使用说明系列(部署中有问题此issue讨论)
removeif opened this issue · 63 comments
使用主题前请仔细阅读主题README.md,以及主题配置文件_config.yml!!!
使用主题前请仔细阅读主题README.md,以及主题配置文件_config.yml!!!
使用主题前请仔细阅读主题README.md,以及主题配置文件_config.yml!!!
1.首页文章折叠方法
适当位置放入标签 <!-- more -->此标签之后的部分在首页自动影藏,此标签之前的部分为摘要,会放入文章的description字段中,此部分最好对此文章作总结,以便于于更好的seo。
2.首页个人资料 一言句子
首页个人资料,左边一言句子 配置文件中可以关闭,也可以点击句子自动切换一言句子。
3.关于加密文章的使用以及缺少依赖包的问题
- 完全使用readme中提供的文件package.json内容替换博客目录下的package.json,并非主题目录下的package.json!!!
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"scripts": {
"build": "hexo generate",
"clean": "hexo clean",
"deploy": "hexo deploy",
"server": "hexo server"
},
"hexo": {
"version": "5.2.0"
},
"dependencies": {
"bulma-stylus": "^0.8.0",
"hexo": "^5.0.0",
"hexo-blog-encrypt": "^3.0.13",
"hexo-component-inferno": "^0.8.2",
"hexo-deployer-git": "^2.1.0",
"hexo-generator-archive": "^1.0.0",
"hexo-generator-category": "^1.0.0",
"hexo-generator-index": "^2.0.0",
"hexo-generator-tag": "^1.0.0",
"hexo-renderer-ejs": "^1.0.0",
"hexo-renderer-inferno": "^0.1.3",
"hexo-renderer-marked": "^3.0.0",
"hexo-renderer-stylus": "^2.0.0",
"hexo-server": "^2.0.0"
}
}- 删除博客目录下node_modules已有依赖包
- 博客目录下执行 npm install 安装依赖包
- 安装完后如果要使用置顶功能,需要重新修改node_modules中相应文件
4.关于widget的增减
- 如果要去掉一个widget,只需要在主题配置文件_config.yml中注释 相应的widget,如不需要邮件订阅的widget则注释如下
# Tags widget configurations
-
# Where should the widget be placed, left sidebar or right sidebar
position: right
type: tags
# Google FeedBurner email subscription widget configurations
#-
# Where should the widget be placed, left sidebar or right sidebar
#position: right
#type: subscribe_email
# Hint text under the email input
#description: 输入邮箱开始订阅,更博后邮件通知!
# Feedburner ID
#feedburner_id: removeifFeedsId- 注意一定要把该节点的
-这个符号一起注释掉,否则会报错 - 节点中
position: right代表是在左还是在右显示
5.logo图片设置方法
从网站 https://www.qt86.com/ 设计一张带字透明的图片,放到 主题img中,配置文件中相应logo地方引用此图片就可以了
6.配置文件注释注意问题!!!
配置前面有此 - 的需要把此 - 一起注释掉,否则编译会报错!
