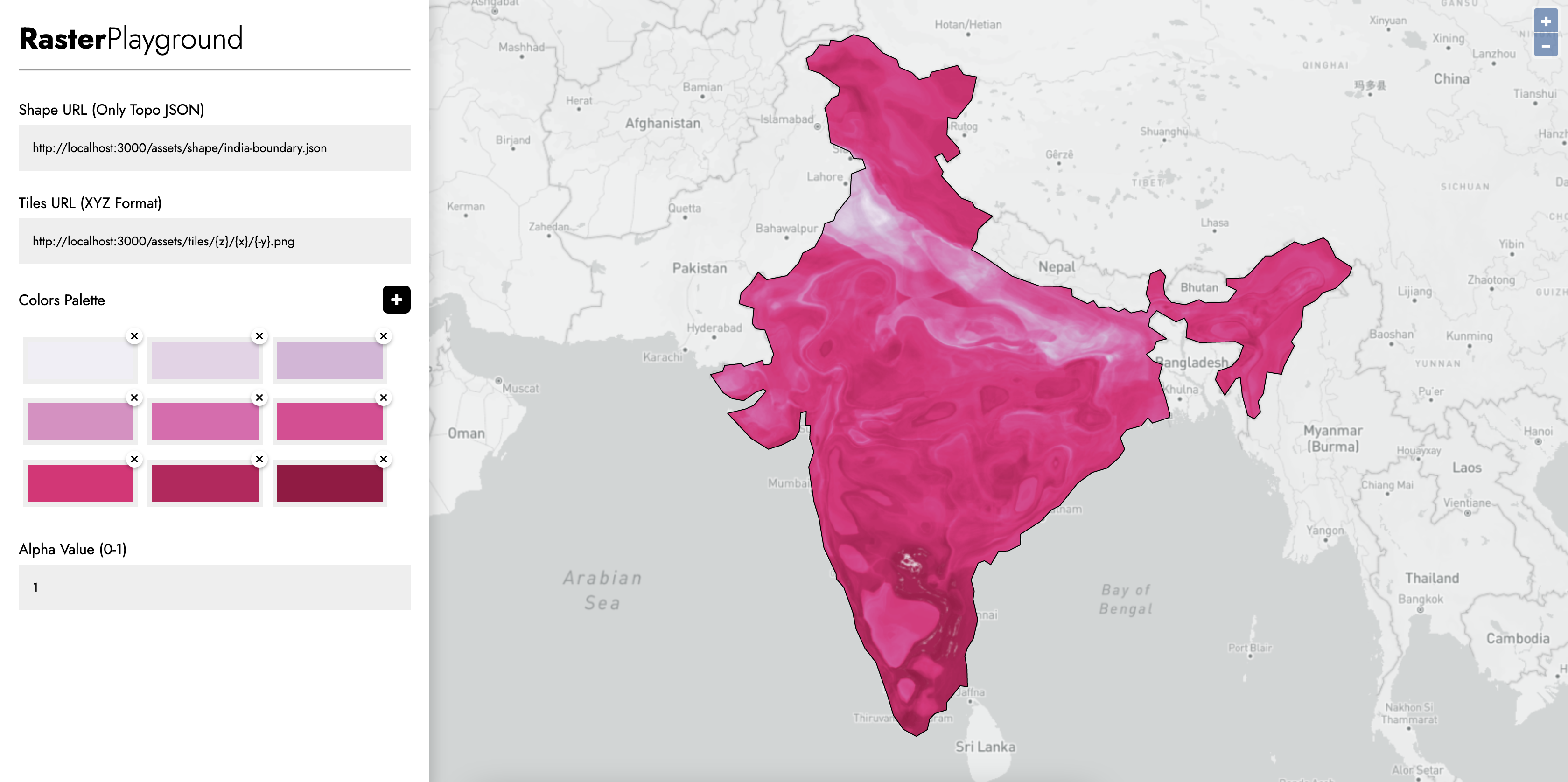
A color playground for raster maps.
Raster manipulation (colorisation & clipping of tiles) is computationally heavy operation & not very feasible on the browser (frontend), thus we moved it to backend & then distributed by the CDN.
But this raised another challenge, how do we settle on the color schemes with backend, since the whole pipeline had to be rerun & old tiles purged? Earlier, we could just change the value & reload browser!
This utility helps simulate the color schemes quickly, along with clipping & map-styles you want to apply.
- Raster color manipulation
- All state in url
- Monochromatic tiles URL as an input
- Clip as shape (for better visualisation)
- Shape file through Url
- Shape file through uploads (from local system)
- Format available - TopoJson
- More formats required (Geojson etc)
- Auto fit to shape file location (on file load)
- Color selector
- Add colors
- Remove colors
- Color ordering
- Alpha color (0 - transparent)
- Copy color in different format - HEX, RGBA, HSLA (JSON)
- Download color format for ASE, GIMP/Inscape color scheme
- Mobile version
- Search bar to search places
- Go to current location
clone repo and install using -
npm installnpm run startnpm run build- Use chrome for better usability (Because initial stage of development)
- Add monochromatic tiles URL (XYZ format) eg -
https://your-tiles-url/{z}/{x}/{-y}.png - Add shape file URL (TopoJSON format)
- Add some colour pallet to visualise colors on raster map
- Add alpha (opacity) value (between 0-1)
- If you get the desired visualisation, you can copy RGBA (JSON) and use it to generate colour tiles from the backend or send the link to your colleague/friends to verify.
Read contribution here