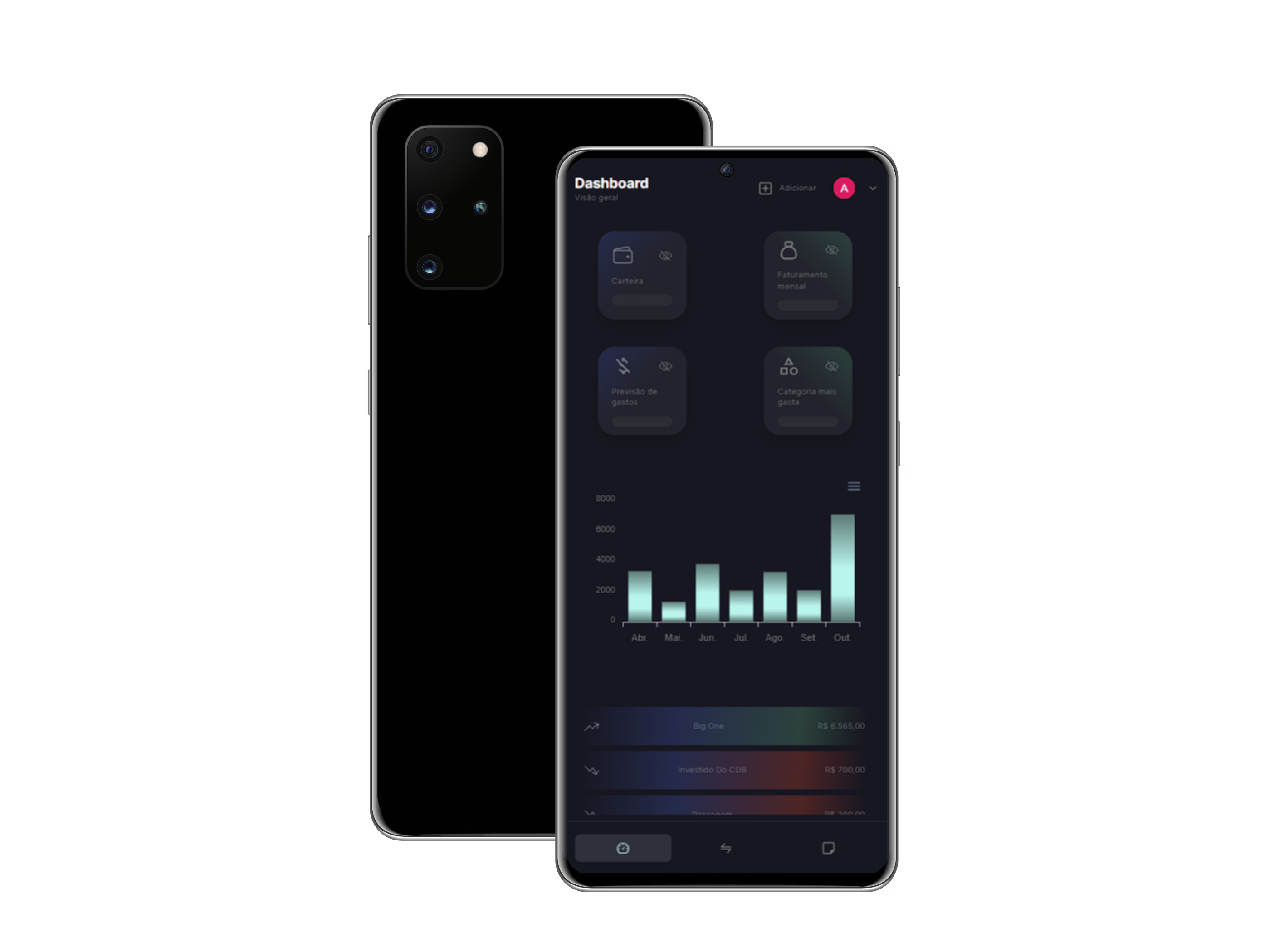
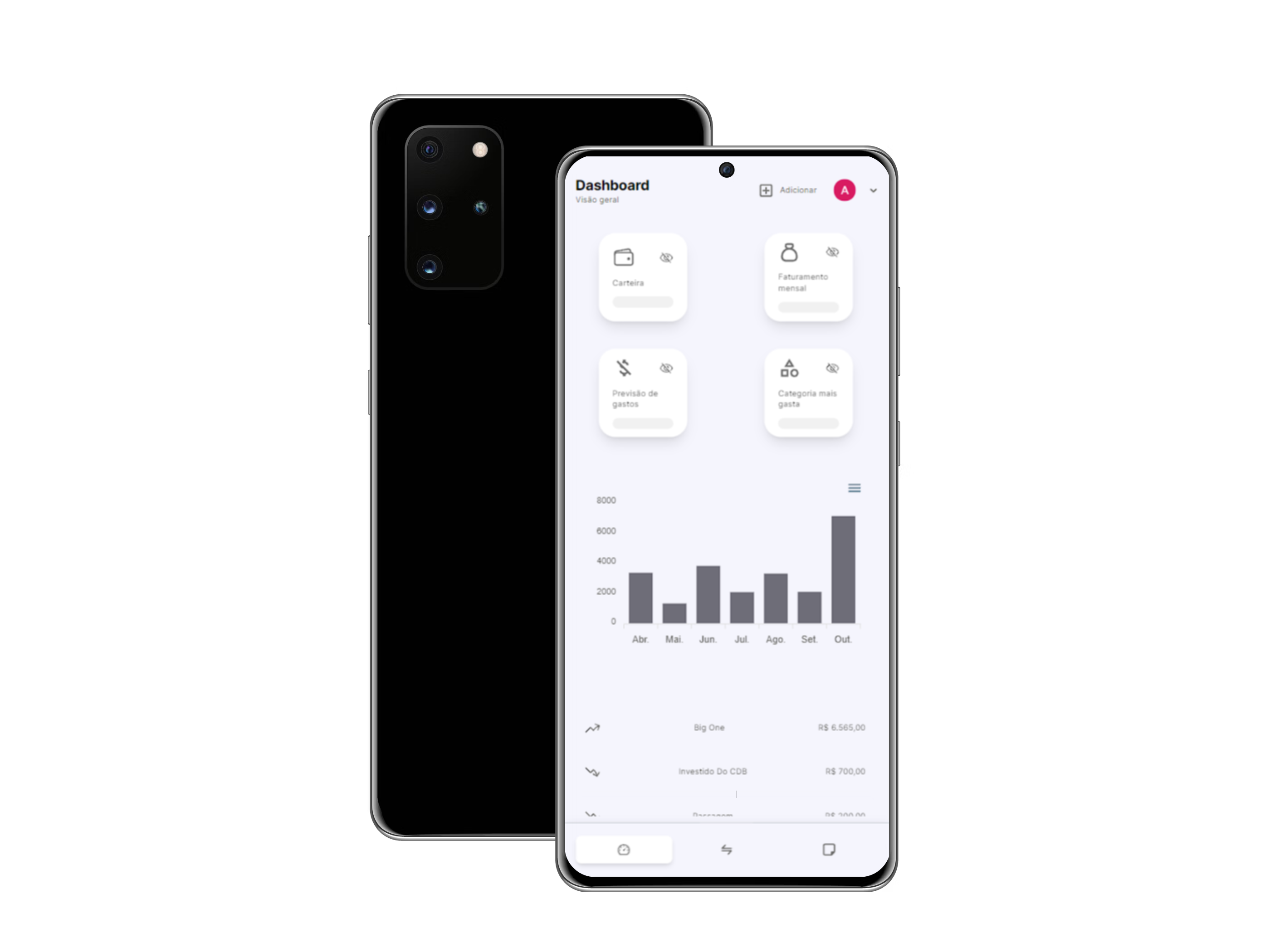
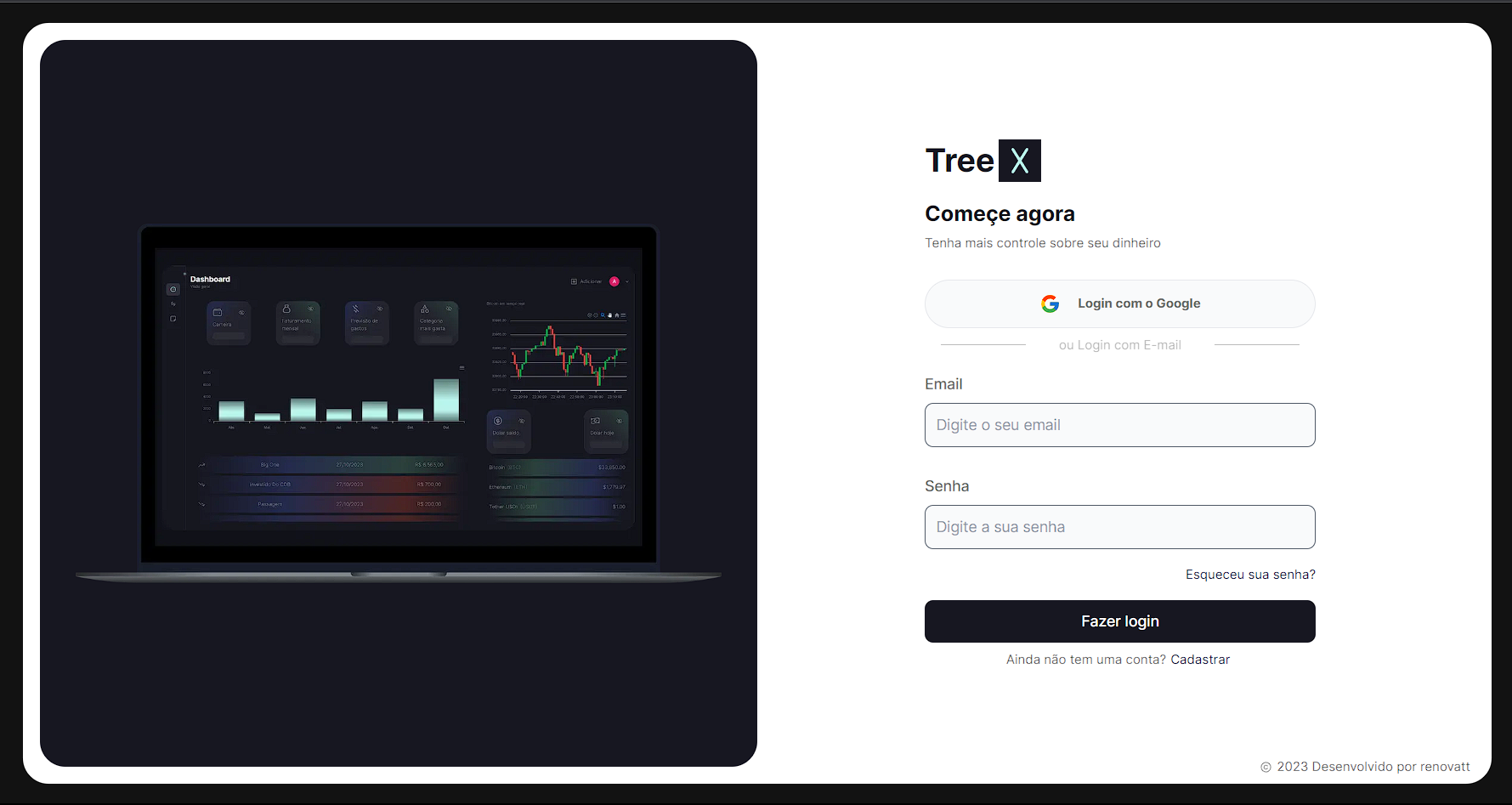
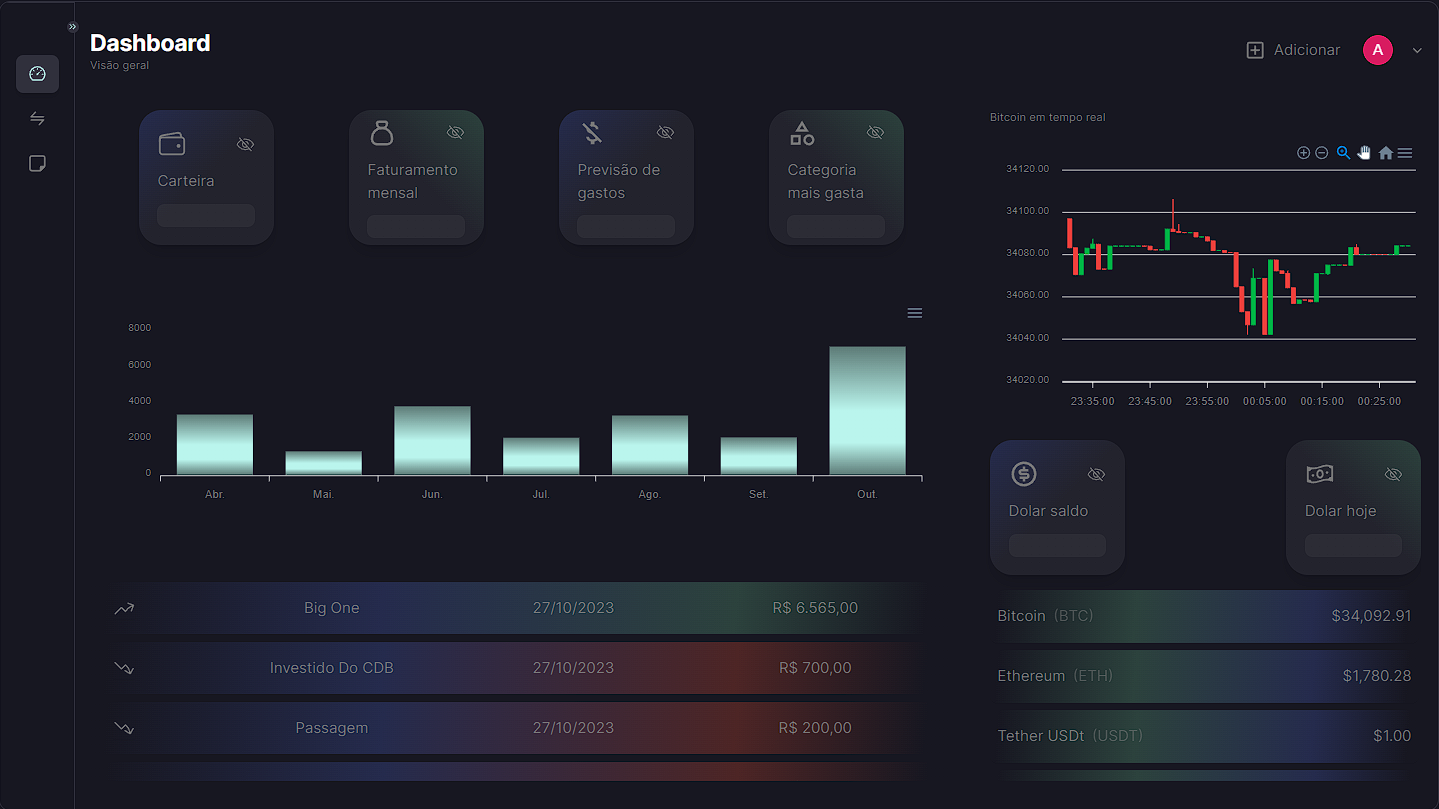
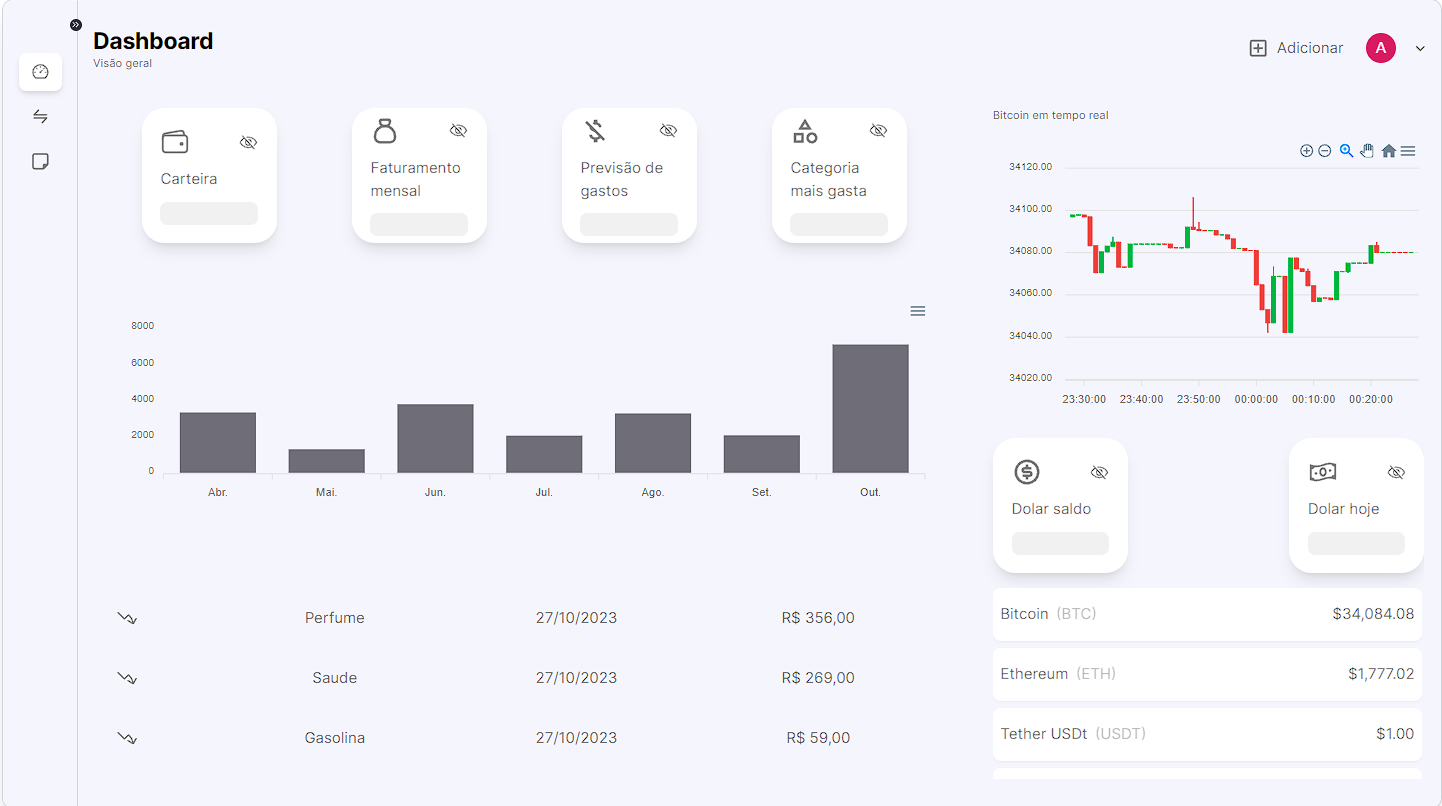
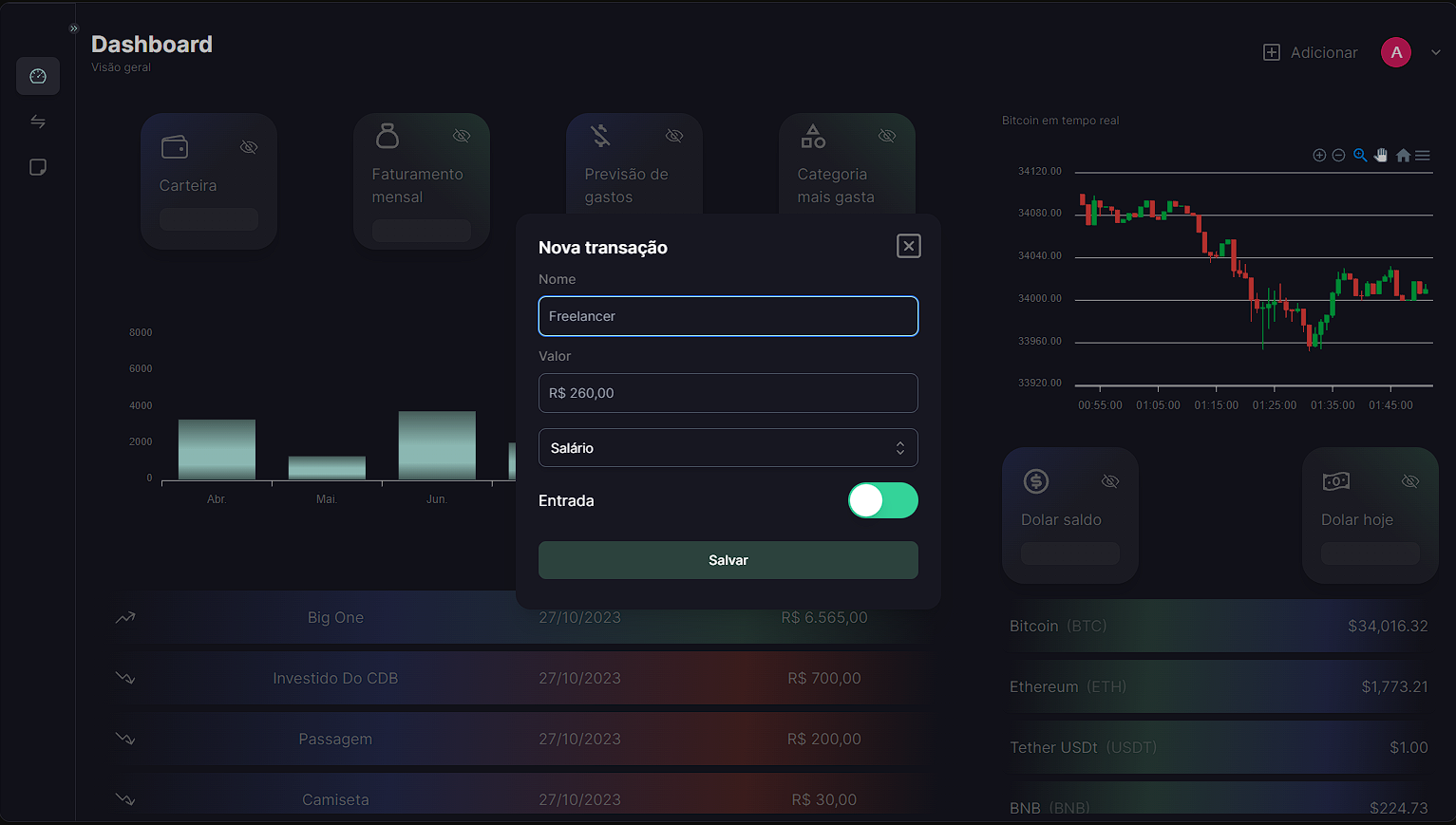
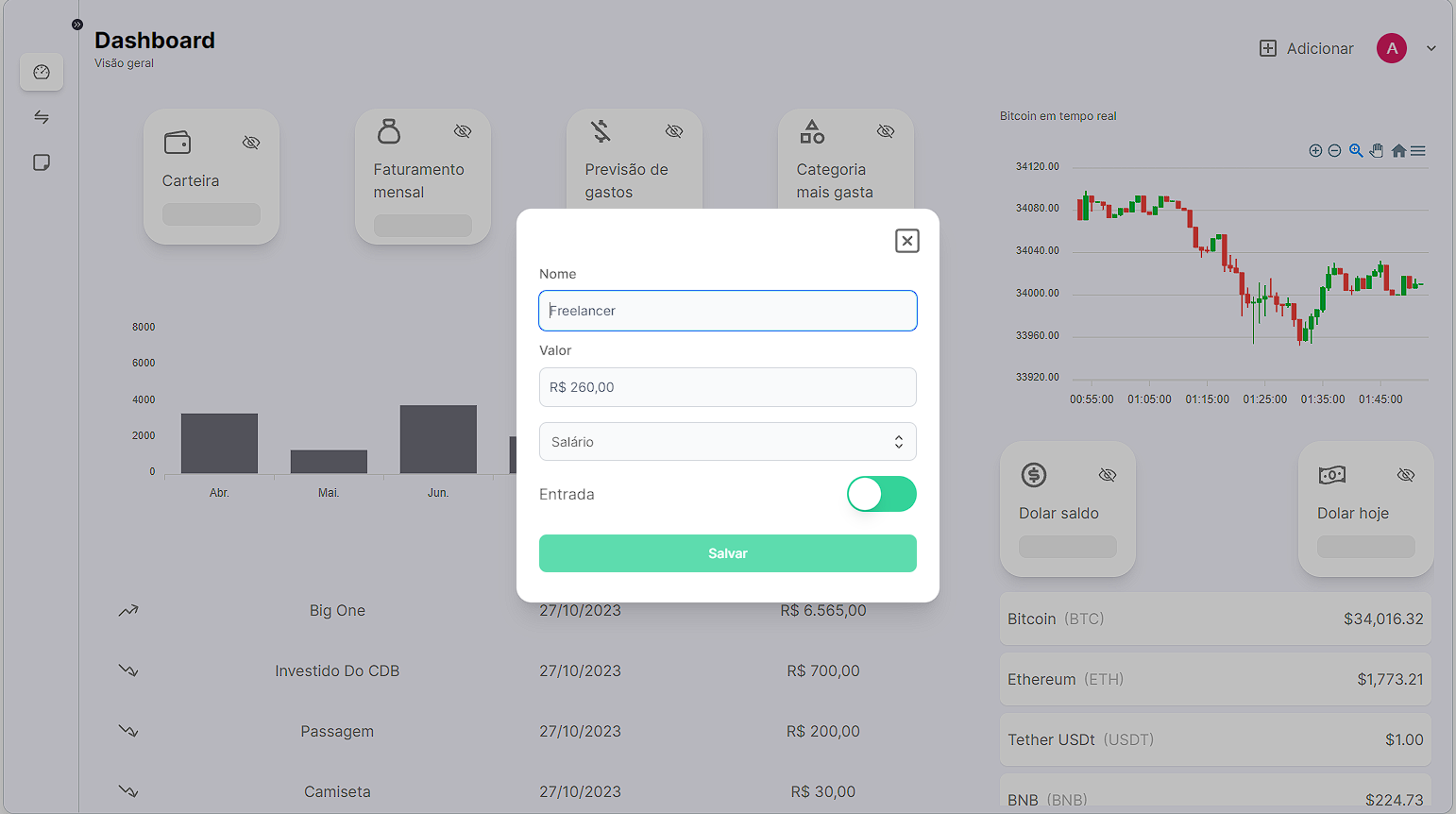
