A product preview card component example built using HTML & CSS. I've created this as part of Frontend Mentor's challenge that you can find here.
You can visit the live site on https://rhesamu.github.io/preview-card-component
The design of the card is responsive for both desktop and mobile screen sizes. Feel free to resize the window to see the changes.
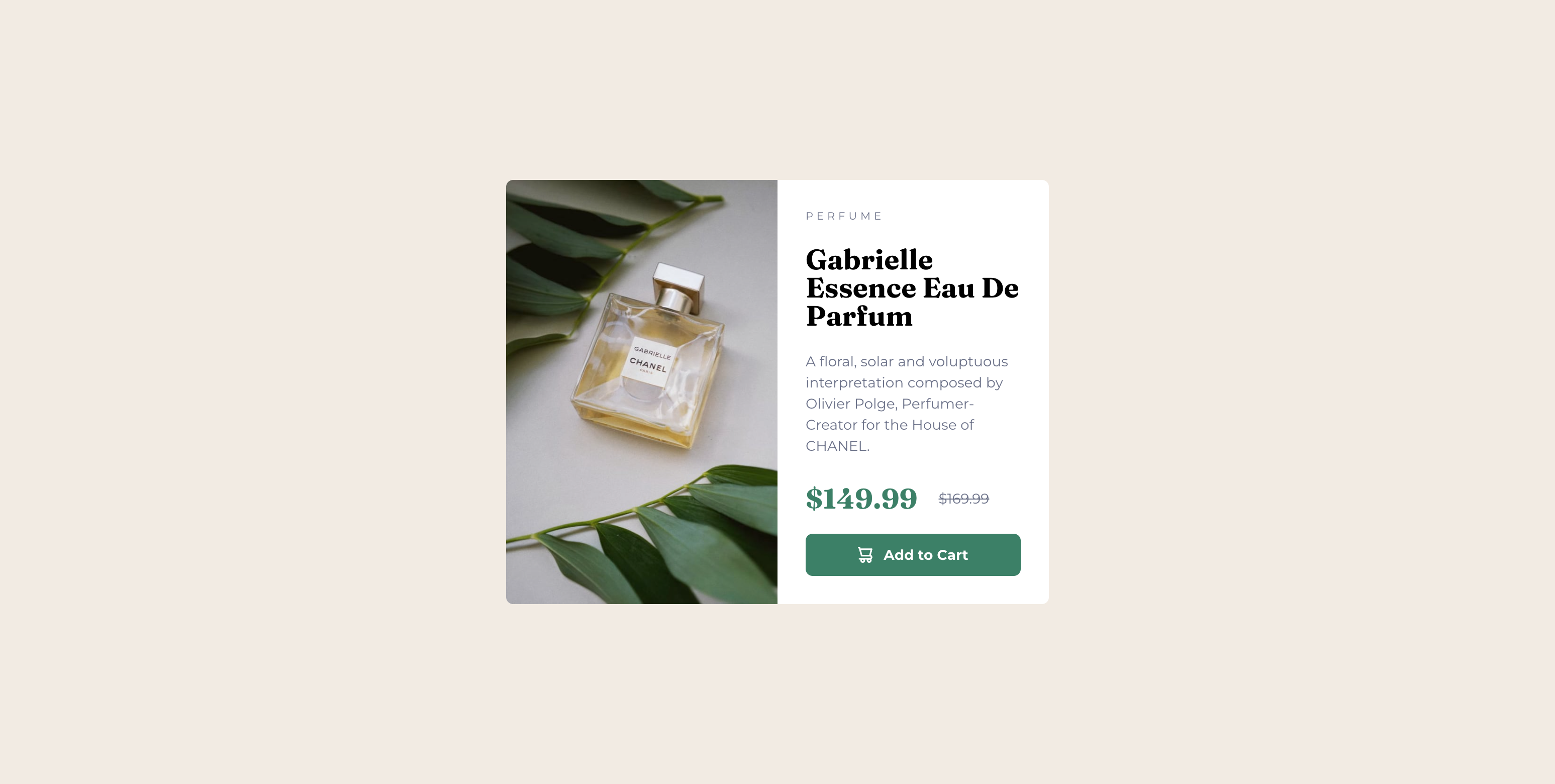
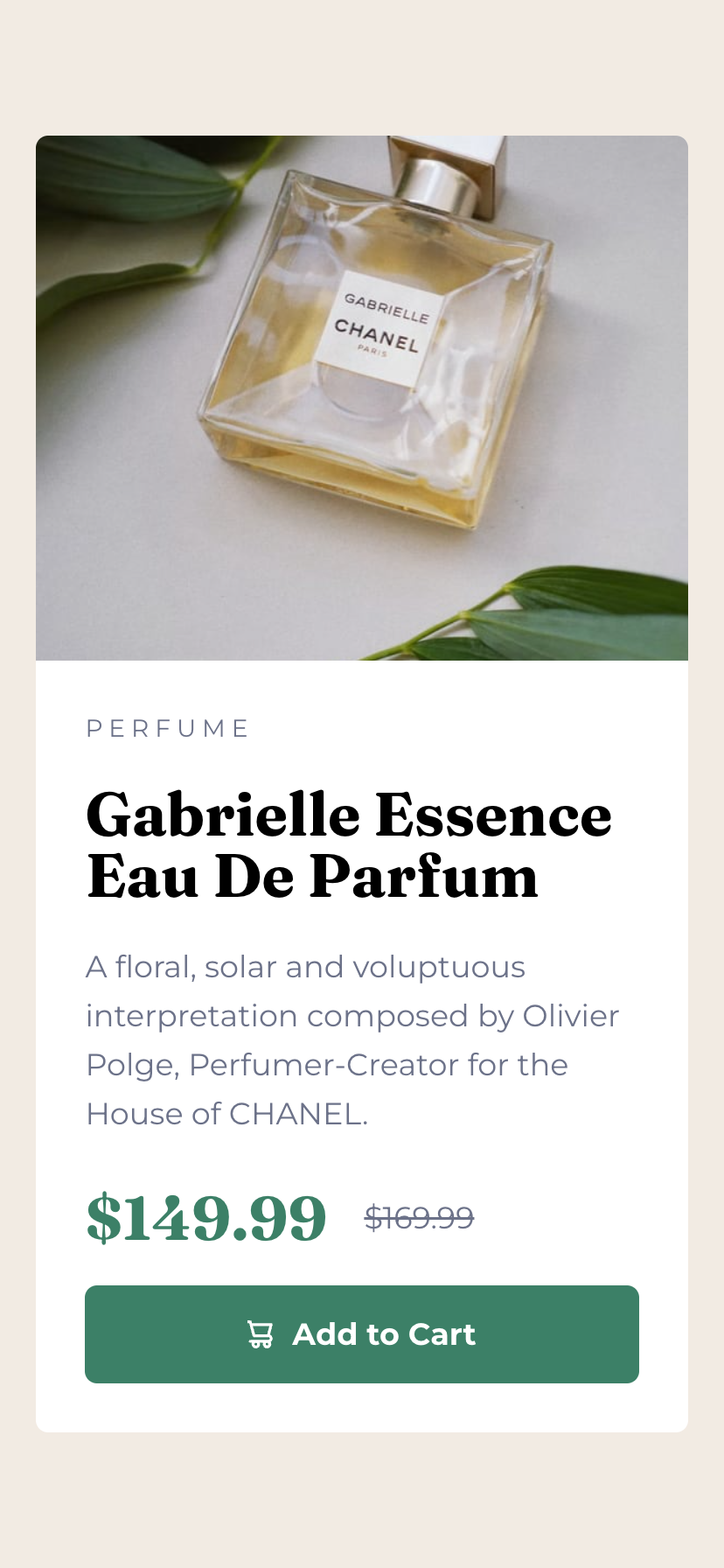
| Desktop | Mobile |
|---|---|
 |
 |
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover and focus states for interactive elements
- HTML5 with semantic markup
- CSS Grid and Flexbox
- CSS Variables
- Custom fonts
- Starting to familiarize myself with CSS grid, after being only used to flex-based grid systems from frameworks like Bootstrap. Hopefully I can utilize this more in future projects.
- I've paid more attention to more HTML semantic properties to improve accessibility.
- I've just realized that Github Pages is very useful to simply deploy client-side projects in just one touch.