7.gitalk 评论使用
- 配置文件中开启如下配置
comment:
type: gitalk
owner: removeif # (required) GitHub user name
repo: blog_comment # (required) GitHub repository name
client_id: 46a9f3481b46ea0129d8 # (required) OAuth application client id
client_secret: 79c7c9cb847e141757d7864453bcbf89f0655b24 # (required) OAuth application client secret
admin: ['removeif']
create_issue_manually: true
distraction_free_mode: false
has_hot_recommend: true # 是否有热门推荐
has_latest_comment: true #是否有最新评论- owner:github 账号名,如URL中 https://github.com/removeif 中的removeif
- repo:放评论的仓库,需要自己去GitHub创建一个public类型的仓库
- client_id,client_secret 申请
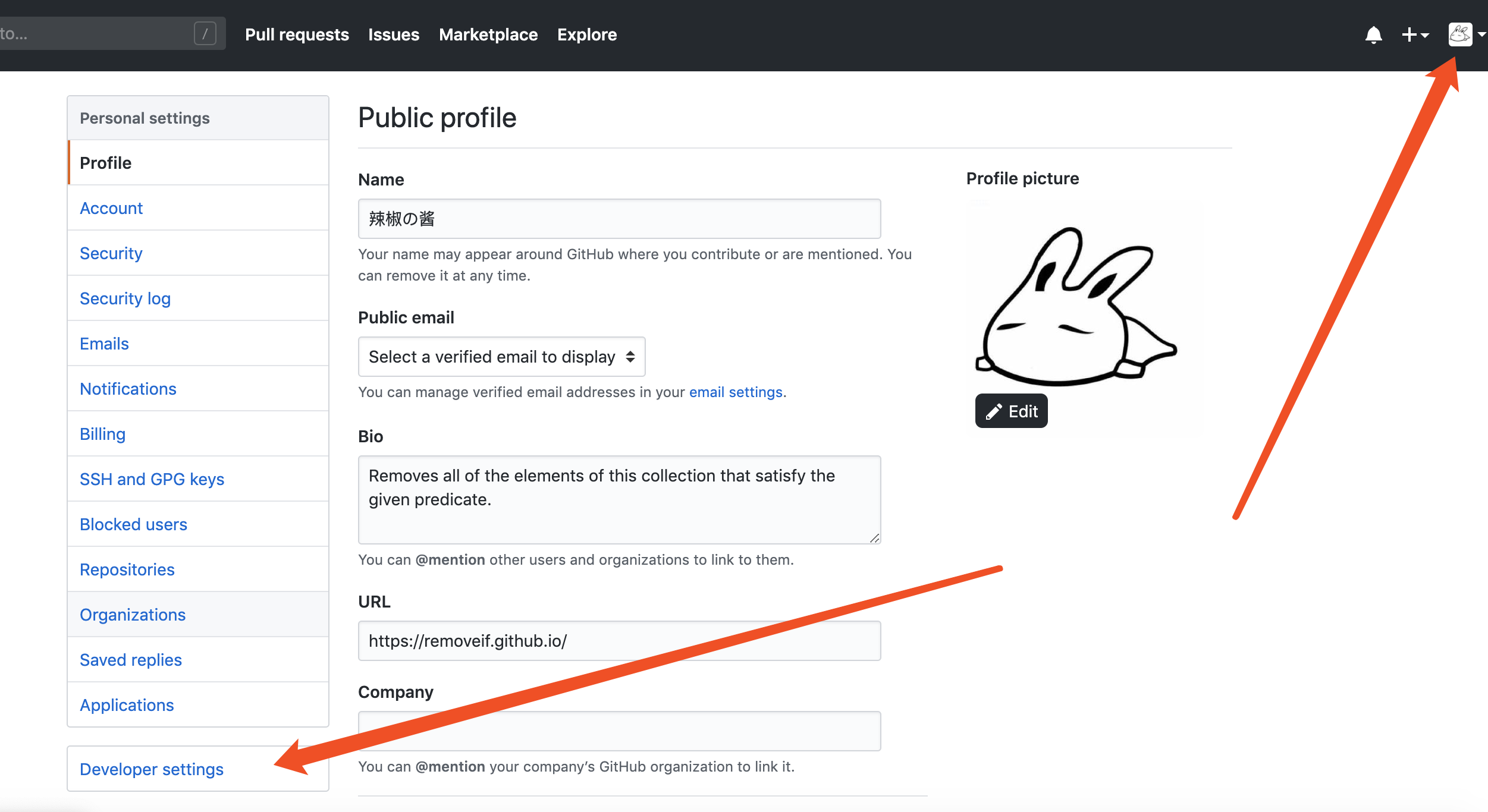
找到如图位置
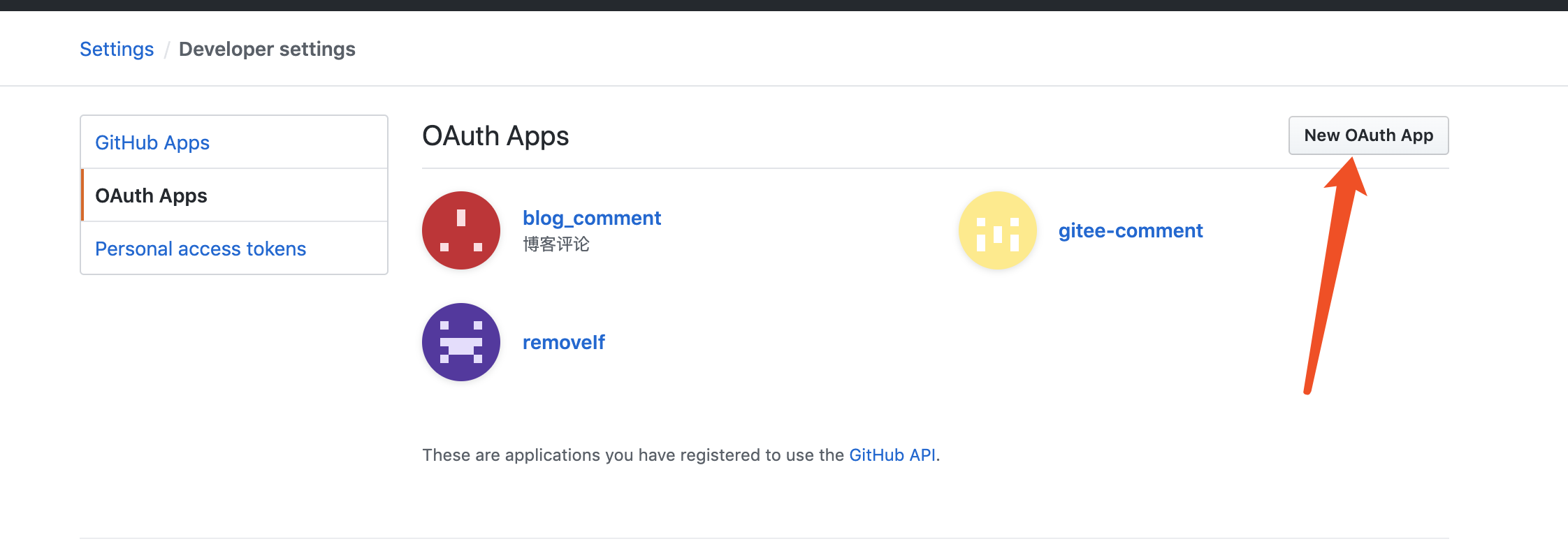
新建app
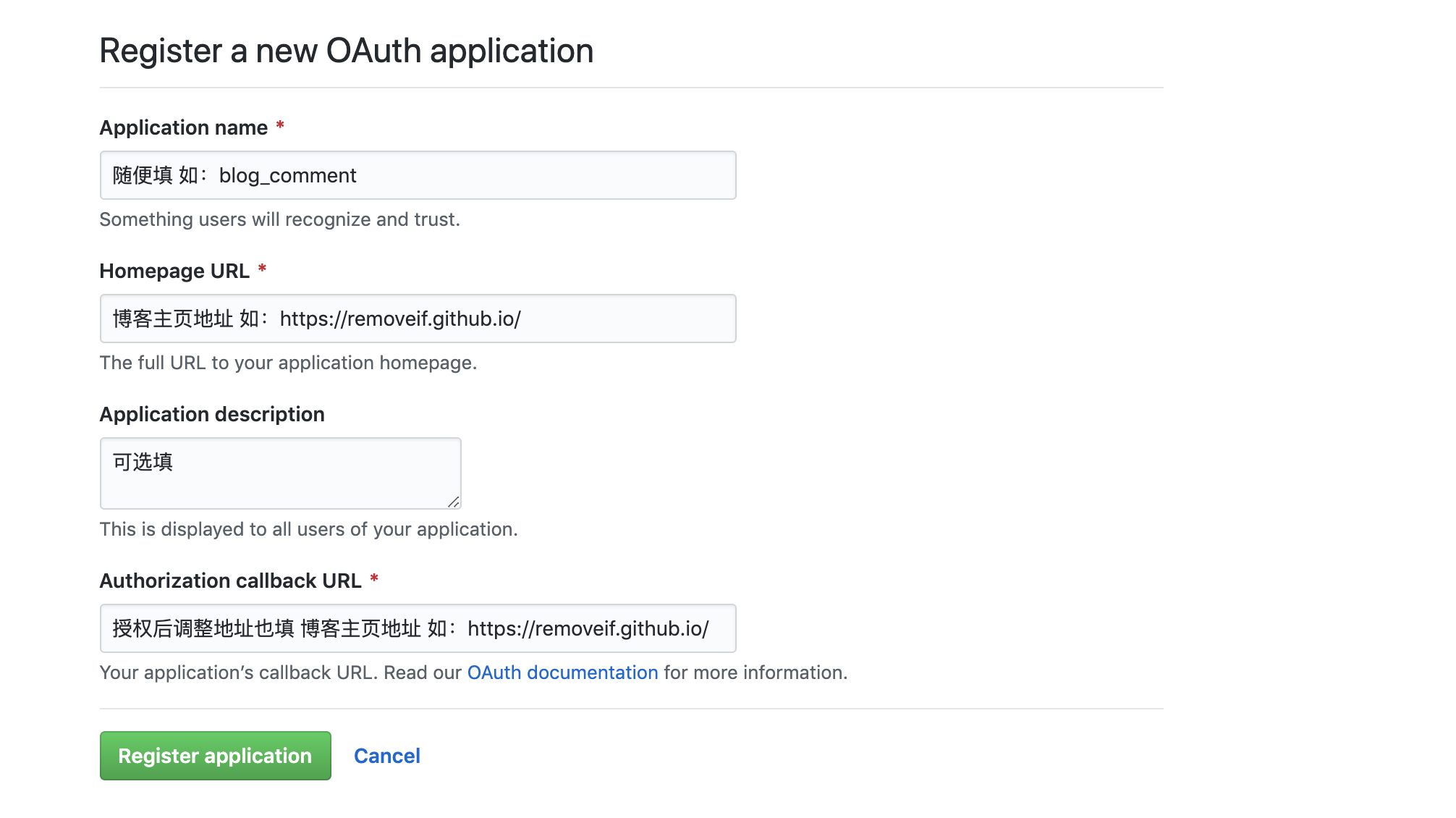
填写完内容,然后点击register xxx 创建完成
