In this test you will be asked to build a set of functionalities in Angular. You will be provided a set of mockups and a base project we have already setup for you in this repository.
We will review your submission following the evaluation criteria, make sure you don't miss it!
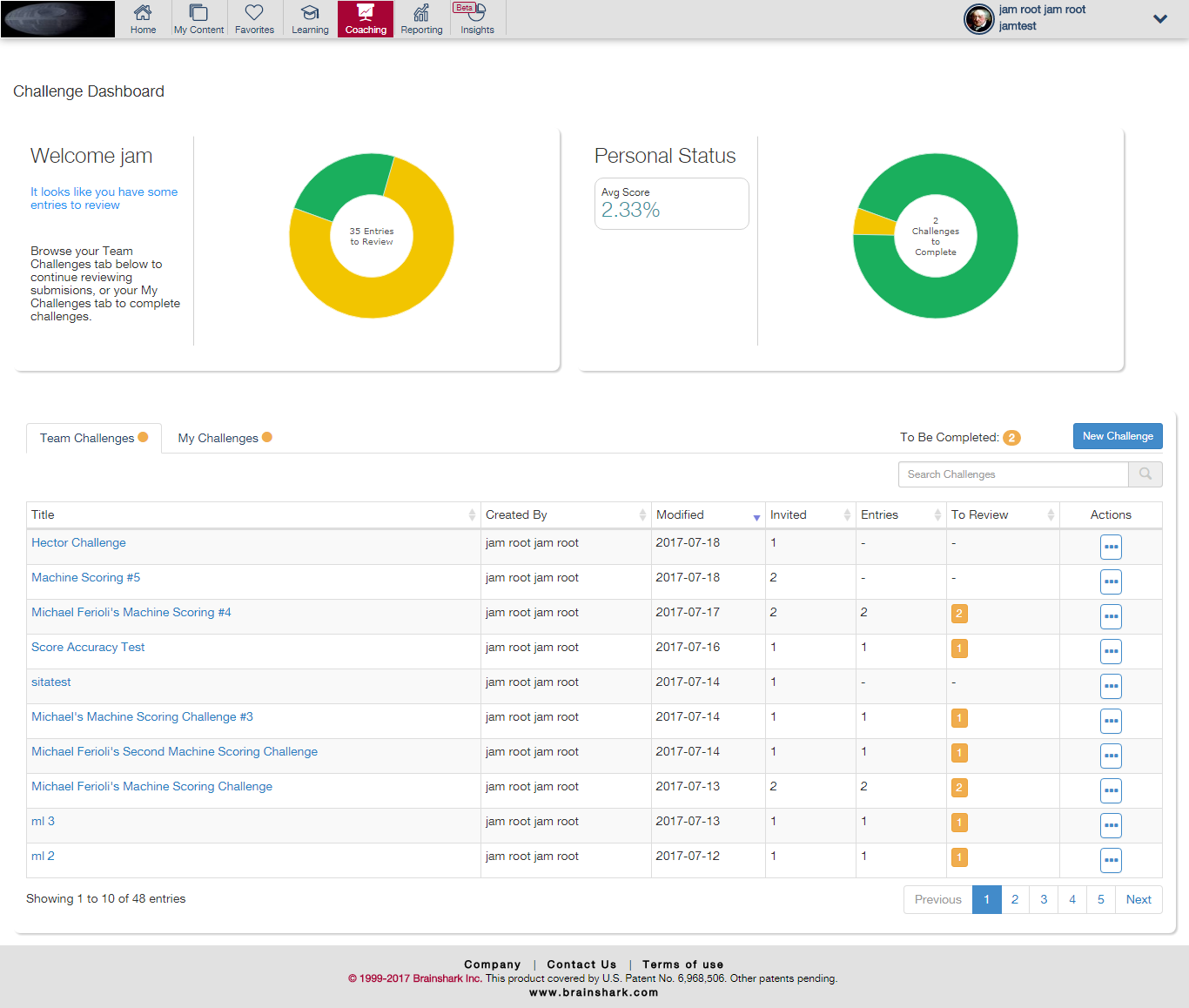
