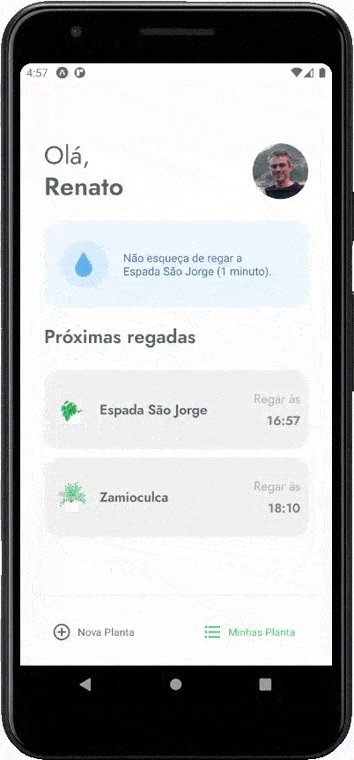
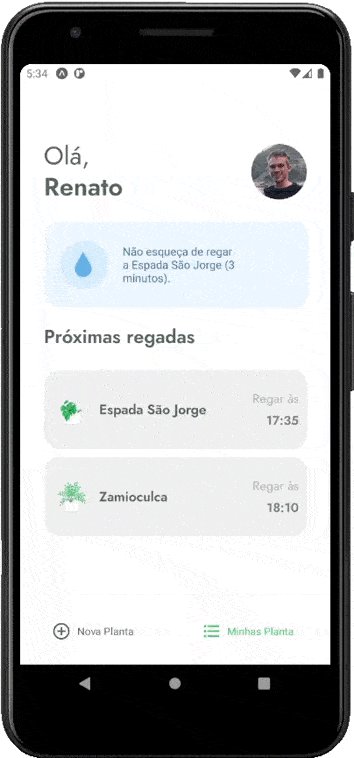
Projeto desenvolvido durante o evento Next Level Week #5 da Rocketseat, com foco no desenvolvimento de aplicativos mobile com o React Native.
- Definição de nome de usuário para customização da tela principal;
- Visualização de diferentes tipos de plantas com informações sobre a frequência com que devem ser regadas, ambientes onde melhor se adpatam e dicas de cuidados com elas, além de permitir o filtro das plasntas pelos ambientes;
- Possibilidade de salvar as plantas que você tem em casa, definindo o horário em que gostaria de regá-las;
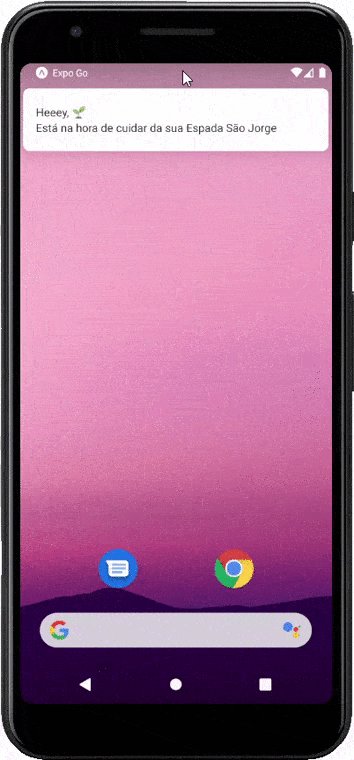
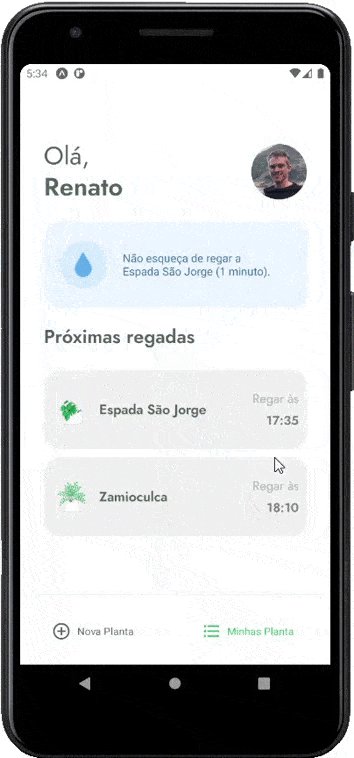
- Envio de notificações nos dias e horários apropriados, lembrando o usuário de regar suas plantas;
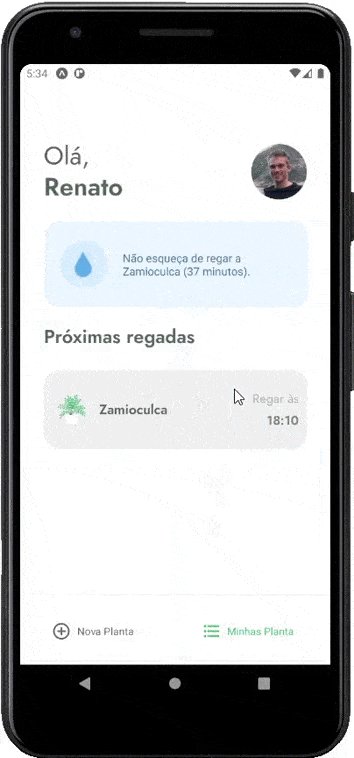
- Possibilidade de remover as plantas salvas no aplicativo;
💹 Extras
- Atualização do horário da próxima rega ao deslizar a lista de plantas para baixo;
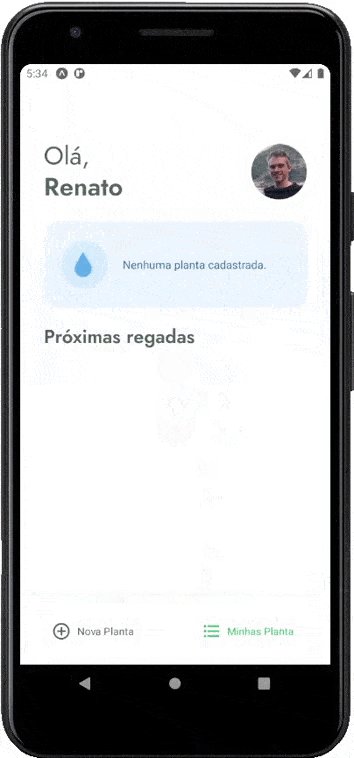
- Verificação no caso de plantas que ainda não foram cadastradas;
Para o desenvolvimento desse projeto, as seguintes tecnologias foram utilizadas:
$ git clone https://github.com/renatomh/plantmanager && cd plantmanager$ yarnEsse servidor irá simular uma API com os dados das plantas, à qual serão feitas as requisições
A instalação do json-server deve ser feita de forma global, como no comando a seguir
$ yarn add global json-serverou utilizando o npm
