The Nodes | Improvements & Features | Link Fixer
A collection of nodes and improvements created while messing around with ComfyUI. I made them for myself to make my workflow cleaner, easier, and faster. You're welcome to try them out. But remember, I made them for my own use cases :)
- Install the great ComfyUi.
- Clone this repo into
custom_modules:cd ComfyUI/custom_nodes git clone https://github.com/rgthree/rgthree-comfy.git - Start up ComfyUI.
You can configure certain aspect of rgthree-comfy. For instance, perhaps a future ComfyUI change breaks rgthree-comfy, or you already have another extension that does something similar and you want to turn it off for rgthree-comfy.
You can get to rgthree-settings by right-clicking on the empty part of the graph, and selecting rgthree-comfy > Settings (rgthree-comfy) or by clicking the rgthree-comfy settings in the ComfyUI settings dialog.
(Note, settings are stored in an rgthree_config.json in the rgthree-comfy directory. There are other advanced settings that can only be configured there; You can copy default settings from rgthree_config.json.default before rgthree_config.json before modifying).
Note, you can right-click on a bunch of the rgthree-comfy nodes and select 🛟 Node Help menu item for in-app help when available.
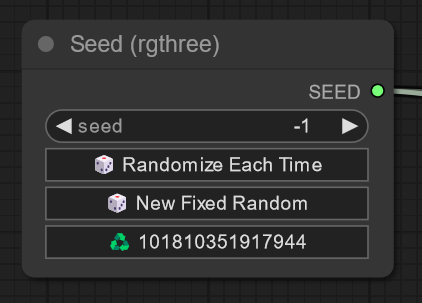
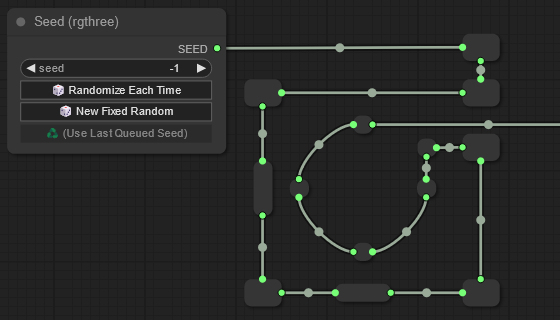
An intuitive seed control node for ComfyUI that works very much like Automatic1111's seed control.
ℹ️ See More Information
- Set the seed value to "-1" to use a random seed every time
- Set any other number in there to use as a static/fixed seed
- Quick actions to randomize, or (re-)use the last queued seed.
- Images metadata will store the seed value (so dragging an image in, will have the seed field already fixed to its seed).
- Secret Features: You can manually set the seed value to "-2" or "-3" to increment or decrement the last seed value. If there was not last seed value, it will randomly use on first.
Keep your workflow neat with this much improved Reroute node with, like, actual rerouting with multiple directions and sizes.
Place the bookmark node anywhere on screen to quickly navigate to that with a shortcut key.
ℹ️ See More Information
- Define the
shortcut_keyto press to go right to that bookmark node, anchored in the top left.- You can also define the zoom level as well!
- Pro tip:
shortcut_keycan be multiple keys. For instance "alt + shift + !" would require pressing the alt key, the shift key, and the "!" (as in the "1" key, but with shift pressed) in order to trigger.
