A GitHub Action for building and deploying a Jekyll site into a gh-pages branch.
GitHub Pages supports Jekyll out of the box, but very few plugins are supported. If you are using anything but the most basic Jekyll setup, you're likely going to need another way to get your site into GitHub Pages.
Thanks to Bryan Schuetz for a working example. This version cleans up a few things, works with Bundler 2.x and Jekyll 4.x, and supports a custom Jekyll build/destination directory as well as caching to improve build times.
- Create the nested folder
.github/workflowsat the base of your Jekyll project (don't forget the dot!) - Create this
main.ymlinside that workflows folder:
name: Jekyll Deploy
on:
push:
branches:
- master
jobs:
build_and_deploy:
runs-on: ubuntu-latest
steps:
- name: GitHub Checkout
uses: actions/checkout@v1
- name: Bundler Cache
uses: actions/cache@v1
with:
path: vendor/bundle
key: ${{ runner.os }}-gems-${{ hashFiles('**/Gemfile.lock') }}
restore-keys: |
${{ runner.os }}-gems-
- name: Build & Deploy to GitHub Pages
uses: joshlarsen/jekyll4-deploy-gh-pages@master
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
GITHUB_REPOSITORY: ${{ secrets.GITHUB_REPOSITORY }}
GITHUB_ACTOR: ${{ secrets.GITHUB_ACTOR }}If you use a directory other than _site as the Jekyll build destination, set it with the JEKYLL_DESTINATION variable.
name: Jekyll Deploy
on:
push:
branches:
- master
jobs:
build_and_deploy:
runs-on: ubuntu-latest
steps:
- name: GitHub Checkout
uses: actions/checkout@v1
- name: Bundler Cache
uses: actions/cache@v1
with:
path: vendor/bundle