$ npm install -g json-serverPara execução do servidor, devem ser informados o caminho com o arquivo json, o IP da máquina onde estará rodando e o número da porta, por exemplo
$ json-server ./src/services/server.json --host 192.168.0.2 --port 3333Podemos ainda adicionar uma opção para simular um atraso/delay da rede, informando o valor desejado em milissegundos
$ json-server ./src/services/server.json --host 192.168.0.2 --port 3333 --delay 700Para verificar o endereço IP da sua máquina (Windows), pode-se abrir o terminal (cmd) ou o PowerShell e executar o comando abaixo, pegando o valor do Endereço IPv4
$ ipconfigÉ necessário também atualizar o endereço do servidor onde a API está rodando no arquivo ./src/services/api.ts
import axios from 'axios';
const api = axios.create({
baseURL: "http://192.168.0.2:3333",
});
export default api;$ expo startApós esse comando, o metro bundler será aberto no navegador. Algumas das opções para a execução da aplicação são:
Na página do metro bundler, clique em "Run on Android device / emulator" e espere carregar.
Observação: requer instalação da SDK do Adnroid, criação de um AVD, etc.
Na página do metro bundler, clique em "Run on iOS simulator" e espere carregar.
Observação: deve-se estar utilizando um computador Mac com o XCode instalado.
Download do aplicativo da Expo:
Após o download, basta voltar à página do metro bundler e escanear o código QR com o aplicativo da Expo.
Para mais detalhes a respeito da execução do aplicativo em emuladores ou em um dispositivo físico, acesse esse tutorial.
Esse projeto está sob a licença MIT. Para mais informações, accesse LICENSE.