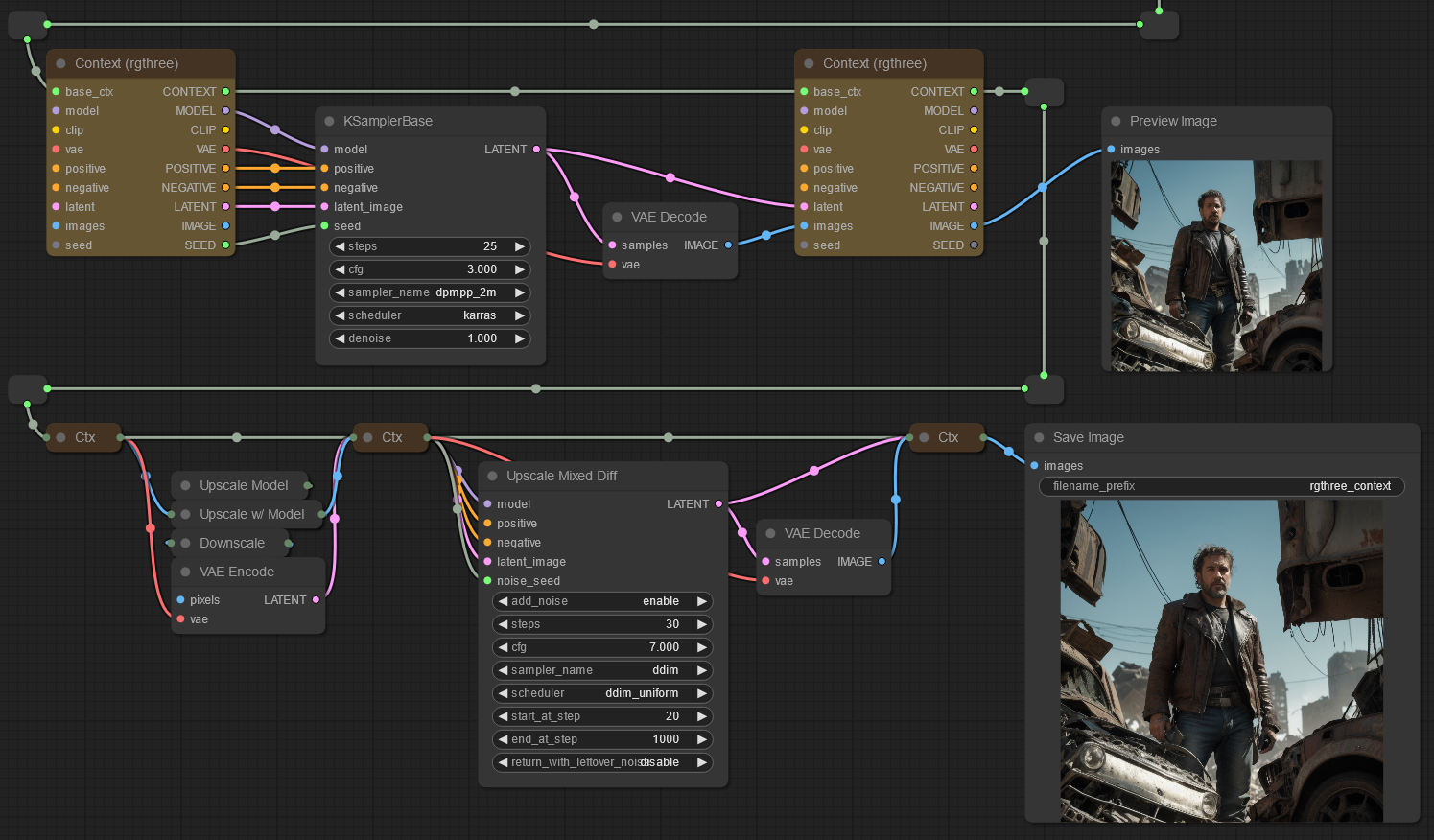
Pass along in general flow properties, and merge in new data. Similar to some other node suites "pipes" but easier merging, is more easily interoperable with standard nodes by both combining and exploding all in a single node.
ℹ️ More Information
- Context and Context Big are backwards compatible with each other. That is, an input connected to a Context Big will be passed through the CONTEXT outputs through normal Context nodes and available as an output on either (or, Context Big if the output is only on that node, like "steps").
- Pro Tip: When dragging a Context output over a nother node, hold down "ctrl" and release to automatically connect the other Context outputs to the hovered node.
- Pro Tip: You can change between Context and Context Big nodes from the menu.
The Image Comparer node compares two images on top of each other.
ℹ️ More Information
- Note: The right-click menu may show image options (Open Image, Save Image, etc.) which will correspond to the first image (image_a) if clicked on the left-half of the node, or the second image if on the right half of the node.