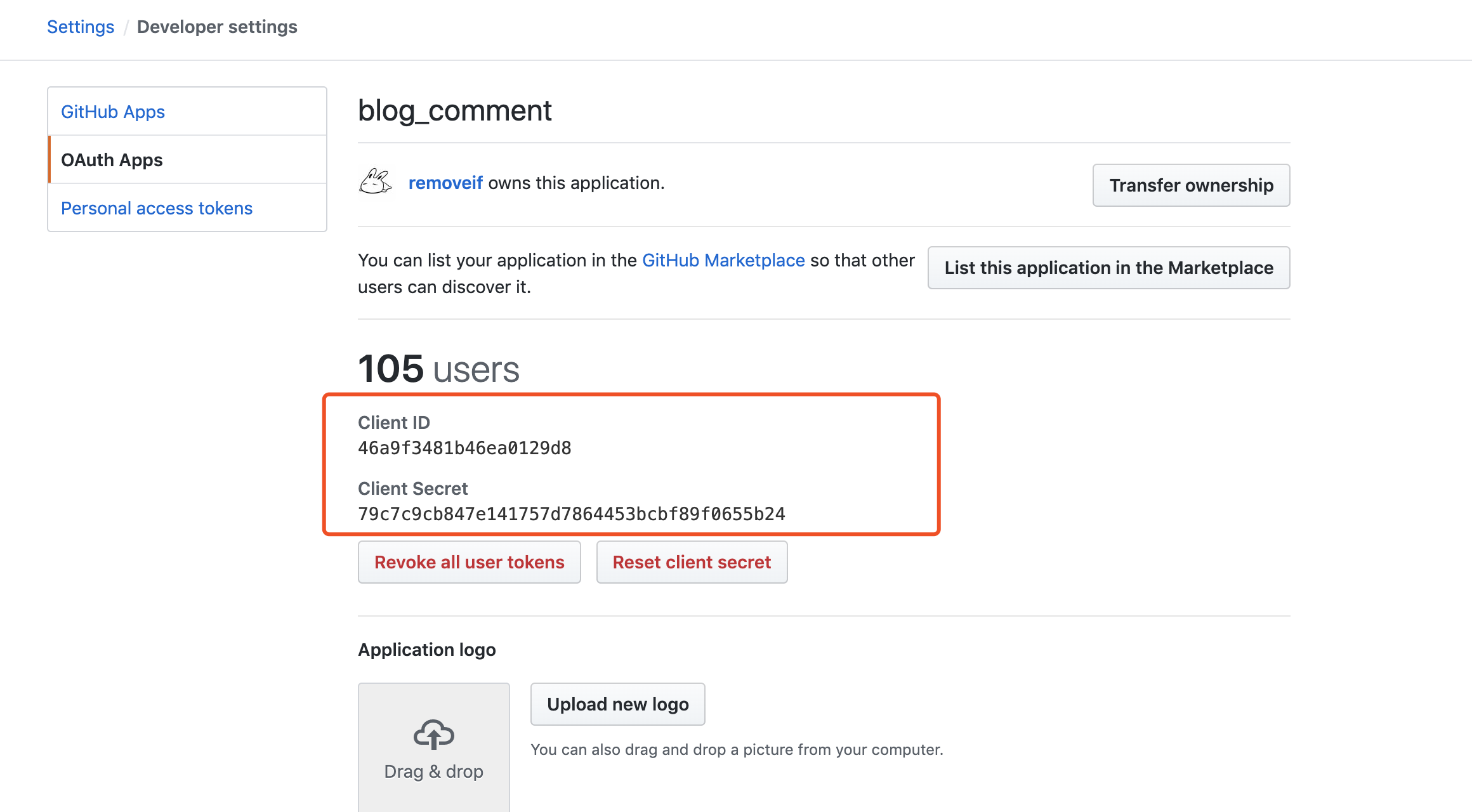
找到刚刚创建的app,点击进去找到相关client_id,client_secret参数
- admin 管理员参数,博客文章里第一次点进去需要初始化issue,需要用此账号登录 初始化,可填多个,如 ['removeif','dogzi'],同时配置create_issue_manually: true,此时才能点击初始化,自动创建issue。如下文章中点击以下登录,然后在点击创建issue!