"Estou empolgado em apresentar a evolução do meu primeiro projeto solo em React.js, agora construído em Next.js 13.5. Apresento o Treex, um sistema financeiro inovador que permite que você gerencie suas despesas e ganhos. Com o Treex, você terá uma visão abrangente de suas finanças, incluindo um gráfico de faturamento dos últimos 7 meses, juntamente com a capacidade de filtrar despesas por categoria e visualizar seus ganhos mensais ou diários.
Além disso, o Treex oferece informações atualizadas sobre as 50 criptomoedas em alta e o valor do dólar atual. Estamos integrando a API da Binance para fornecer dados em tempo real do Bitcoin via WebSockets, mantendo você sempre atualizado com as últimas informações do mercado.
O Treex também inclui uma seção de anotações para que você possa planejar suas despesas futuras e manter uma lista de prioridades financeiras em ordem. Para garantir segurança e facilidade de uso, estamos utilizando o Firebase como banco de dados e autenticação, mantendo a mesma abordagem confiável do nosso projeto anterior.
Além das melhorias funcionais, o Treex também recebeu uma atualização de design, oferecendo aos usuários um tema atraente com modos claro e escuro. Estou entusiasmado em compartilhar essa jornada de evolução e aprimoramento, e espero que o Treex seja uma ferramenta valiosa para você no gerenciamento de suas finanças."
💻 Front-end
📚 Bibliotecas
- zustand
- zod
- react-query
- nookies
- next-pwa
- apexcharts
- react-hook-form
- react-hot-toast
- react-icons
- uuid-v4
- axios
🔌 APIs
🎨 Estilização
📁 Back-end
🔋 Versionamento e Deploy
⚙️ Configuranções e Instalações
Clone do Projeto
$ git clone https://github.com/renovatt/treex.git
Instalando as dependências
$ npm install
Iniciando o projeto
$ npm run dev
Como contribuir?
- Você pode dar suporte me seguindo aqui no GitHub
- Dando uma estrela no projeto
- Criar uma conexão comigo no linkedin fazendo parte da minha networking e curtir o meu projeto.