ChatGPT-web is a simple one-page web interface to the OpenAI ChatGPT API. To use it, you need to register for an OpenAI API key first. All messages are stored in your browser's local storage, so everything is private. You can also close the browser tab and come back later to continue the conversation.
- Open source: ChatGPT-web is open source (GPL-3.0), so you can host it yourself and make changes as you want.
- Private: All chats and messages are stored in your browser's local storage, so everything is private.
- Customizable: You can customize the prompt, the temperature, and other model settings. Multiple models (including GPT-4) are supported.
- Cheaper: ChatGPT-web uses the commercial OpenAI API, so it's much cheaper than a ChatGPT Plus subscription.
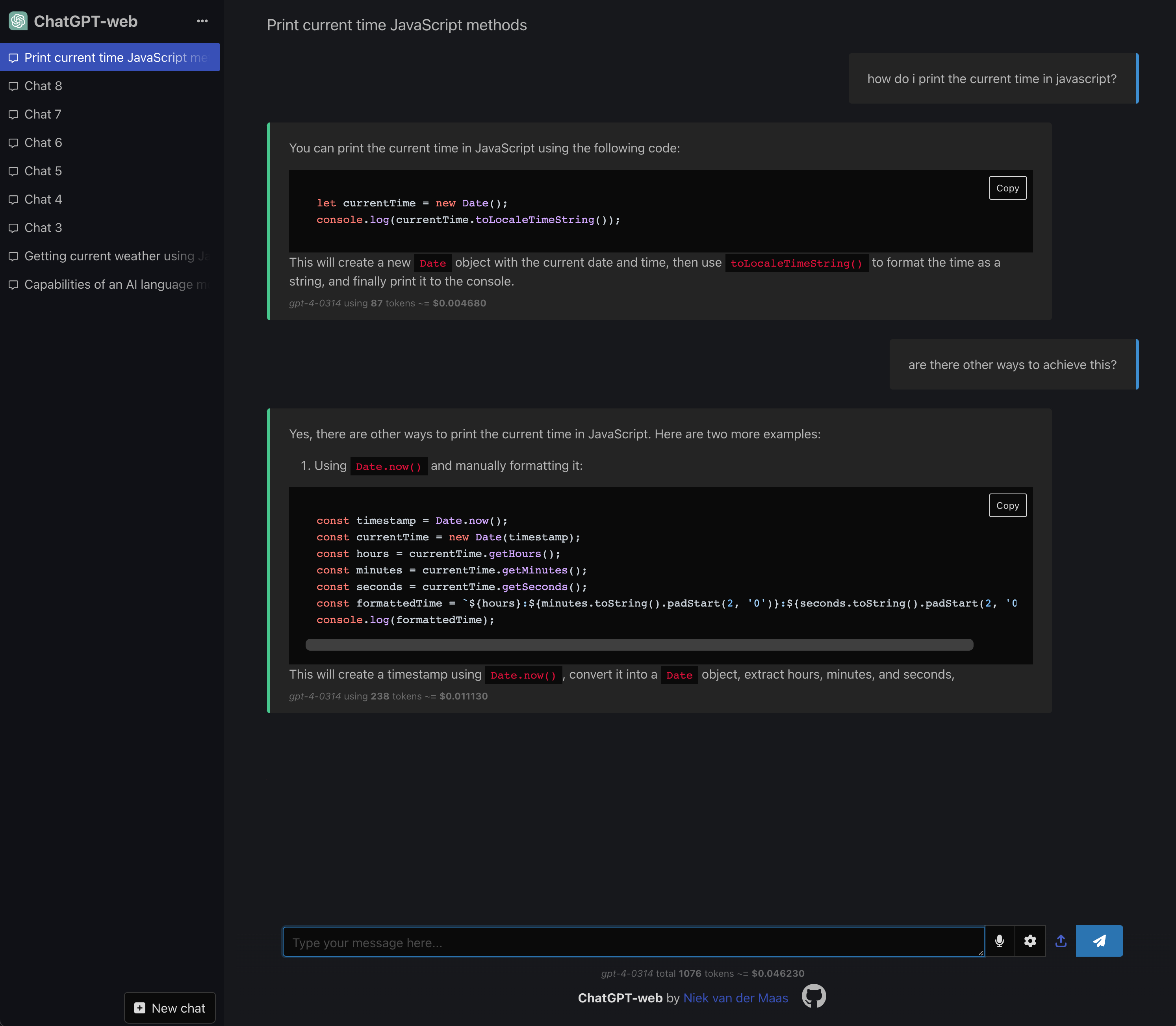
- Fast: ChatGPT-web is a single-page web app, so it's fast and responsive.
- Mobile-friendly: ChatGPT-web is mobile-friendly, so you can use it on your phone.
- Voice input: ChatGPT-web supports voice input, so you can talk to ChatGPT. It will also talk back to you.
- Pre-selected prompts: ChatGPT-web comes with a list of pre-selected prompts, so you can get started quickly.
- Export: ChatGPT-web can export chats as a Markdown file, so you can share them with others.
- Code: ChatGPT-web recognizes and highlights code blocks and allows you to copy them with one click.
- Desktop app: ChatGPT-web can be bundled as a desktop app, so you can use it outside of the browser.
- Image generation: ChatGPT-web can generate images using the DALL·E model by using the prompt "show me an image of ...".
- Streaming: ChatGPT-web can stream the response from the API, so you can see the response as it's being generated.
To run the development server, run
npm ci
npm run dev # or: npm run buildTo update the awesome-chatgpt-prompts subtree, run :
git subtree pull --prefix src/awesome-chatgpt-prompts https://github.com/f/awesome-chatgpt-prompts.git main --squashdocker compose up -dIf you don't want to wait for the API to respond, you can use the mocked API instead. To use the mocked API, edit the .env file at root of the project ans set the key VITE_API_BASE=http://localhost:5174 in it. Then, run the docker compose up -d command above.
You can customize the mocked API response by sending a message that consists of d followed by a number, it will delay the response the the specified number of seconds. You can customize the length of the response by including l followed by a number, it will return a response with the specified number of sentences.
For example, sending the message d2 l10 will result in a 2 seconds delay and 10 sentences response.
You can also use ChatGPT-web as a desktop app. To do so, install Rust first. Then, simply run npm run tauri dev for the development version or npm run tauri build for the production version of the desktop app. The desktop app will be built in the src-tauri/target folder.