- 以上点击初始化issue后 首页评论 数
99+才会变成对应正常的评论数
8.首页增加banner,热门推荐和banner只能存在一个,如果两个都有热门推荐优先
感谢水寒提供的教程
开启方法,配置中开启以下配置
has_banner: false #首页是否有banner,true-是,false-否,如果配置了热门推荐显示热门推荐,banner配置数据在json_data/banner.json里按照配置格式配置好,至少三条数据文件在themes/amazing/source/json_data/banner.json 中,配置成对应格式就好,图片长宽一致
效果如下 https://dogzi.fun/
10.添加自定义widget
- 主题 文件中_config.yml 添加
-
position: right
type: notice
contents:
1: 2019.8.15 <a href="https://github.com/removeif/hexo-theme-amazing" target="_blank">主题开源</a>
2: 2020.5.20 添加公告widget
3: 2020.5.21 公告测试- include/schema/common/widgets.json 文件中添加
, {
"$ref": "/widget/notice.json"
}
- include/schema/widget/notice.json 添加
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "/widget/notice.json",
"description": "Notice links widget configurations",
"type": "object",
"properties": {
"type": {
"type": "string",
"const": "notice"
},
"contents": {
"type": "object",
"description": "notic contents",
"patternProperties": {
".+": {
"type": "string",
"description": "URL of the site"
}
},
"examples": [
{
"1": "2019.05.23 建站"
}
],
"nullable": true
}
},
"required": [
"type"
]
}- i18文件 languages/en.yml, languages/zh-CN.yml添加 widget 名称
notice: 'Notice'
notice: '通知'
- layout/widget/notice.jsx widget 宽主要样式,以及获取相关内容
const { URL } = require('url');
const { Component } = require('inferno');
const { cacheComponent } = require('../util/cache');
class Links extends Component {
render() {
const { title, contents } = this.props;
return <div class="card widget">
<div class="card-content">
<div class="menu">
<h3 class="menu-label">{title}</h3>
<ul>
{Object.keys(contents).map(key => {
return <li>
<span>
<span dangerouslySetInnerHTML={{ __html: contents[key] }}></span>
</span>
</li>;
})}
</ul>
</div>
</div>
</div>;
}
}
module.exports = cacheComponent(Links, 'widget.links', props => {
const { helper, widget } = props;
if (!Object.keys(widget.contents).length) {
return null;
}
return {
title: helper.__('widget.notice'),
contents: widget.contents
};
});- 注意
每个地方的notice名字一定要对应上。
详细的代码diff!
为什么Adsense不写成config而是是新的branch?
为什么Adsense不写成config而是是新的branch?
config里面有一个Adsense,但是只有一个widget,回头有空加进master branch,可配置多个adsense单元
博主您好,您的模板很棒。请问为什么我的友链模块为什么用不了,就归档模块可以用。附我的域名:www.nuclear.ink
博主你好,我的最新文章列表中 文章的首图不能缩放不知道是哪里出问题了。fork的master分支
blog:https://hellosyl.github.io/

博主你好,我的最新文章列表中 文章的首图不能缩放不知道是哪里出问题了。fork的master分支
blog:https://hellosyl.github.io/
可以尝试以下操作,替换博客下面的这个包依赖文件(并非主题文件夹里)的内容
然后:
删除博客目录下node_modules已有依赖包
博客目录下执行 npm install 安装依赖包
安装完后如果要使用置顶功能,需要重新修改node_modules中相应文件
博主你好,我的最新文章列表中 文章的首图不能缩放不知道是哪里出问题了。fork的master分支
blog:https://hellosyl.github.io/
兄弟解决了吗,删除node_modules容易,可是怎么把原来的环境都下回来呢?
博主你好,我的最新文章列表中 文章的首图不能缩放不知道是哪里出问题了。fork的master分支
blog:https://hellosyl.github.io/
可以尝试以下操作,替换博客下面的这个包依赖文件(并非主题文件夹里)的内容
然后:
删除博客目录下node_modules已有依赖包
博客目录下执行 npm install 安装依赖包
安装完后如果要使用置顶功能,需要重新修改node_modules中相应文件
hexo g报错,有一个模块版本不匹配,改成这个版本可以正常编译了(错误提示的需要这个版本):"hexo-component-inferno": "^0.10.0",
可惜问题依然存在。
我的环境:hexo: 5.2.0,hexo-cli: 4.2.0,node: 12.10.0,npm: 6.14.8
博主你好,我的最新文章列表中 文章的首图不能缩放不知道是哪里出问题了。fork的master分支
blog:https://hellosyl.github.io/
兄弟解决了吗,删除node_modules容易,可是怎么把原来的环境都下回来呢?