- Inputs:
image_aRequired. The first image to use to compare. If image_b is not supplied and image_a is a batch, the comparer will use the first two images of image_a.image_bOptional. The second image to use to compare. Optional only if image_a is a batch with two images.- Properties: You can change the following properties (by right-clicking on the node, and select "Properties" or "Properties Panel" from the menu):
comparer_mode- Choose between "Slide" and "Click". Defaults to "Slide".
The node that lets you crop an input image by either pixel value, or percentage value.
Displays most any piece of text data from the backend after execution.
A super-simply Lora Loader node that can load multiple Loras at once, and quick toggle each, all in an ultra-condensed node.
ℹ️ More Information
- Add as many Lora's as you would like by clicking the "+ Add Lora" button. There's no real limit!
- Right-click on a Lora widget for special options to move the lora up or down (no affect on image, just presentation), toggle it on/off, or delete the row all together.
- from the properties, change the
Show Strengthsto choose between showing a single, simple strength value (which will be used for both model and clip), or a more advanced view with both model and clip strengths being modifiable.
Deprecated. Used the
Power Lora Loaderinstead.A simplified Lora Loader stack. Much like other suites, but more interoperable with standard inputs/outputs.
Power up your prompt and get drop downs for adding your embeddings, loras, and even have saved prompt snippets.
ℹ️ More Information
- At the core, you can use Power Prompt almost as a String Primitive node with additional features of dropdowns for choosing your embeddings, and even loras, with no further processing. This will output just the raw
TEXTto another node for any lora processing, CLIP Encoding, etc.- Connect a
CLIPto the input to encode the text, with both theCLIPandCONDITIONINGoutput right from the node.- Connect a
MODELto the input to parse and load any<lora:...>tags in the text automatically, without needing a separate Lora Loaders
Same as Power Prompt above, but without LORA support; made for a slightly cleaner negative prompt (since negative prompts do not support loras).
The SDXL sibling to the Power Prompt above. It contains the text_g and text_l as separate text inputs, as well a couple more input slots necessary to ensure proper clipe encoding. Combine with
Like the non-SDXL
Power Prompt - Simplenode, this one is essentially the same as the SDXL Power Prompt but without lora support for either non-lora positive prompts or SDXL negative prompts (since negative prompts do not support loras).
Just some configuration fields for SDXL prompting. Honestly, could be used for non SDXL too.
A powerful node to branch your workflow. Works by choosing the first Context input that is not null/empty.
ℹ️ More Information
- Pass in several context nodes and the Context Switch will automatically choose the first non-null context to continue onward with.
- Wondering how to toggle contexts to null? Use in conjuction with the Fast Muter or Fast Groups Muter
A powerful node to similar to the Context Switch above, that chooses the first input that is not null/empty.
ℹ️ More Information
- Pass in several inmputs of the same type and the Any Switch will automatically choose the first non-null value to continue onward with.
- Wondering how to toggle contexts to null? Use in conjuction with the Fast Muter or Fast Groups Muter
The Fast Groups Muter is an input-less node that automatically collects all groups in your current workflow and allows you to quickly mute and unmute all nodes within the group.
ℹ️ More Information
Groups will automatically be shown, though you can filter, sort and more from the node Properties (by right-clicking on the node, and select "Properties" or "Properties Panel" from the menu). Properties include:
matchColors- Only add groups that match the provided colors. Can be ComfyUI colors (red, pale_blue) or hex codes (#a4d399). Multiple can be added, comma delimited.
matchTitle- Filter the list of toggles by title match (string match, or regular expression).
showNav- Add / remove a quick navigation arrow to take you to the group. (default: true)
sort- Sort the toggles' order by "alphanumeric", graph "position", or "custom alphabet". (default: "position")
customSortAlphabet- When the sort property is "custom alphabet" you can define the alphabet to use here, which will match the beginning of each group name and sort against it. If group titles do not match any custom alphabet entry, then they will be put after groups that do, ordered alphanumerically.This can be a list of single characters, like "zyxw..." or comma delimited strings for more control, like "sdxl,pro,sd,n,p".
