The Web Serial API makes it possible for web browsers to read and write from serial devices. Soon you can chat with Arduinos, Raspberry Pis and most any device that speaks serial – straight from your website and no drivers needed. The Serial API specification is, as of this writing, not a W3C standard but you can already play with it in the latest beta versions of Chrome and Edge.
This repository is my playground for evaluating this upcoming API. If you possess an Arduino, you can play along too.
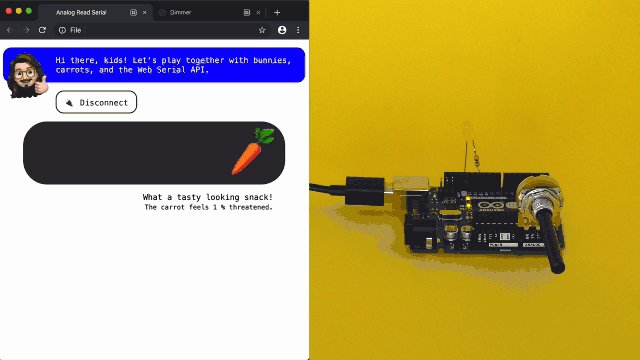
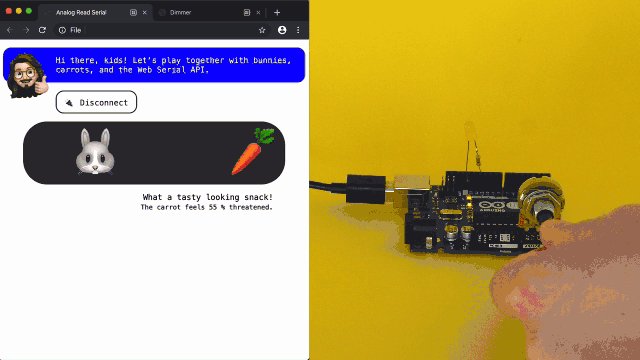
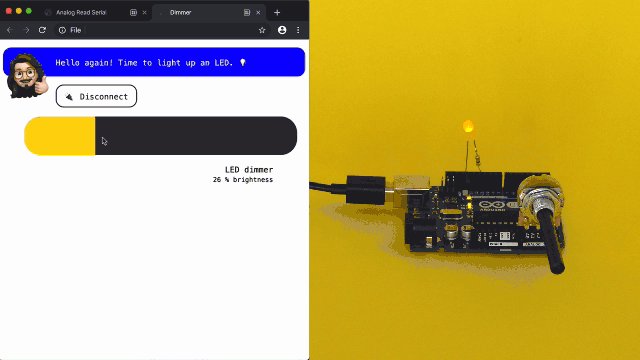
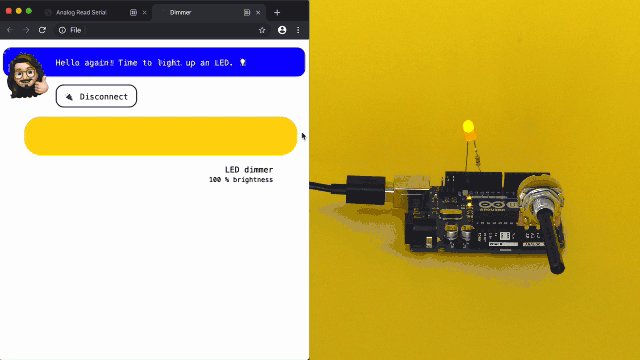
Reading analog input, using a potentiometer, and dimming an LED from the browser.
Make sure you have the following to play along at home:
- Arduino compatible device and USB cable
- Arduino IDE
- Beta version of Chrome or Edge
- Experimental Web Platform features enabled
After installing your browser of choice, launch it, and enable the Experimental Web Platform features flag.
The course of action is the same for toying with all examples. Load one of the includes examples on your device using the Arduino IDE, build the associated circuit, and then point your browser to the example you want to explore.
Open the built-in example sketch 01.Basics → AnalogReadSerial in the Arduino IDE and upload it to your device. Follow the tutorial to connect a potentiometer to the Arduino. Make sure your circuit works by using the Serial Monitor.
Visit my Analog Read Serial example page.
Open the built-in example sketch 04.Communication → Dimmer in the Arduino IDE and upload it to your device. Follow the tutorial to connect an LED to the Arduino. Make sure your circuit works by using the Serial Monitor.
Visit my Dimmer example page.