还没有;环境恢复的话执行下面命令重新下载安装依赖就回来了,如果怕不是之前的样子你可以先备份一下根目录的package.json文件,他就是安装这个文件的配置下载对应模块的。
npm install博主你好,我的最新文章列表中 文章的首图不能缩放不知道是哪里出问题了。fork的master分支
blog:https://hellosyl.github.io/
兄弟解决了吗,删除node_modules容易,可是怎么把原来的环境都下回来呢?
还没有;环境恢复的话执行下面命令重新下载安装依赖就回来了,如果怕不是之前的样子你可以先备份一下根目录的package.json文件,他就是安装这个文件的配置下载对应模块的。
npm install
@mrnuclear8 是在不行这样操作,clone site 分支
git clone -b site https://github.com/removeif/hexo-theme-amazing.git testBlog
cd testBlog/
npm install
hexo c
hexo g
hexo s执行以上步骤就可以,在把自己的md文章那些拷贝到对应文件夹,以及主题配置文件替换成自己的就好了
执行以上操作后就能看到如下:也没有错

已同步 icarus最新代码
博主你好,我的最新文章列表中 文章的首图不能缩放不知道是哪里出问题了。fork的master分支
blog:https://hellosyl.github.io/
兄弟解决了吗,删除node_modules容易,可是怎么把原来的环境都下回来呢?
现在解决了,主题作者同步了 icarus最新代码,我这边也同步了一下就没问题了。
OK,解决了,谢谢博主的耐心教导
友链没法直接引用其他项目里的json吗
https://johnsonran.github.io/Blog/friend/
友链没法直接引用其他项目里的json吗
https://johnsonran.github.io/Blog/friend/
不能直接引用,但是你改下原来json的结构字段和这个主题里友链的结构字段一样可以了
你改下原来json的结构字段和这个主题里
https://raw.githubusercontent.com/JohnsonRan/MyFriends/main/Friends.json
这貌似是一样的吧 (
你改下原来json的结构字段和这个主题里
https://raw.githubusercontent.com/JohnsonRan/MyFriends/main/Friends.json
这貌似是一样的吧 (
参照下这个文件https://github.com/removeif/hexo-theme-amazing/blob/site/themes/amazing/source/json_data/friend.json
外面还有一层,这是个数组
你改下原来json的结构字段和这个主题里
https://raw.githubusercontent.com/JohnsonRan/MyFriends/main/Friends.json
这貌似是一样的吧 (参照下这个文件https://github.com/removeif/hexo-theme-amazing/blob/site/themes/amazing/source/json_data/friend.json
外面还有一层,这是个数组
话说暴露了application的id和secret没大问题吗 (
你改下原来json的结构字段和这个主题里
https://raw.githubusercontent.com/JohnsonRan/MyFriends/main/Friends.json
这貌似是一样的吧 (参照下这个文件https://github.com/removeif/hexo-theme-amazing/blob/site/themes/amazing/source/json_data/friend.json
外面还有一层,这是个数组话说暴露了application的id和secret没大问题吗 (
不会,可以去查看gitalk issue 里有讲到安全问题
博主您好,左边栏如何设置粘性布局?想在文章页里一直显示目录。。。。
博主您好,左边栏如何设置粘性布局?想在文章页里一直显示目录。。。。
粘性布局配置文件中有相关的配置,你可以找一下,只能固定住左边或者右边整理,配置文件中你需要把toc widget配置在左边或者右边第一位能实现固定不变,就像我博客中那样
博主您好,我把总的
_config.yml(非主题)里的语言设置成了英语,但是self-talking下的gitalk评论还是显示的中文日期,应该怎么修改啊?其他的评论都是显示的英文...
