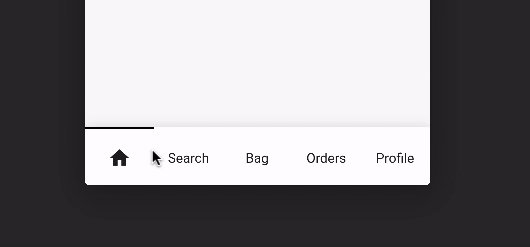
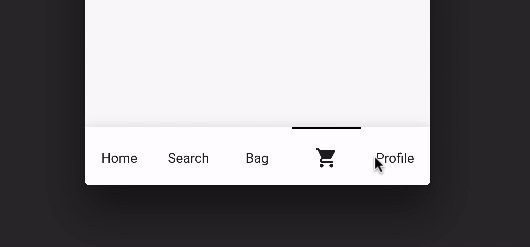
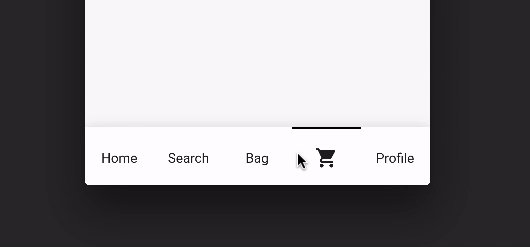
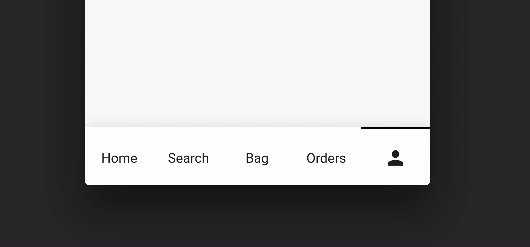
A beautiful, clean and simple bottom navigation bar with smooth animation on click. This package is high customizable, read more bellow for more details.
You can see the source code of this lib inside the /lib folder.
- Custom icon color
- Custom indicator color
- Support from two to five items
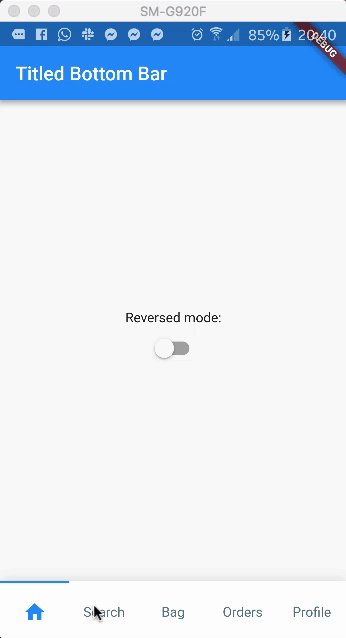
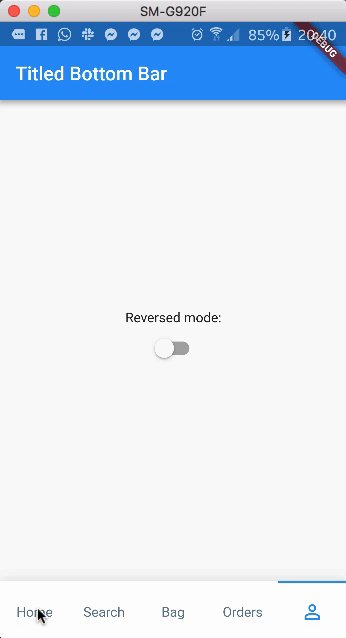
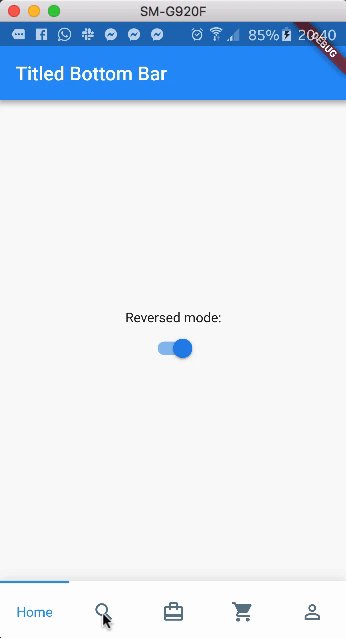
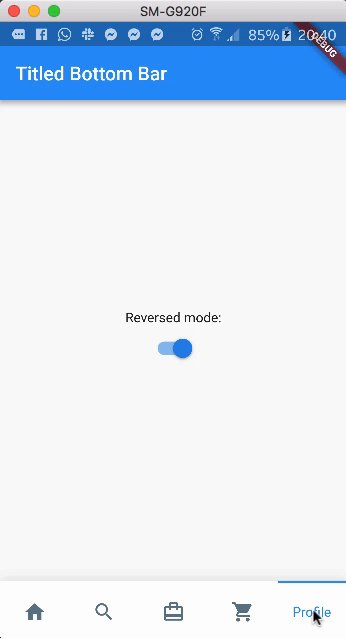
- Reverse mode (show selected item as icon or title)
- Option to define custom item background color
- Use currentIndex property to update the Bar giving a tab position
- No need setState(...) to update the current index
Follow these steps to use this library
dependencies:
...
titled_navigation_bar: ^3.5.0import 'package:titled_navigation_bar/titled_navigation_bar.dart';bottomNavigationBar: TitledBottomNavigationBar(
currentIndex: 2, // Use this to update the Bar giving a position
onTap: (index){
print("Selected Index: $index");
},
items: [
TitledNavigationBarItem(title: 'Home', icon: Icons.home),
TitledNavigationBarItem(title: 'Search', icon: Icons.search),
TitledNavigationBarItem(title: 'Bag', icon: Icons.card_travel),
TitledNavigationBarItem(title: 'Orders', icon: Icons.shopping_cart),
TitledNavigationBarItem(title: 'Profile', icon: Icons.person_outline),
]
)onTap - Use this to get notified when a item is clicked, you can retrieve the current item's index on this function. Should not be null!
items - The items of your bottom navigation bar. Use the TitledNavigationBarItem class to add items. Should not be null!
curve - Use this to define your custom curve animation. Should not be null!
reverse - If true, the visible widget of the selected item will be the Text (with the title of the item). If false, the visible widget of the selected item will be the icon. Default to false
activeColor - The active Text/Icon color. The default color is the indicatorColor of your app Theme.
inactiveColor - The inactive Text/Icon color. The default is the black color.
indicatorColor - The indicator color. The default color is the indicatorColor of your app Theme.
currentIndex - Use this to update the Bar giving a position.
icon -The icon of this item. This will be used as default state if reverse mode is disabled
title - The title of this item. This will be used as default state if reverse mode is enabled