is used to output the JSON contents of the API calls. The src/index.ts
file uses the API SDK, it is transpiled to JS and then copied along with the src/index.html file to the /dist directory.
Useful commands:
npm run build_source- Does the TS => JS transpolation and then copies thesrcfiles to thedistfolder.npm run watch_source- Watches thesrc/index.tsandsrc/index.htmlfiles and if they change, it runs the build command above.
This is just a basic/default S3 bucket + CloudFront setup, the CloudFront URL will be shown after you deployed.
npm run cdk_diff- Runsbuild_sourceand thecdk diffcommand.npm run cdk_deploy- Runsbuild_sourceand thecdk deploycommand.npm run cdk_hotswap- Runsbuild_sourceand thecdk deploy --hotswapcommand.
Example:
import {Api} from "@rehanvdm/pets-api"
const apiBaseUrl = "<YOUR URL HERE - NO TRAILING SLASH>";
const api = new Api({
baseUrl: apiBaseUrl,
// baseApiParams: {
// headers: {
// "Authorization": "<YOUR TOKEN HERE>"
// }
// }
});
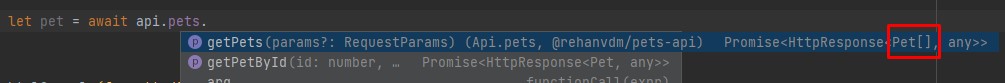
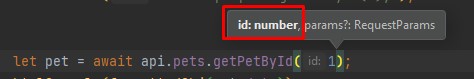
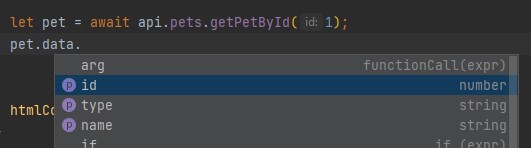
let pet = await api.pets.getPetById(1);
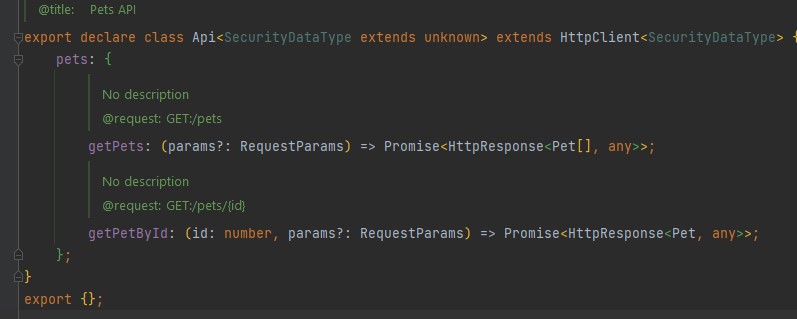
console.log(pet);Note that you get autocomplete for the function (aka API arguments, with proper types) right in your IDE.
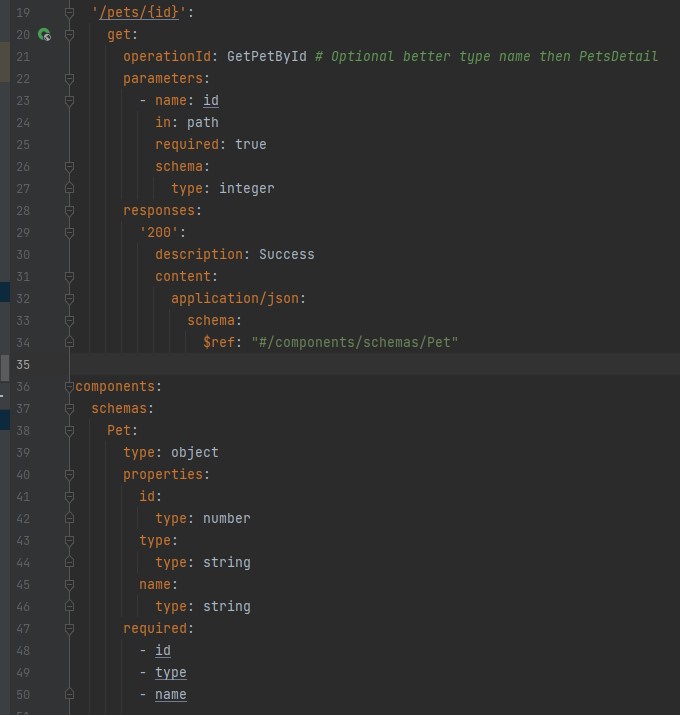
The raw OpenAPI spec file can be seen at node_modules/@rehanvdm/pets-api/schema.yaml. The api.pets.getPetById
method corresponds to the GET /pets/{id} API call.