需要手动设置一下,在碎碎念index.md文件中添加一行language:'en',如下:
<script>
$.getScript("/js/gitalk_self.min.js", function () {
var gitalk = new Gitalk({
language:'en',
clientID: '46a9f3481b46ea0129d8',
clientSecret: '79c7c9cb847e141757d7864453bcbf89f0655b24',
id: '666666',
repo: 'issue_database',
owner: 'removeif',
admin: "removeif",
createIssueManually: true,
distractionFreeMode: false
});
gitalk.render('comment-container1');
});
</script>博主您好,我把总的
_config.yml(非主题)里的语言设置成了英语,但是self-talking下的gitalk评论还是显示的中文日期,应该怎么修改啊?其他的评论都是显示的英文...
self-talking:
其他的gitalk:
需要手动设置一下,在碎碎念index.md文件中添加一行
language:'en',如下:<script> $.getScript("/js/gitalk_self.min.js", function () { var gitalk = new Gitalk({ language:'en', clientID: '46a9f3481b46ea0129d8', clientSecret: '79c7c9cb847e141757d7864453bcbf89f0655b24', id: '666666', repo: 'issue_database', owner: 'removeif', admin: "removeif", createIssueManually: true, distractionFreeMode: false }); gitalk.render('comment-container1'); }); </script>
感谢博主回复,我照着添加了,但是好像还是显示的中文,浏览器缓存我都清理了一遍...是不是还有哪里没修改啊?
》 解决了,我发现这个日期格式是单独的,我直接修改了js文件里的gitalk_self.min.js中的className = 'gt-comment-date'的格式。把‘YYYY年MM月...’去掉了中文。效果如下:

不知道这个方法是不是最合适的, 欢迎补充 😂
不知道这个方法是不是最合适的, 欢迎补充 😂
看起来不是很好的方法,回头我试试看看有没有优雅的解决这个中文的方式
已经解决,拉取最新的两个js,配置按着上面说的配置就好
已经解决,拉取最新的两个js,配置按着上面说的配置就好
谢谢大神, 学习了 😄
您好,部署在了gitee上,却显示不出看板娘,配置是开启的,网络也没有问题,请问该怎么解决,谢谢。网站https://cjj123cjj.gitee.io/last



有点冒犯,很想要你这个看板娘,我有主题了,请问怎么移植😂
有点冒犯,很想要你这个看板娘,我有主题了,请问怎么移植😂
github上有live2d的使用教程,你搜一下就知道了
@MrDemonlxl @SakuraMuxia

评论中加个配置项就可以解决了
@MrDemonlxl @SakuraMuxia 评论中加个配置项就可以解决了
有用非常感谢
博主你好!请问一下如何禁止深色模式?能否让他在晚上的时候不自动加载成深色模式?
博主你好!请问一下如何禁止深色模式?能否让他在晚上的时候不自动加载成深色模式?
这里改下
以下代码
if (isNightTemp == null || isNightTemp == undefined) {
if (isNightRange("19:00", "23:59") || isNightRange("00:00", "07:00")) {
isNightTemp = 'true';
} else {
isNightTemp = 'false';
}
localStorage.setExpire("night", isNightTemp, expireTime1H);
}
改成
if (isNightTemp == null || isNightTemp == undefined) {
isNightTemp = 'false';
localStorage.setExpire("night", isNightTemp, expireTime1H);
}
博主你好,想知道评论用valine不用gitalk的话,最新评论(我一直显示加载中)和每篇博文的评论数统计应该怎么改(默认99+)
你好,我也自己用gitalk实现了一个像你博客中碎碎念的页面,但是我想知道你是怎么实现你的评论样式的呢,就是只显示文字内容和时间,没有头像。请求指点一二。
另外还想问下,导航栏的固定要怎么修改呢?因为我已经对自己的博客修改很多了,就不能fork你的模板了,怕改不回去,所以想继续修改。
请问我想把网易云歌单换成自己的应该怎么做
请问我想把网易云歌单换成自己的应该怎么做
配置文件中,替换你自己歌单的id就行了,歌单id可以百度下怎么获取
hexo-theme-amazing/_config.yml
Line 401 in 7fea32f
你好,我也自己用gitalk实现了一个像你博客中碎碎念的页面,但是我想知道你是怎么实现你的评论样式的呢,就是只显示文字内容和时间,没有头像。请求指点一二。
直接在css里写样式,把不要的部分隐藏了