key: ${{ runner.os }}-gems-${{ hashFiles('**/Gemfile.lock') }}
restore-keys: |
${{ runner.os }}-gems-
- name: Build & Deploy to GitHub Pages
uses: joshlarsen/jekyll4-deploy-gh-pages@master
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
GITHUB_REPOSITORY: ${{ secrets.GITHUB_REPOSITORY }}
GITHUB_ACTOR: ${{ secrets.GITHUB_ACTOR }}
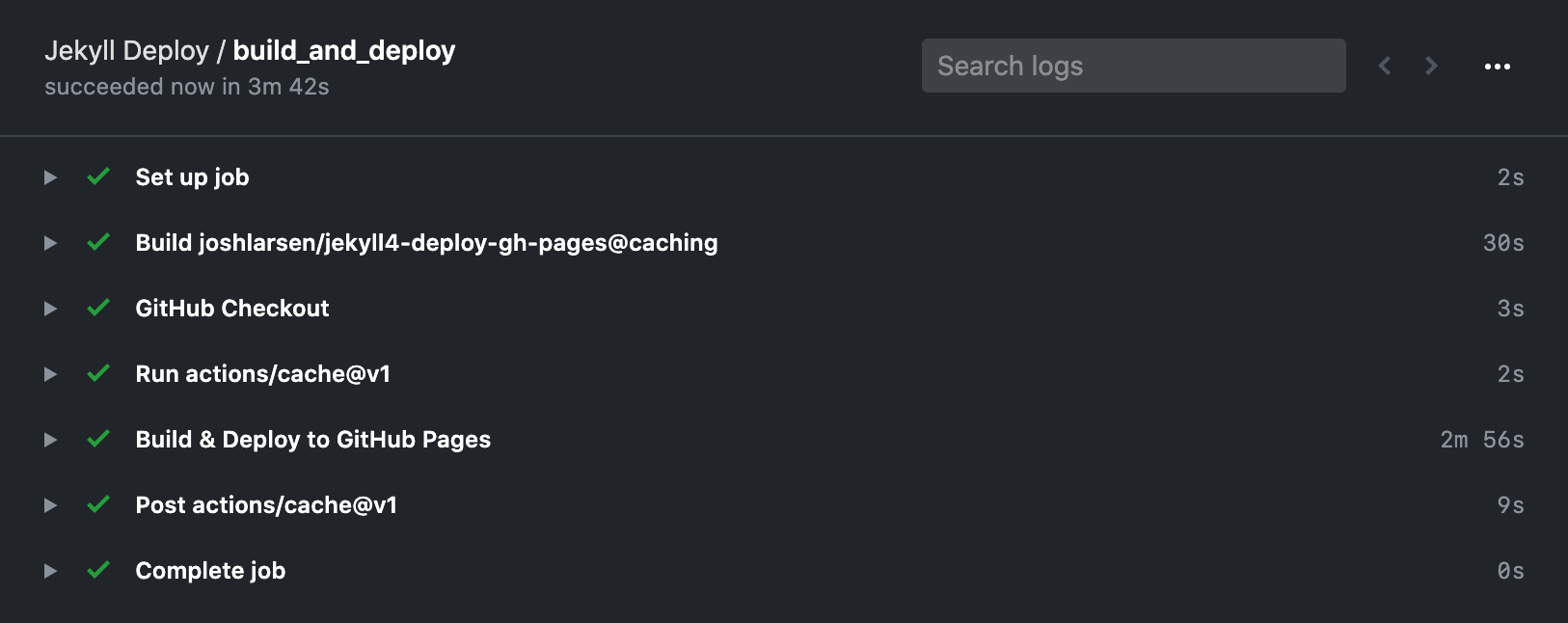
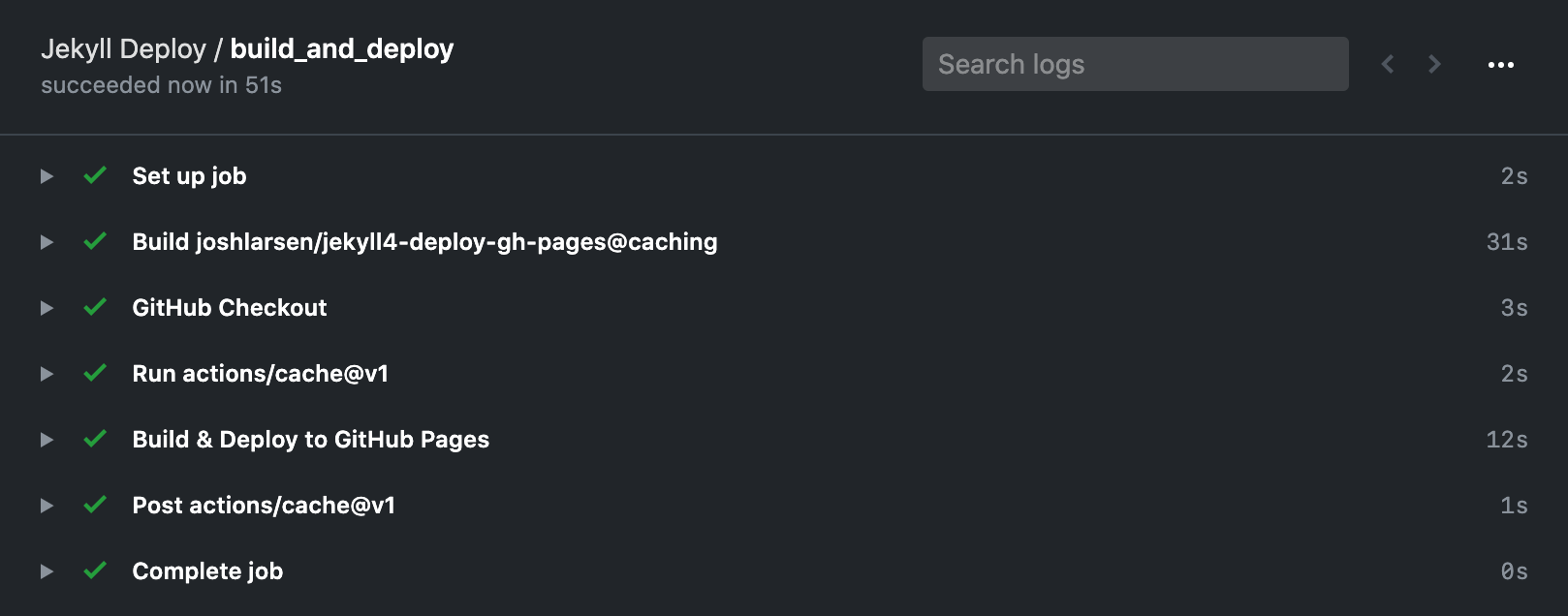
JEKYLL_DESTINATION: docsBundler caching on a mostly vanilla Jekyll site reduces deploy time from 3-4 minutes down to less than 1 minute. The cached build step is reduced from ~3 minutes to ~12 seconds.
If you don't trust running third party actions in your repo, you can always fork this one and substitute joshlarsen/jekyll4-deploy-gh-pages@master with your repo name/branch in your workflow .yml.
This Action is very simple, it installs a modern version of Bundler so Jekyll 4.x can be installed. The runner simply builds the Jekyll site and pushes it to the gh-pages branch of your repo.
#!/bin/bash
set -e
DEST="${JEKYLL_DESTINATION:-_site}"
REPO="https://x-access-token:${GITHUB_TOKEN}@github.com/${GITHUB_REPOSITORY}.git"
BRANCH="gh-pages"
echo "Installing gems..."
bundle config path vendor/bundle
bundle install
echo "Building Jekyll site..."
JEKYLL_ENV=production bundle exec jekyll build
echo "Publishing..."
cd ${DEST}
git init
git config user.name "${GITHUB_ACTOR}"
git config user.email "${GITHUB_ACTOR}@users.noreply.github.com"
git add .
git commit -m "published by GitHub Actions"
git push --force ${REPO} master:${BRANCH}Feel free to file an issue if you have a bug fix or an improvement.