Note, when two group title match the same custom alphabet entry, the normal alphanumeric alphabet breaks the tie. For instance, a custom alphabet of "e,s,d" will order groups names like "SDXL, SEGS, Detailer" eventhough the custom alphabet has an "e" before "d" (where one may expect "SE" to be before "SD").
To have "SEGS" appear before "SDXL" you can use longer strings. For instance, the custom alphabet value of "se,s,f" would work here.
toggleRestriction- Optionally, attempt to restrict the number of widgets that can be enabled to a maximum of one, or always one.Note: If using "max one" or "always one" then this is only enforced when clicking a toggle on this node; if nodes within groups are changed outside of the initial toggle click, then these restriction will not be enforced, and could result in a state where more than one toggle is enabled. This could also happen if nodes are overlapped with multiple groups.
Same as Fast Groups Muter above, but sets the connected nodes to "Bypass" instead of "Mute"
A powerful 'control panel' node to quickly toggle connected nodes allowing them to quickly be muted or enabled
ℹ️ More Information
- Add a collection of all connected nodes allowing a single-spot as a "dashboard" to quickly enable and disable nodes. Two distinct nodes; one for "Muting" connected nodes, and one for "Bypassing" connected nodes.
Same as Fast Muter but sets the connected nodes to "Bypass"
Oh boy, this node allows you to semi-automate connected nodes and/or ConfyUI.
ℹ️ More Information
- Connect nodes and, at the least, mute, bypass or enable them when the button is pressed.
- Certain nodes expose additional actions. For instance, the
Seednode you can setRandomize Each TimeorUse Last Queued Seedwhen the button is pressed.- Also, from the node properties, set a shortcut key to toggle the button actions, without needing a click!
Used to cleanup noodles, this will accept any number of input nodes and passes it along to another node.
⚠️ Currently, this should really only be connected to Fast Muter, Fast Bypasser, or Mute / Bypass Relay.
A powerful node that will dispatch its Mute/Bypass/Active mode to all connected input nodes or, if in a group w/o any connected inputs, will dispatch its Mute/Bypass/Active mode to all nodes in that group.
ℹ️ More Information
💡 Pro Tip #1: Connect this node's output to a Fast Muter or Fast Bypasser to have a single toggle there that can mute/bypass/enable many nodes with one click.
💡 Pro Tip #2: Connect a Mute / Bypass Relay node to this node's inputs to have the relay automatically dispatch a mute/bypass/enable change to the repeater.
An advanced node that, when working with a Mute / Bypass Repeater, will relay its input nodes' modes (Mute, Bypass, or Active) to a connected repeater (which would then repeat that mode change to all of its inputs).
ℹ️ More Information
- When all connected input nodes are muted, the relay will set a connected repeater to mute (by default).
- When all connected input nodes are bypassed, the relay will set a connected repeater to bypass (by default).
- When any connected input nodes are active, the relay will set a connected repeater to active (by default).
- Note: If no inputs are connected, the relay will set a connected repeater to its mode when its own mode is changed. Note, if any inputs are connected, then the above bullets will occur and the Relay's mode does not matter.
- Pro Tip: You can change which signals get sent on the above in the
Properties. For instance, you could configure an inverse relay which will send a MUTE when any of its inputs are active (instead of sending an ACTIVE signal), and send an ACTIVE signal when all of its inputs are muted (instead of sending a MUTE signal), etc.
An advanced node used to unmute one of its inputs randomly when the graph is queued (and, immediately mute it back).
ℹ️ More Information
- Note: All input nodes MUST be muted to start; if not this node will not randomly unmute another. (This is powerful, as the generated image can be dragged in and the chosen input will already by unmuted and work w/o any further action.)
- Tip: Connect a Repeater's output to this nodes input and place that Repeater on a group without any other inputs, and it will mute/unmute the entire group.
A purely visual node, this allows you to add a floating label to your workflow.
ℹ️ More Information
- The text shown is the "Title" of the node and you can adjust the the font size, font family, font color, text alignment as well as a background color, padding, and background border radius from the node's properties. You can double-click the node to open the properties panel.
- Pro Tip #1: You can add multiline text from the properties panel (because ComfyUI let's you shift + enter there, only).