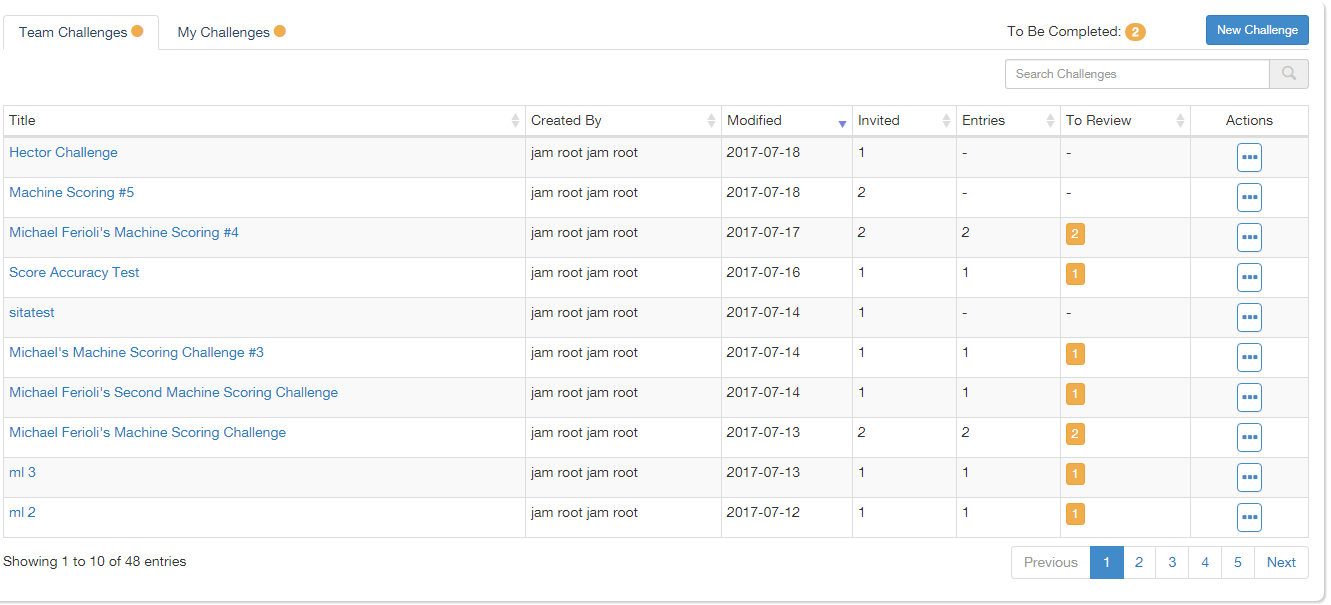
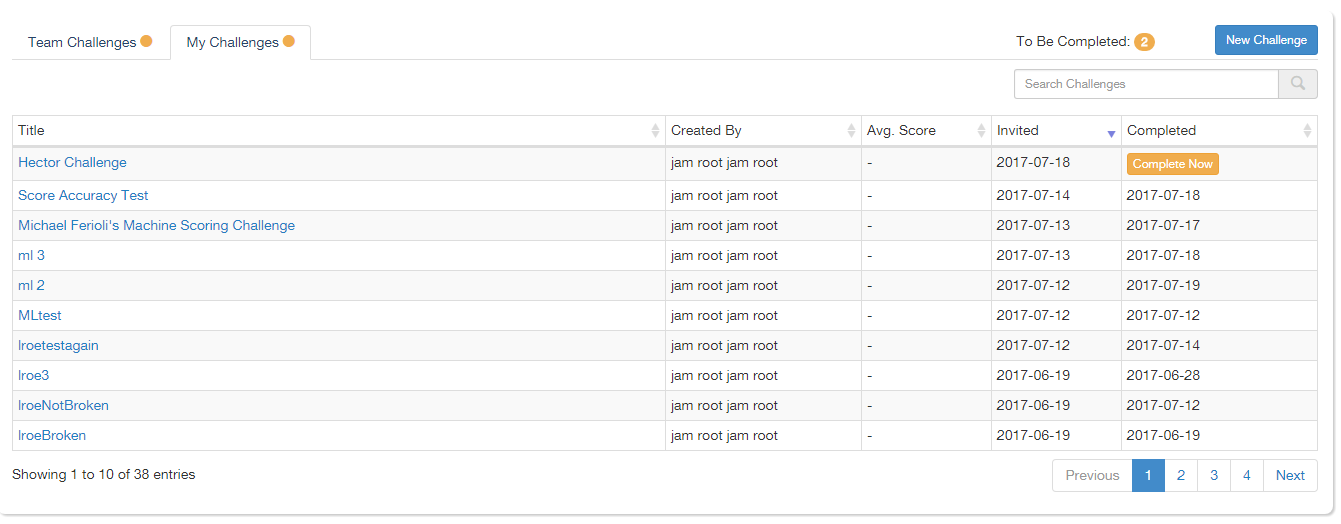
You must build the following interface using the base project:
The data associated with the mockups is attached in this repository as json files. Take a look at the assets/fake-data folder. You must use the Angular HTTP Module to fetch the information from the .json files.
