Lyef Redux Boilerplate
An opionated structure to create projects using React, Redux and Webpack.
Getting Started
Just clone this repository and install everything with npm install.
You’ll need to have Node >= 4 on your machine. We recommend to use Node >= 6 and npm >= 3 for faster installation speed and better disk usage.
Folders and Files
├── images
├── src
│ ├── actions
│ ├── components
│ ├── containers
│ ├── reducers
│ ├── services
│ ├── styles
│ │ ├── base
│ │ ├── compoents
│ │ ├── generic
│ │ ├── objects
│ │ ├── settings
│ │ ├── tools
│ │ ├── trumps
│ │ └── style.styl
│ ├── views
│ ├── app.js
│ ├── configureStore.js
│ ├── constants.js
│ ├── history.js
│ ├── root.js
│ └── routes.js
├── tests
│ ├── specs
│ │ └── views
│ ├── utils
│ │ └── helper.js
│ └── setup.js
├── webpack
│ ├── base.js
│ ├── dev.js
│ └── prod.js
├── .babelrc
├── .editorconfig
├── .eslintrc
├── .gitignore
├── .npmrc
├── CONTRIBUTING.md
├── LICENSE.md
├── README.md
├── index.html
└── package.jsonCommands
- npm start: start a server on http://localhost:8000.
- npm test: run your tests in a single-run mode.
- npm run test:tdd: run and keep watching your test files.
- npm run lint: lint all files searching for errors.
- npm run lint:fix: fix automaticaly some lint errors.
- npm run ci: run tests and lint.
- npm build: build the project at
dist.
Stack
- React
- React Router
- Redux
- Babel 6 - Javascript Compiler.
- Webpack - Javascript module bundler.
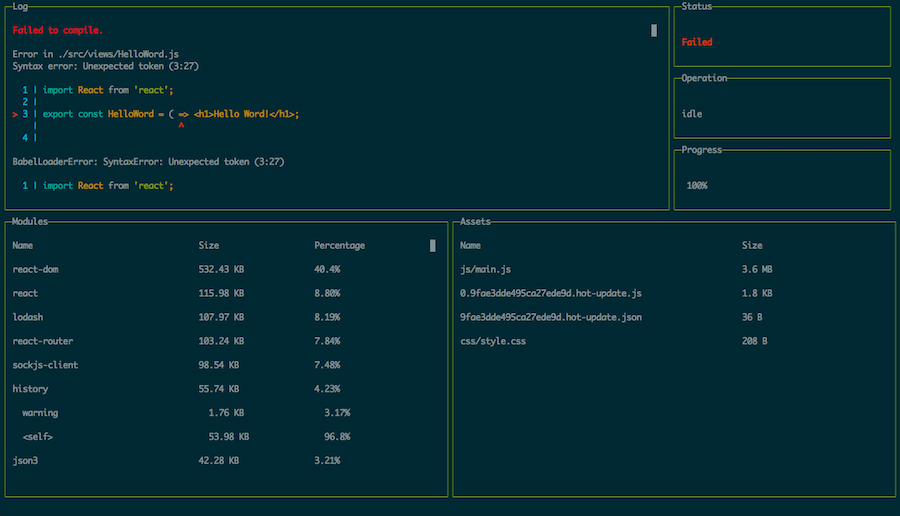
- Webpack Dashboard
- Eslint - The pluggable linting utility for JavaScript and JSX.
- Husky - Git hooks made easy.
- Mocha - JavaScript test framework.
- Chai - BDD / TDD assertion library.
- Sinon - Standalone test spies, stubs and mocks for JavaScript.
- Nyc - Istanbul command line interface.
- Enzyme - JavaScript Testing utility for React.
- JSDOM - A JavaScript implementation of the WHATWG DOM and HTML standards.
- Stylus - Preprocessor CSS
- PostCSS - A tool for transforming CSS with JavaScript
As you can see, we use a lot of great tools and if you want to see more, take a look at our package.json.
Code Standarts
This project uses eslint and .editorconfig is defined to have indent_size of 4 spaces. You can change that on .eslintrc file.
This project also uses Husky to prevent to push code with lint errors or broken tests. If you don't want this, you can uninstall running npm uninstall --save-dev husky and deleting the prepush command on package.json.
Contributing
We'd love to have your helping hand on our lyef-redux-boilerplate! See CONTRIBUTING.md for more information on what we're looking for and how to get started.