Create project by typing (npx create-react-app nameOfTheProject) enter.
- Express.js
- Firebase
- Node.js
- Cors
- cd and the name of the project
- run npm i
- Create files-components inside components folder and its css files as well. Name them accordingly.
- Builds the app for production to the
buildfolder.
It correctly bundles React in production mode and optimizes the build for the best performance.
-
All components will have similar styles, and by ids, they will linked to each other.
-
It will also contain a css file per component that will be import to them.
-
Use and type (rafce) from (snippets) to create the layout per file or component and quicker typing.
- We will create a floting NavBar mainly using css.
- This component hold an image, scrowl down icon, social links with icons.
- It will contain two buttons to downloand a CV and link to contact.
- Add Image
- Create Experience, clients, projects cards, and a link them to contact.
- Three cards that contain frontEnd, backEnd, and languages' skills.
- It'll be responsive by addind media query in css.
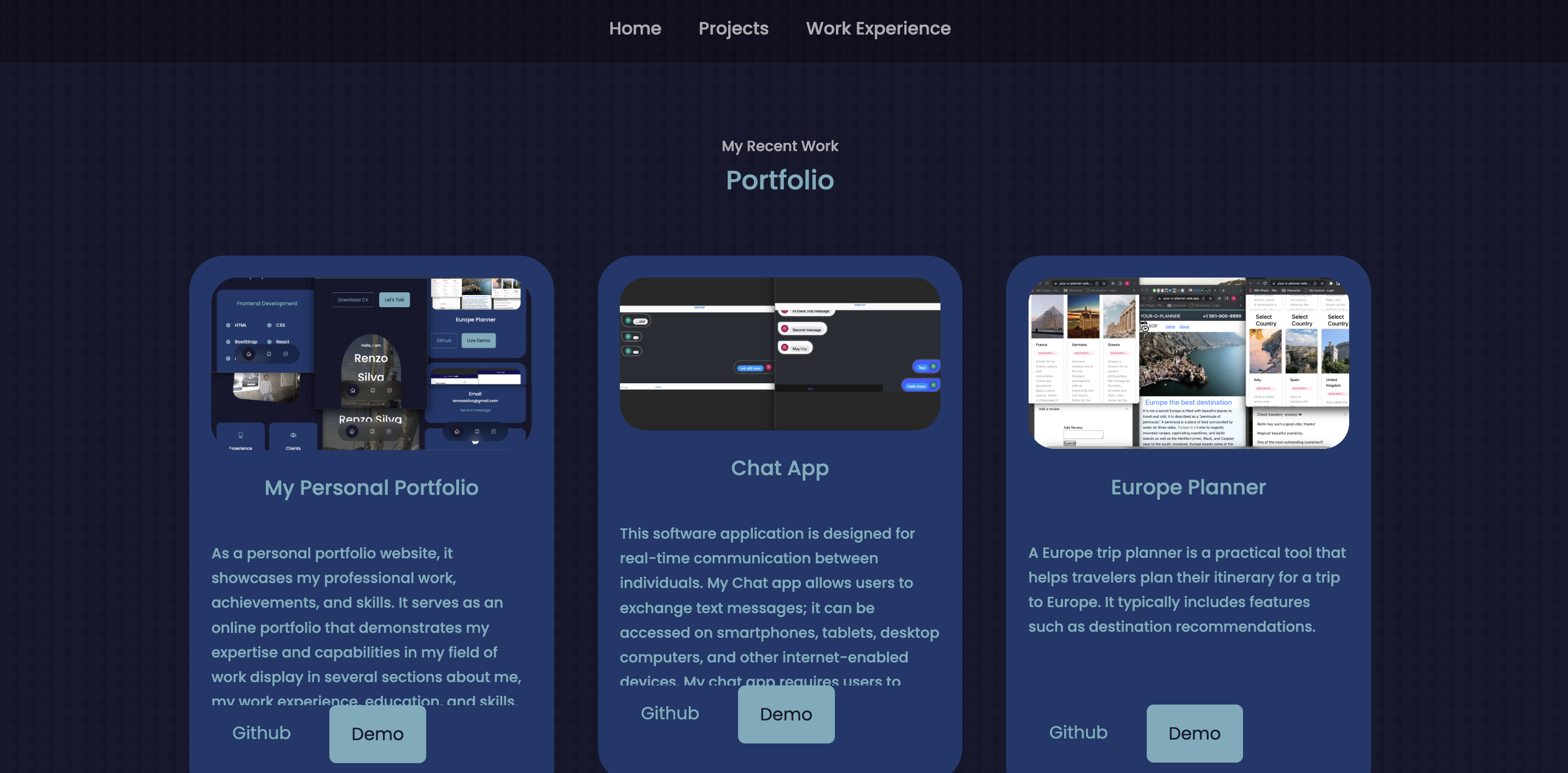
- Different cards with project, and every card has images that will fetching from my database. Each card will have two button that will take us to gitHub and a demo that will be open in a new browser.
- Links to conctat me direct with interaction, inputs and instant message to my WhatsApp and personal gmail, and even facebook.
- It will have links to my different components using id's. Links to my socials using icons from react-icons.
- Add copy rights, and make sure to code, so it updates automatically.
We will also add a commun navbar to navigate acrros pages, and it will be on al the pages as well.
In the project directory, you can run:
-
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser, or any other localhost such as 3001. -
The page will reload when you make changes.
You may also see any lint errors in the console. -
This project was bootstrapped with Create React App. I also used react icons to display pages more beautifully.
The final projet will be depolyed using Vercel.com