This is a pure Javascript library for sharing things on social media. No jQuery or other dependencies, particularly designed for Chinese users, as it supports popular Chinese websites like Douban, Wechat, Weibo etc.
Now good news, other than a programmer's library, it could be directly installed on Chrome and Firefox. Please help me review it on your browser, thank you.
It's a javascript project, so first use npm to install dependencies:
npm install
then, use grunt to build target files, if grunt is not installed, instal with:
npm install -g grunt
Now the Javascript library is at dist
Browser extension is at browser-extension
update:已加上QQ空间,人人网,豆瓣的支持。
update2: 已支持默认显示分享图标。见:#8
本来 V2MM 一直使用 MoreBasicShare 相安无事的,在将 MoreBasicShare 移植到 V2MM 的博客评论系统的时候,发现 MoreBasicShare 有几点缺陷难以移植:
- 代码结构不好,不方便扩展新的分享方式,其中用了大量的字符串拼接;
- 依赖 jQuery, 而我们的博客评论系统是不依赖 jQuery 的;
偶然发现一个老外写的纯 Javascript 的 Need Share Button, 效果非常好,于是就 Clone 了过来,扩展了一下,增加了很多国内的分享网站,做得更傻瓜易用了一些。
可以见 V2MM 上的分享按钮,此插件还包含一个 Demo 页面,需把项目 clone 到本地展示。
有多种方式使用,最简单的方法,加载 js 和 css 后,创建一个 class 名为 need-share-button 的分享按钮就好了,其他什么都不用做。
第一步:在网页里加载 needsharebutton.min.js 和 needsharebutton.min.css。
<!-- needsharebutton Javascript file -->
<script src="js/needsharebutton.min.js"></script>
<!-- needsharebutton CSS file -->
<link href="css/needsharebutton.min.css" rel="stylesheet" />
第二步:创建一个need-share-button,插件会自动找到所有 need-share-button, 制作成分享按钮。
<button class="btn btn-default need-share-button">Share</button>
这样你会看到网页上的 Share Button 已经可以使用了, 还可以通过 data-share- 传参。
第三步:如果需要使用别的名字,可以手动调用 needShareButton 函数,比如:
new needShareButton(document.getElementById('my-share-button'));
# or
new needShareButton('#my-share-button');- 如果需要默认就展示分享图标, 只需要加上
need-share-panel的 class. 参考 Demo 页面.
needShareButton 函数有两个参数:
- element, 可以是 Dom 节点,也可以是 CSS 选择器;
- options, 选项;
Options 可以通过参数传进去,也可以放在 DOM 节点里(加上 data-share- 前缀)。
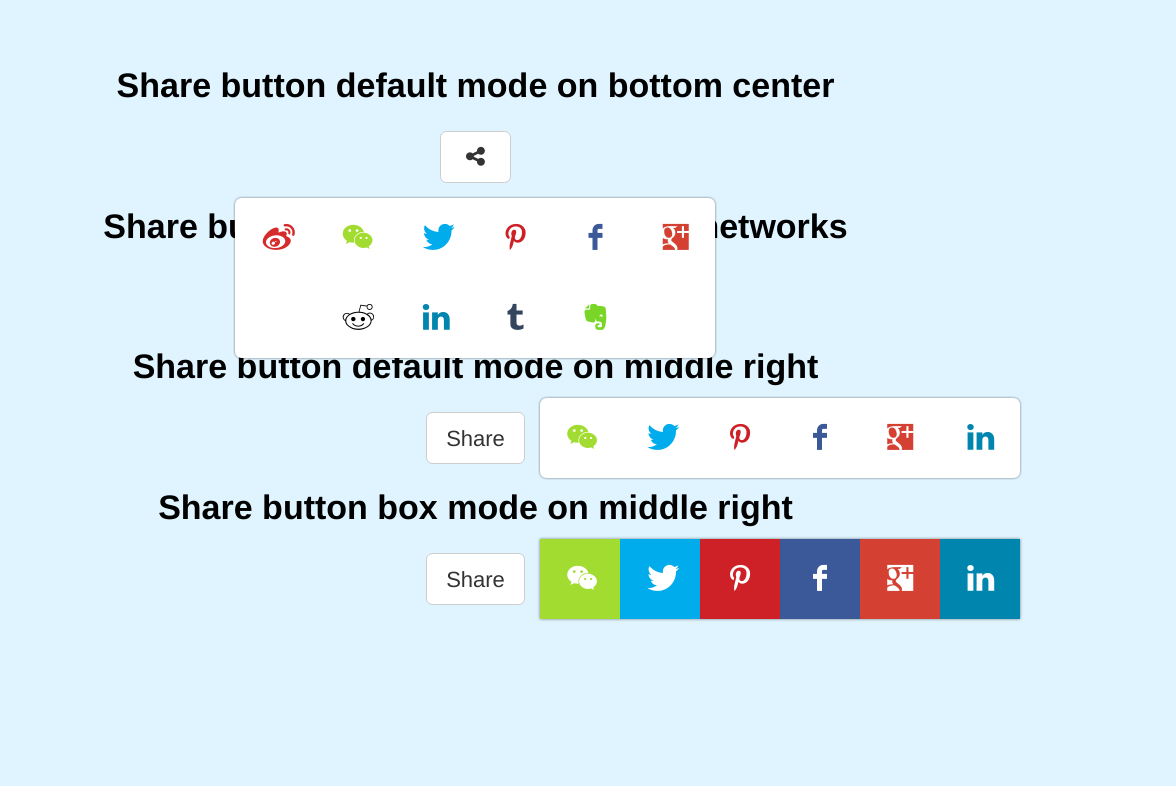
- iconStyle:
defaultorbox; - boxForm:
horizontalorvertical; - position:
bottomCenter,top / middle / bottom + Left / Center / Right; - networks: 默认:
'Weibo,Wechat,Douban,QQZone,Twitter,Pinterest,Facebook,GooglePlus,Reddit,Linkedin,Tumblr,Evernote'; 注意,默认没有RenRen,如果需要分享到人人网,在 networks 参数里加上RenRen; - url: 默认:
location.href; - title: 默认:
document.title; - image: 默认从
meta[property="og:image"]或meta[name="twitter:image"]取值; - description: 默认从
meta[property="og:description"]或meta[name="twitter:description"]取值;
感谢DzmVasileusky,此项目基于他的作品改编。