Projeto final do Bootcamp Online de Front-end.
Precisamos falar sobre mulheres que mudaram o mundo!
-
Projeto da turma anterior
- Escolha uma personalidade maravilhosa que te inspira.
- Crie a página de perfil da Maravilhosa.
- Insira na página principal o nome e a foto de sua Maravilhosa.
- Inclua um link para a página do seu perfil (criada no Workshop) ao final da página de perfil da sua Maravilhosa.
- Clonar este repositório:
git clone https://github.com/reprograma/On5-projeto-final.git - Crie sua branch:
git checkout -b seunome, ex:git checkout -b cintiafumi - Atenção: Alterar somente em
index.htmlonde houver seu nome, de acordo com o modelo abaixo:
<div class="maravilhosas__perfil">
<a href="./maravilhosas/seu-nome/sua-maravilhosa.html">
<img class="img-responsive" src="./maravilhosas/seu-nome/img/foto-da-maravilhosa.jpg" alt="descrição" />
<p>Nome da Maravilhosa Escolhida</p>
</a>
</div>- Adicione uma pasta com seu-nome dentro da pasta
maravilhosas, ex: cintia-fumi (deixamos uma pasta com o nomelydia-rodriguescomo modelo para você ver a estrutura) - Dentro da pasta
seu-nome, crie um arquivo HTML com o nome da personalidade, ex: ada-lovelace.html - Dentro da sua pasta, crie também as pastas de imagens, CSS e JS
- Praticar HTML, CSS, responsividade (mobile first), efeitos com JS e alguma lib opcional (por exemplo, jQuery e/ou Bootstrap).
- A entrega do projeto até 24/07/2020 às 23h59 é obrigatória para o recebimento do certificado de conclusão do curso.
- A entrega deverá ser feita através de Pull Request no Github. Você pode fazer quantos commits quiser na sua branch para ir salvando seu projeto, porém faça somente um Pull Request, quando for fazer sua entrega final.
