Smartly paste for Markdown.
Support Mac/Windows/Linux!.
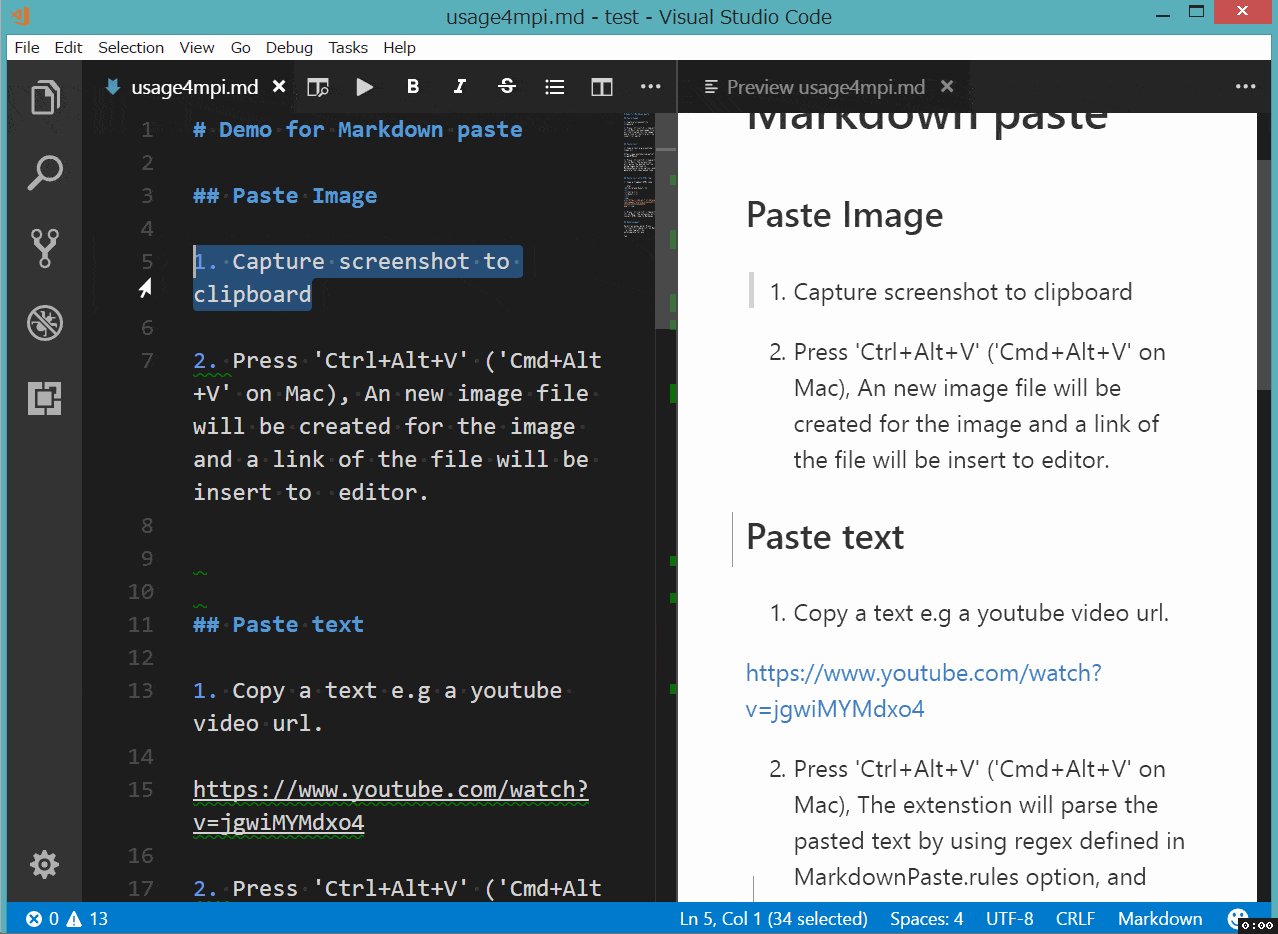
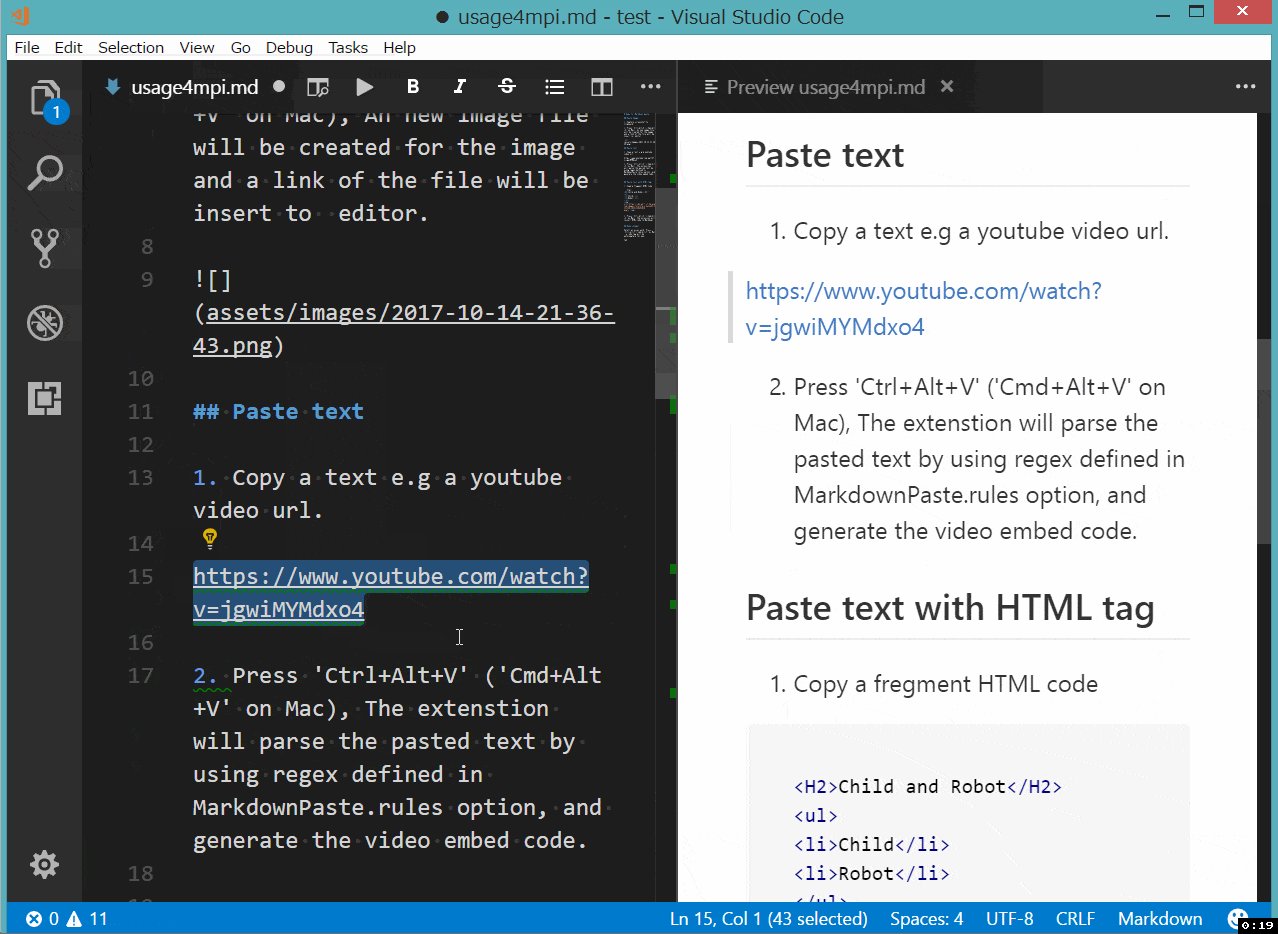
Smartly paste in markdown by pressing 'Ctrl+Alt+V' ('Cmd+Alt+V' on Mac)
- If you paste an image, the extension will create an new file for the image and insert link code to Markdown.
- If you paste a text, it will test the text with customize regex, and replace matched content by regex.