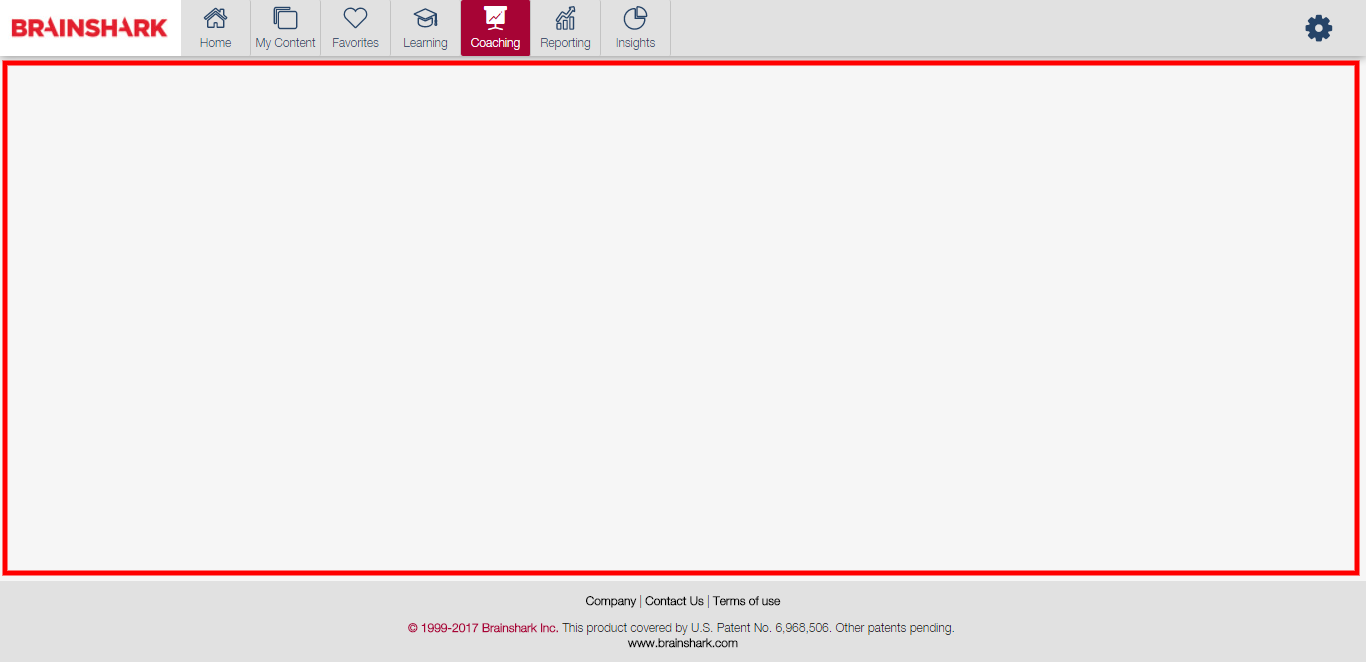
The base project (you will use as starting point) is hosted in this repository and it's deployed here. The red square is where we want to see the functionality you build.
| Category | Percentage |
|---|---|
| 1. Creativity | 50% |
| 2. Code Quality | 30% |
| 3. Browser Support | 20% |
We'd love to see if you are capable of coming up with a more usable and intuitive interface. A completely new looking version of the existing. Maybe you would get rid of the tabs, or perhaps the ellipsis. It's your call. Whatever that makes us say: "Wow!"