- Sua página pessoal deverá ter o mesmo cabeçalho (
<header>) e rodapé (<footer>) da página principal. - Para a entrega do seu projeto ser considerada válida, ele deve contemplar: CSS responsivo, no mínimo um
eventListener(botão, efeito de CSS, slider, efeito de rolagem, etc) feito com JS puro ou utilizando alguma biblioteca, mínimo de duas seções no HTML.
- No VSCode, ir em File > Preferences > Extensions
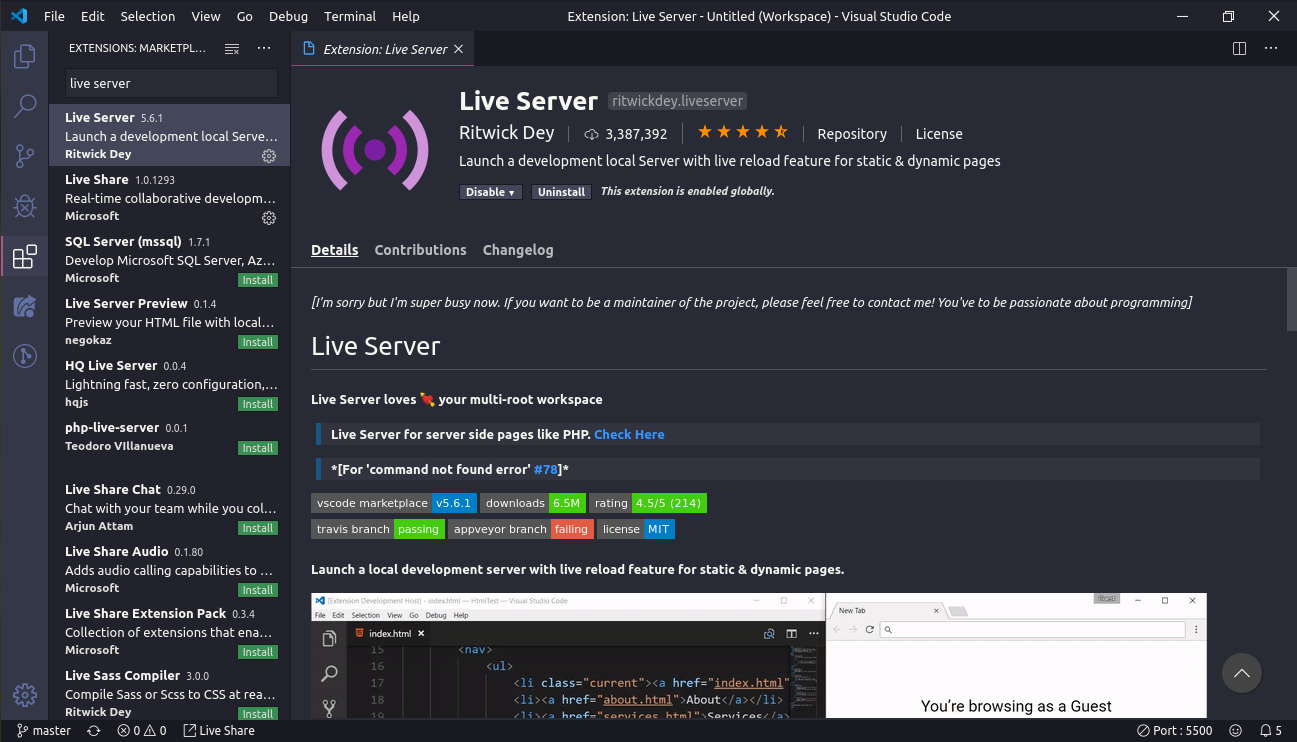
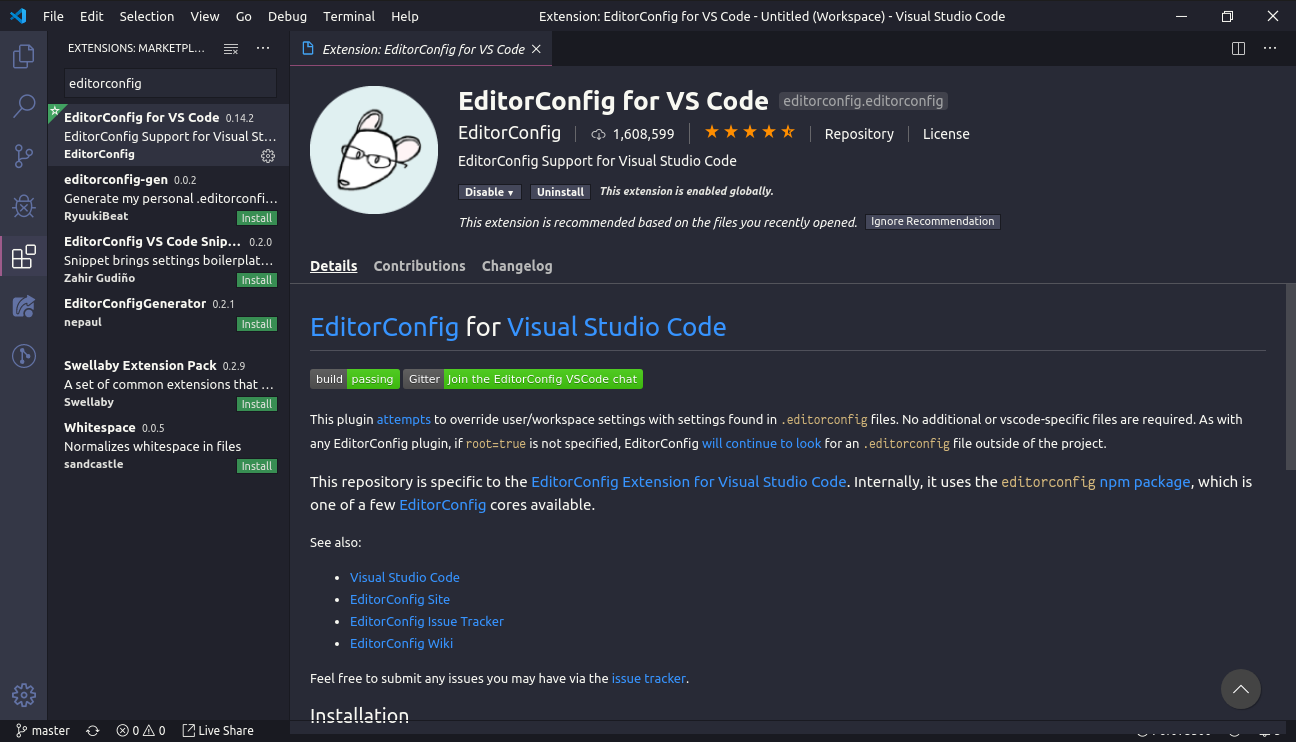
- Busque pelo nome da extensão e instale-a
- Instale a extensão Live Server
- Instale a extensão EditorConfig
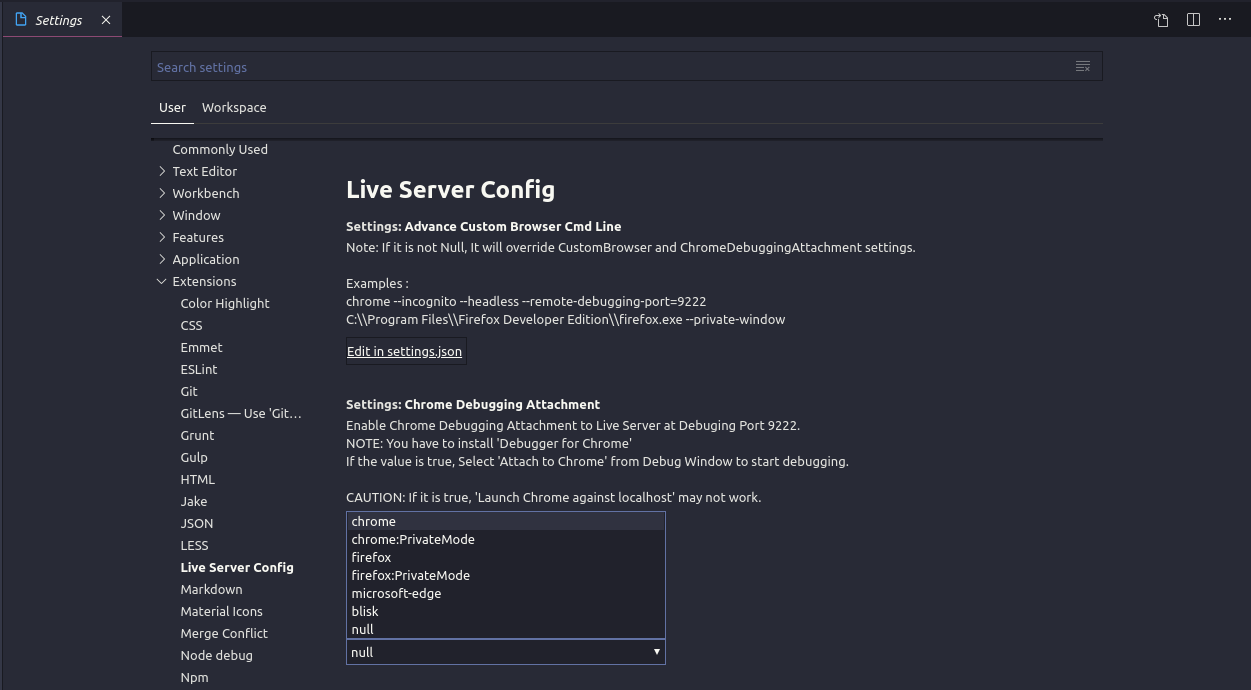
- Ir em File > Preferences > Settings
- Na aba User > Extensions > Live Server Config > Settings: Custom Browser, selecionar chrome
