En | 简体中文
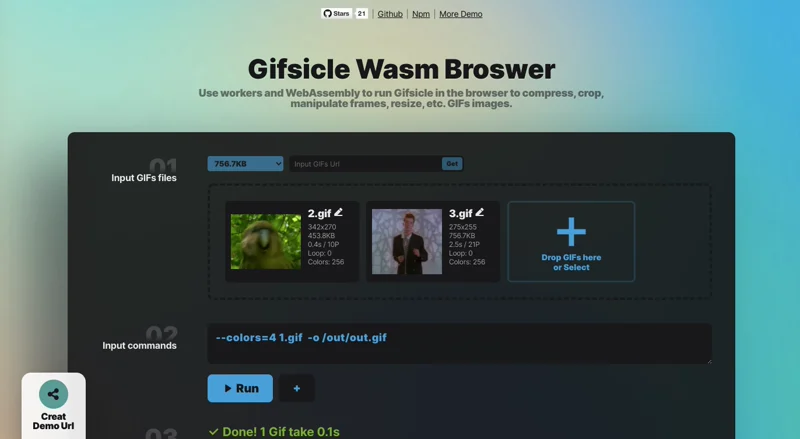
Run Gifsicle in your browser to compress, crop, frame, resize, and more on GIFs.
- Fully restore the functionality of Gifsicle 1.92
- Supports input and output of multiple GIFs
- Supports multiple commands
- Small (Gzip≈150KB)
- no dependencies
For more commands, please refer to the Gifsicle Manual.
gifsicleTool.js By combining multiple commands, it can complete more practical functions.
- Merge after modifying size
- Overlay Mode Resize
- Parse Gif information
- play backwards
- Export all frames
- Cut excess transparency
$ npm i gifsicle-wasm-browser --save
import gifsicle from "gifsicle-wasm-browser";
gifsicle.run({
input: [{
file: "./cat.gif",
name: "1.gif",
}],
command: [`
-e -U
--resize 100x_
1.gif
-o /out/out.gif`],
})
.then(outGifFiles => {
console.log(outGifFiles);
// [File,File,File ...]
});<script type="module">
import gifsicle from 'https://unpkg.com/gifsicle-wasm-browser/dist/gifsical.min.js'
// or
import gifsicle from 'https://cdn.jsdelivr.net/npm/gifsicle-wasm-browser/dist/gifsicle.min.js'
...
})
</script>Array: input GIFs file-
String: the web url of the GIFFile,Blob,ArrayBuffer: local files obtained via <input type="file">
-
String: the filename that will be used incommand
Array: command to execute
Array: (optional) folder name to be used incommand
Boolean: (optional)commandEnd immediately on error or warning- default:
false
array of GIFs File
-
nameininputcan be customized, but cannot be repeated.- The last line of
commandmust contain-o /out/**.gif, - The default available directories are
/,/out,/tem, whencommandis executed, all files in/outwill be exported commandwill be executed one by one in sequence, please use multiplegifsicle.run()if you need to process multiple GIFs at the same time. Execute sequentially | Execute simultaneously
-
- Use
-O3or-O2with caution, especially for large files over 10Mb, the time-consuming will increase exponentially, and the compression effect is almost the same as-O1. - The value range of
lossyis between 1-200, the larger the value, the more obvious the noise of the Gif image. - In my experience, 30-60 is a more balanced choice.
- Use
🦁️ Gif:little lion ears
gifsicle-wasm-browser is @renzhezhilu at wasm-codecs/gifsicle and Developed on the basis of gifsicle.
- single Gif input and output
- Multiple Gifs input and output (full version)
- Npm
- Multi-core processing (SharedArrayBuffer)