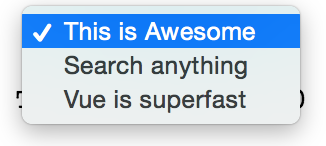
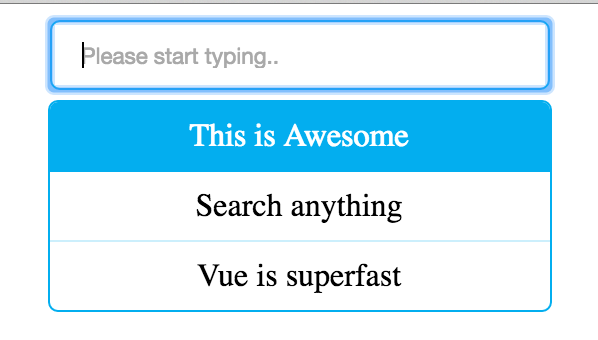
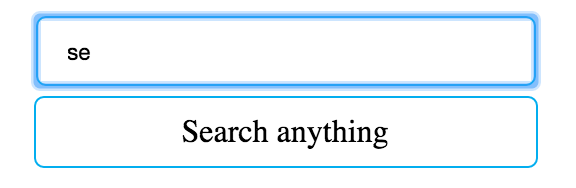
A Vue Component to convert the native html select-dropdown to searchable dropdown (something similar to the datalist html tag which isn't supported in most of the browsers)
NPM: https://www.npmjs.com/package/select-typeahead-vue
import searchableDropdown from 'select-typeahead';
import 'select-typeahead/selectToSearch.css';
new Vue({
...
components: {
...
'searchable-dropdown': searchableDropdown,
...
},
...
})
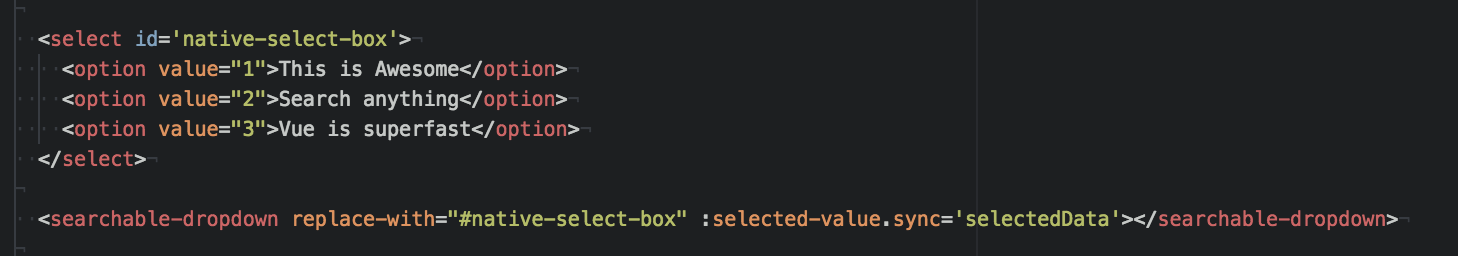
Add selectToSearch-es5.js and selectToSearch.css to your html file and use the component.
Pass the select component's id and modelValue (containing text and value keys) as a prop.
<searchable-dropdown replace-with="#native-select-box" :selected-value.sync='selectedData'></searchable-dropdown>