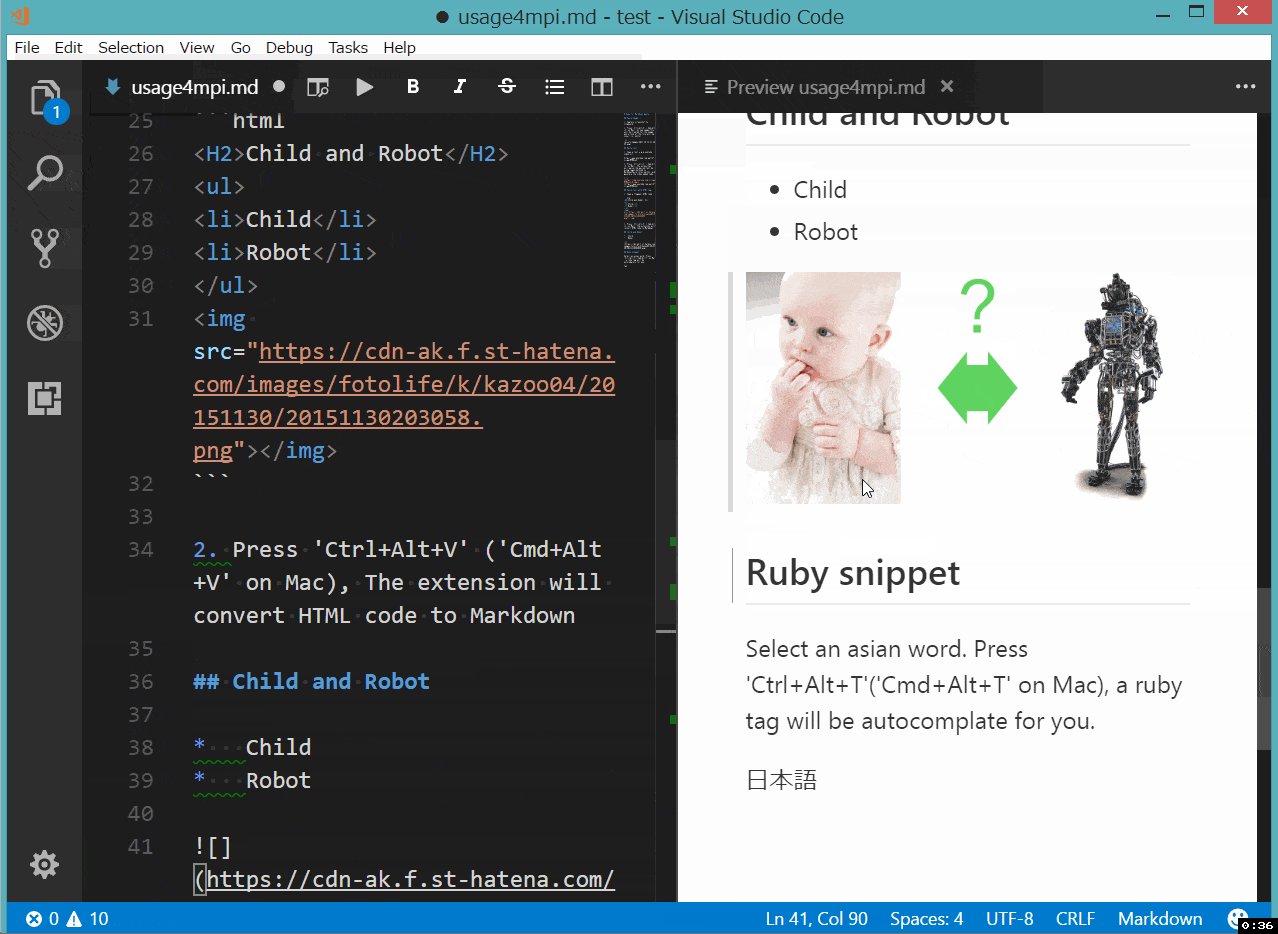
- If you paste a text contain HTML tag, it will try to convert the HTML content to Markdown.
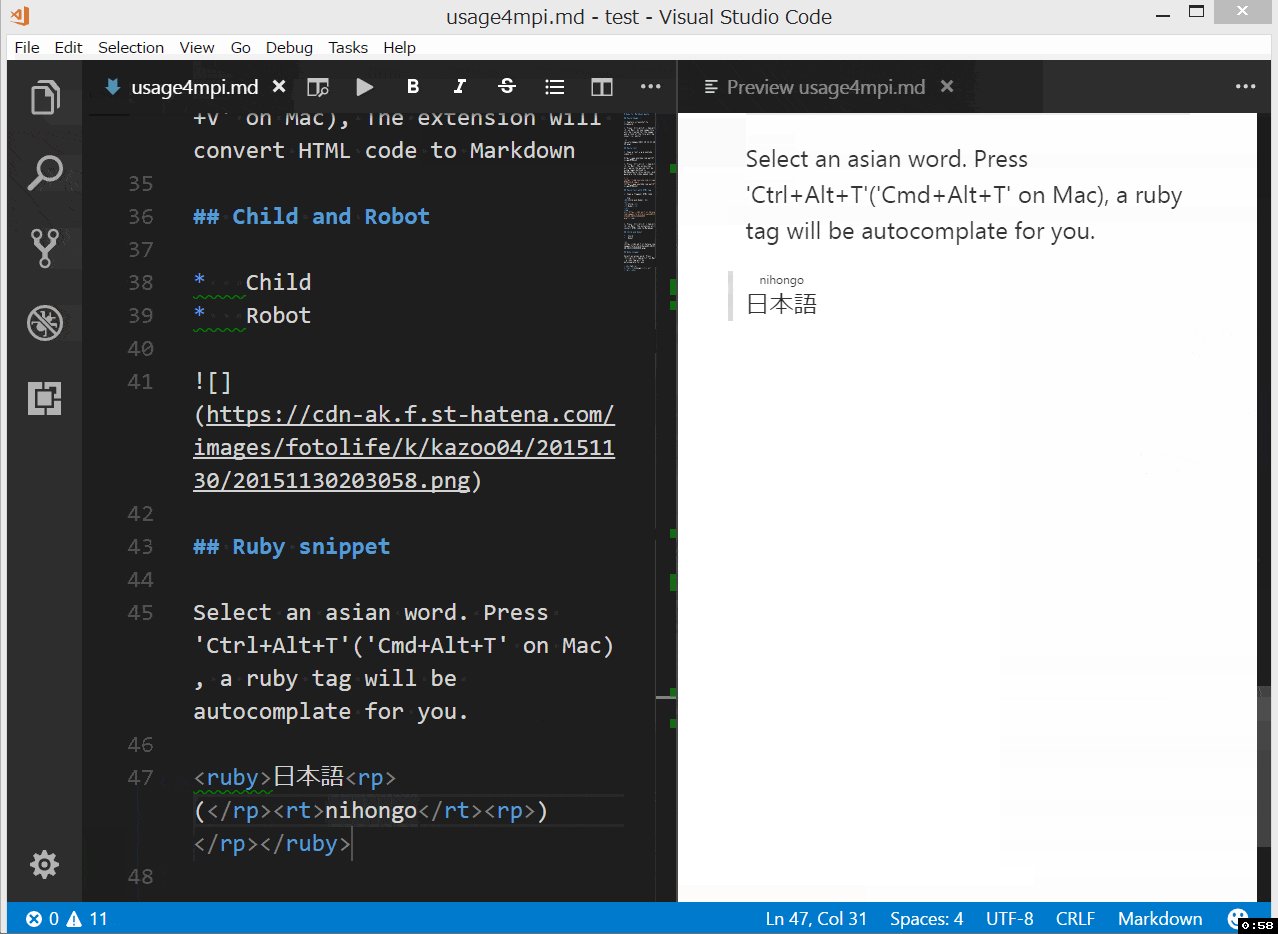
Also if you want to write article for learning asian language like Chinese or Japanese, ruby tag(for example:聪明) may be useful. Now a ruby tag snippet are prepare for you, select some text and press 'Ctrl+Alt+T'.
<ruby>聪明<rp>(</rp><rt>pronunciation</rt><rp>)</rp></ruby>This extension will not get the pronunciation for you in this version. You have to replace 'pronunciation' by yourself.
-
pasteImage.pathThe folder path that image will be saved. Support absolute path and relative path and variable ${workspaceRoot}.
Default value is
./, mean save image in the folder contains current file. -
pasteImage.silenceenable/disable showing confirm box while paste image. Set this config option to
true, filename confirm box will not be shown while paste image.Default value is
false -
MarkdownPaste.rulesIf you want to define your own regex to parse and replace content for pasting text. You can fill the following JSON, and set it to this option.
[{ // rule 1 "regex": "(https?:\/\/.*)", // your javascript style regex "options": "ig", // regex option "replace": "[]($1)" // replace string }, { // rule 2 "regex": "(https?:\/\/.*)", // your javascript style regex "options": "ig", // regex option "replace": "[]($1)" // replace string }, ... ]The extension will try to test text content by regex defined in this option, if matched it whill replace content by using the TypeScript function string.replace().
Default value is
[{ "regex": "^(?:https?:\/\/)?(?:(?:(?:www\\.?)?youtube\\.com(?:\/(?:(?:watch\\?.*?v=([^&\\s]+).*)|))?))", "options": "g", "replace": "[](https://www.youtube.com/watch?v=$1)" }, { "regex": "^(https?:\/\/.*)", "options": "ig", "replace": "[]($1)" }]
If you selected some text in editor, then extension will use it as the image file name. If not the image will be saved in this format: "Y-MM-DD-HH-mm-ss.png".
When you editing a markdown, it will pasted as markdown image link format , the imagePath will be resolve to relative path of current markdown file. In other file, it just paste the image's path.
-
Extension not working on windows os.
If you have some any question or advice, Welcome to issue
The extension and source are licensed under the MIT license.