- Pro Tip #2: You can use ComfyUI's native "pin" option in the right-click menu to make the label stick to the workflow and clicks to "go through". You can right-click at any time to unpin.
- Pro Tip #3: Color values are hexidecimal strings, like "#FFFFFF" for white, or "#660000" for dark red. You can supply a 7th & 8th value (or 5th if using shorthand) to create a transluscent color. For instance, "#FFFFFF88" is semi-transparent white.
A lot of the power of these nodes comes from Muting. Muting is the basis of correctly implementing multiple paths for a workflow utlizing the Context Switch node.
While other extensions may provide switches, they often get it wrong causing your workflow to do more work than is needed. While other switches may have a selector to choose which input to pass along, they don't stop the execution of the other inputs, which will result in wasted work. Instead, Context Switch works by choosing the first non-empty context to pass along and correctly Muting is one way to make a previous node empty, and causes no extra work to be done when set up correctly.
Muting, and therefore using Switches, can often confuse people at first because it feels like muting a node, or using a switch, should be able to stop or direct the forward flow of the graph. However, this is not the case and, in fact, the graph actually starts working backwards.
If you have a workflow that has a path like ... > Context > KSampler > VAE Decode > Save Image it may initially feel like you should be able to mute that first Context node and the graph would stop there when moving forward and skip the rest of that workflow.
But you'll quickly find that will cause an error, becase the graph doesn't actually move forward. When a workflow is processed, it first moves backwards starting at each "Output Node" (Preview Image, Save Image, even "Display String" etc.) and then walking backwards to all possible paths to get there.
So, with that ... > Context > KSampler > VAE Decode > Save Image example from above, we actually want to mute the Save Image node to stop this path. Once we do, since the output node is gone, none of these nodes will be run.
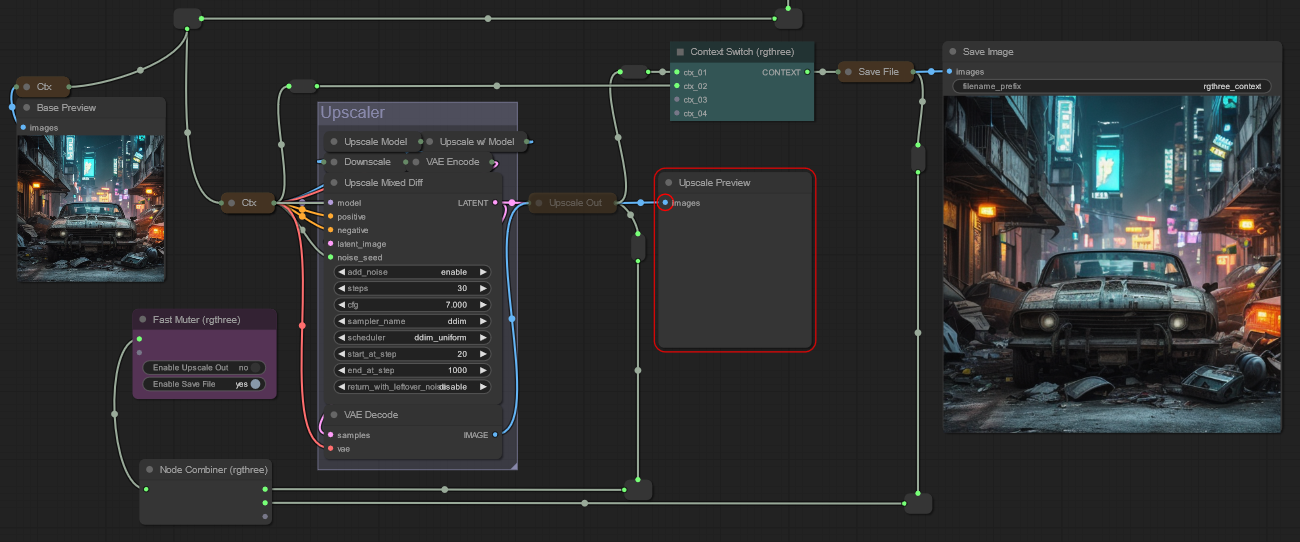
Let's take a look at an example.