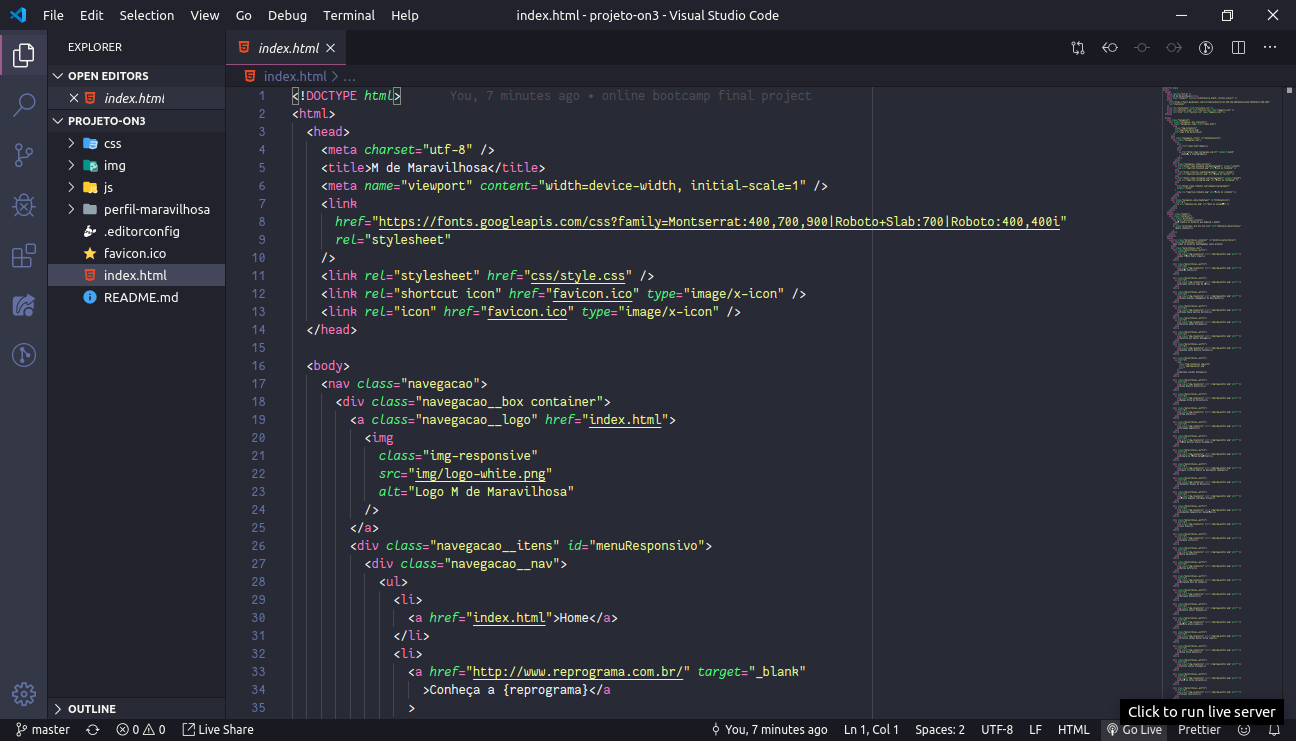
- VSCode: habilite o Live Server clicando em Go Live
- Deverá abrir seu navegador com o endereço similar a:
http://127.0.0.1:5500/index.html
- Git Bash:
- Digite no Git Bash
ipconfigouipconfig //all - Verifique o endereço IPv4. Deverá ser similar a:
192.168.X.X
- Digite no Git Bash
Ou...
- Windows 10: verifique seu IP conforme instruções;
- Deixar o notebook e o celular conectados na mesma rede privada de internet (WiFi ou Dados).
- No navegador do seu celular, digite o endereço do seu IP seguido do número da porta aberta pelo Live Server
númeroIP:númeroPorta, ex:192.168.X.XX:5500
Obs: Se estiver usando uma rede pública de internet, talvez não seja possível acessar o projeto desta maneira. Se este for o caso, uma solução seria compartilhar sua rede de dados com seu notebook.