Esta é uma solução para Intro component with sign up form challenge on Frontend Mentor.
Usuários devem ser capazes de :
- Ver o layout responsivo em diferentes tamanhos de tela
- Ver todos os estados ativos
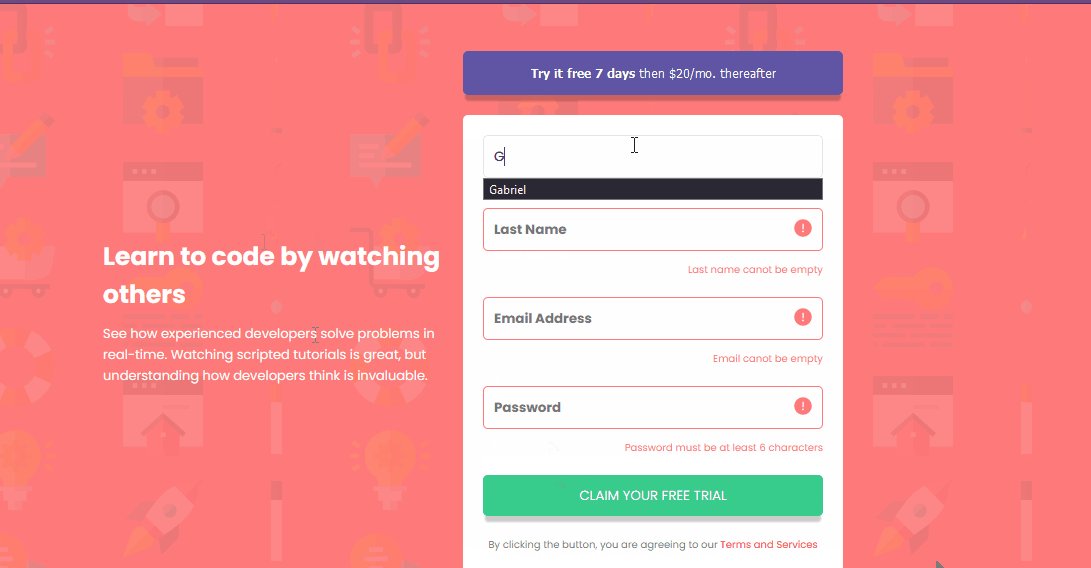
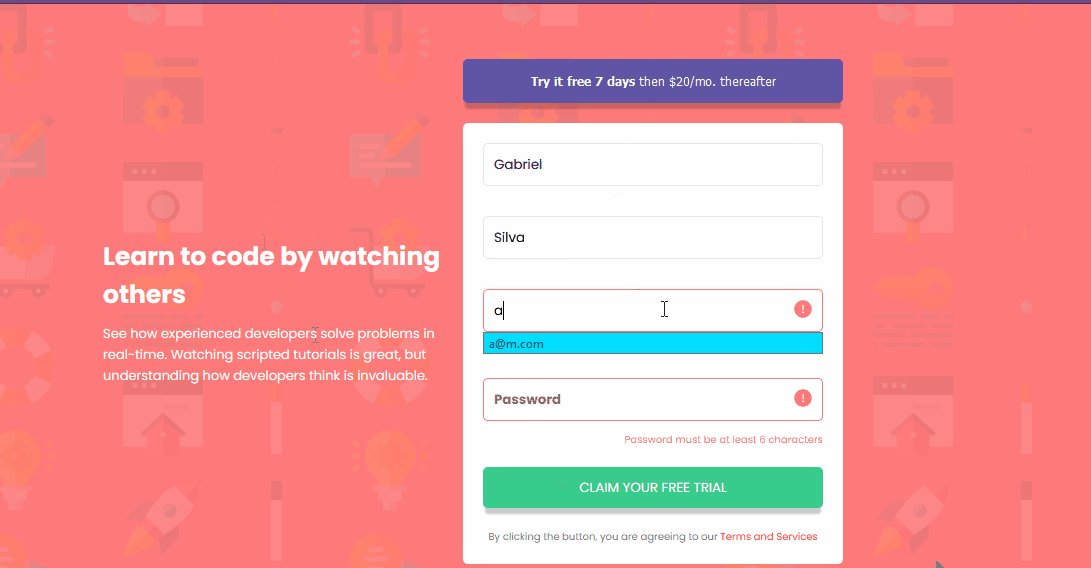
- Mostrar uma mensagem de erro quando o formulário for enviado:
- Se qualquer input for vazio exibir a mensagem. "[Field Name] cannot be empty"
- Se o email não estiver formatado corretamento como email exibir a mensagem "Looks like this is not an email"
- Semantic HTML5 markup
- CSS Grid
- Mobile-first workflow
- React - Biblioteca JS
- React hook form -Biblioteca React para lidar com formulários
- Yup - Biblioteca para auxiliar na validação dos campos do form.
O desafio agora foi aprender a validar o formulário utilizando bibliotecas e não fazendo tudo do zero. Embora o uso de bibliotecas facilite alguns processos, pesquisar e aprender a utilizar uma biblioteca é um bom aprendizado. Nesse caso aprender a utilizar o react hook form para facilitar o envio de dados do formulário e o Yup para validar os mesmos.
- Validação com o yup - A documentação é incrível e foi o suficiente para fazer o projeto.
- Website - Gabriel Mascarenhas
- Frontend Mentor - @rialbeg
- Linkedin - @gsamascarenhas