How readable, clean and modular is your code? Are you using the best practices?
We don't want to leave any browser behind, make sure your website renders correctly in Edge and IE11.
If you don't have a GitHub account, you must create one.
- Fork this repository
- Clone it in your local development environment
- Run
npm install - Run
npm start - Now you should see this in your local machine
- You are all setup and ready to start
Your solution should be delivered through the forked GitHub repository. It should meet the following conditions:
- Make sure the repository is public so anyone can see the code.
- We will clone your repository and test it locally, if your solution requires additional setup besides
$ npm installand$ npm start, then make sure you state it in theREADME.mdfile. - Your solution should be deployed live so that we can also hit a URL and see it. We recommend you to use GitHub pages but it is up to you.
If deploying to GitHub pages remember to use the command:
ng build --prod --aot -bh ./
The solution must be submitted and uploaded in your repository before Tuesday, August 1st at 11:59 a.m.
- This project was generated with Angular CLI version 1.2.6.
- Your Node version should be 6.10.0 at least
- Your NPM version should be 3.10.0 at least
If you encounter issues setting up the base project, just upgrade your tools to the latest, that can help.
You are free to use third-party libraries as long as you have a good reason for it.
The following is a description of every single data shown in the interface
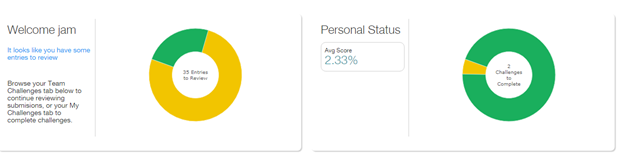
This holds general information for the whole application using graphics.
This is the result of calculating the sum of all the entries (numberOfEntries property) of all the Team Challenges (TeamChallenges.json)
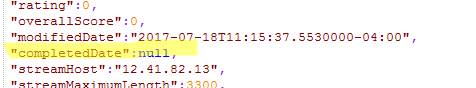
The Average Score is the average of every Overall Score (overallScore property ) of each of the completed (Challenges whose completedDate property is different than null) challenges from my challenges (MyChallenges.json).
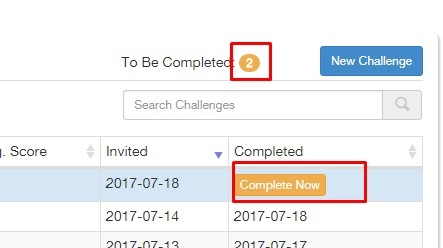
The Challenges to Complete value is the number of all the challenges whose completedDate property is null.
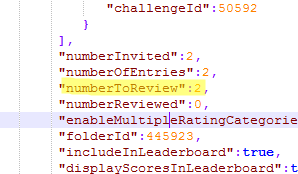
The Invited value can be taken from the numberInvited property.
The Entries value can be taken from the numberOfEntries property.
The challenges Pending to Review are shown according to the property numberToReview which is present on each item of the TeamChallenges.json
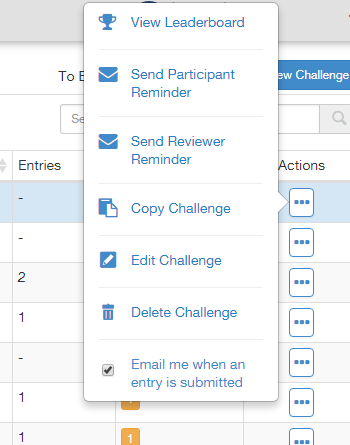
The ellipsis button opens the following options. Don't worry, such buttons don't have any behavior:
The Created By value can be taken from the challengerFirstName and challengerLastName properties.
The Average Score value can be taken from the overallScore property.
The Invited value can be taken from the modifiedDate property.
Challenges to be completed can be calculated taking a look at the completedDate property. If it is null, then such challenge is still incomplete.