-
Using the Context Switch (aqua colored in screenshot) feed context inputs in order of preference. In the workflow above, the
Upscale Outcontext is first so, if that one is enabled, it will be chosen for the output. If not, the second input slot which comes from the context rerouted from above (before the Upscaler booth) will be chosen.- Notice the
Upscale Previewis after theUpscale Outcontext node, using the image from it instead of the image from the upscaleVAE Decoder. This is on purpose so, when we disable theUpscale Outcontext, none of the Upscaler nodes will run, saving precious GPU cycles. If we had the preview hooked up directly to theVAE Decoderthe upscaler would always run to generate the preview, even if we had theUpscale Outcontext node disabled.
- Notice the
-
We can now disable the
Upscale Outcontext node by muting it. Highlighting it and pressingctrl + mwill work. By doing so, it's output will be None, and it will not pass anthing onto the further nodes. In the diagram you can see theUpscale Previewis red, but that's OK; there are no actual errors to stop execution. -
Now, let's hook it up to the
Fast Muternode.The Fast Muternode works as dashboard by adding quick toggles for any connected node (ignoring reroutes). In the diagram, we have both theUpscaler Outcontext node, and theSave Filecontext node hooked up. So, we can quickly enable and disable those.- The workflow seen here would be a common one where we can generate a handful of base previews cheaply with a random seed, and then choose one to upscale and save to disk.
-
Lastly, and optionally, you can see the
Node Collector. Use it to clean up noodles if you want and connect it to the muter. You can connect anything to it, but doing so may break your workflow's execution.
rgthree-comfy adds several improvements, features, and optimizations to ComfyUI that are not directly tied to nodes.
A minimal progress bar that run alongs the top of the app window that shows the queue size, the current progress of the a prompt execution (within the same window), and the progress of multi-step nodes as well.
You can remove/enable from rgthree-comfy settings, as well as configure the height/size.
🎉 The newest version of ComfyUI no longer suffers from poor execution recursion! This feature has been removed from rgthree-comfy.
Sometimes you want to just queue one or two paths to specific output node(s) without executing the entire workflow. Well, now you can do just that by right-clicking on an output node and selecting
Queue Selected Output Nodes (rgthree).ℹ️ More Information
Select the output nodes you want to execute.
Note: Only output nodes are captured and traversed, not all selected nodes. So if you select an output AND a node from a different path, only the path connected to the output will be executed and not non-output nodes, even if they were selected.
Note: The whole workflow is serialized, and then we trim what we don't want for the backend. So things like all seed random/increment/decrement will run even if that node isn't being sent in the end, etc.
(Off by default while experimenting, turn on in rgthree-comfy settings).
Automatically detect top-level subdirectories in long combo lists (like, Load Checkpoint) and break out into sub directories.
(Off by default while experimenting, turn on in rgthree-comfy settings).
Adds a mute and/or bypass toggle icons in the top-right of Group Headers for one-click toggling of groups you may be currently looking at.
(Off by default while experimenting, turn on in rgthree-comfy settings).
Allows dragging and dropping an image/JSON workflow from a previous generation and overriding the same node's widgets (that match with the same id & type). This is useful if you have several generations using the same general workflow and would like to import just some data, like a previous generation's seed, or prompt, etc.
Right clicking on a node that has an image should have a context-menu item of "Copy Image" will allow you to copy the image right to your clipboard
🎓 I believe this has graduated, with ComfyUI recently adding this setting too. You won't get two menu items; my code checks that there isn't already a "Copy Image" item there before adding it.
- Fixed the width of ultra-wide node chooser on double click.
- Fixed z-indexes for textareas that would overlap above other elements, like Properties Panel, or @pythongosssss's image viewer.
- Check for bad links when loading a workflow and log to console, by default. (See Link Fixer below).
If your workflows sometimes have missing connections, or even errors on load, start up ComfyUI and go to http://127.0.0.1:8188/rgthree/link_fixer which will allow you to drop in an image or workflow json file and check for and fix any bad links.
You can also enable a link fixer check in the rgthree-comfy settings to give you an alert if you load a workflow with bad linking data to start.