We love comics. We badly wanted to create comic strips. But there was one problem. Some of us can't draw a straight line for nuts.
But why should that stop us from creating comics? So here's a gift to ourselves and the world — a Comic Creator.
We created Comicgen to help people write better stories using comic.
Interested in data storytelling? Come join the #ComicgenFriday community.
A simple way to use Comicgen is from gramener.com/comicgen/.
- Choose your character
- Save the image as SVG
- Insert it into your favorite editor - Illustrator, PowerPoint, Photoshop, etc.
Here's a 3-minute video explaining how to create your own comic strip.
<iframe width="560" height="315" src="https://www.youtube.com/embed/E_2hdZuugI8" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>To run your own server, run:
npm install -g comicgen # Install Comicgen globally
comicserver # Run server at http://localhost:3000/To include Comicgen in your own Node.js app, run:
npm install comicgenThen you can insert it in your app:
const comicgen = require('comicgen')
// Returns the SVG string for the character
const svg = comicgen({name: 'ava', emotion: 'cry', pose: 'angry'})For lettering, you can use comic fonts from Google fonts or Fonts.com.
Some fonts we like are:
| Font | Example text |
|---|---|
| Architects Daughter |  |
| Cavolini (Windows) |  |
| Segoe Script (Windows) |  |
| Segoe Print (Windows) |  |
| News Cycle |  |
| Indie Flower |  |
| Amatic SC |  |
| Schoolbell |  |
| Just Another Hand |  |
| Patrick Hand |  |
| Neucha |  |
| Handlee |  |
You can also use Comicgen using the plugins below. (We're planning more plugins. Your help is welcome!)
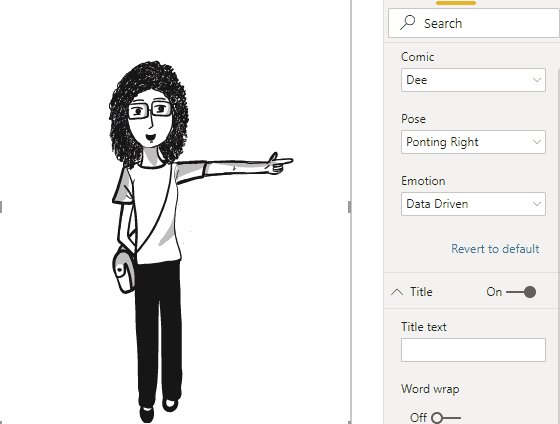
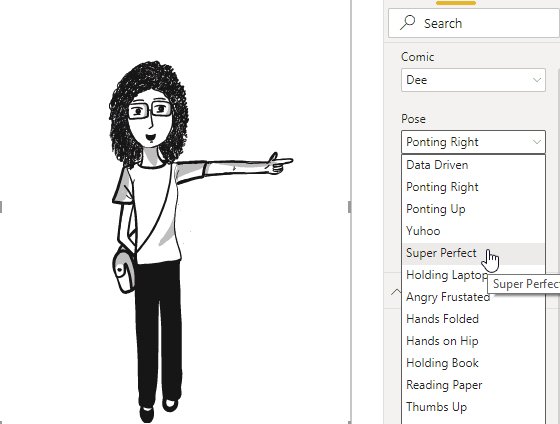
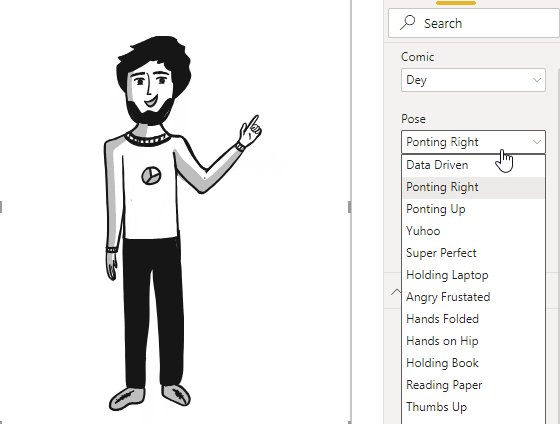
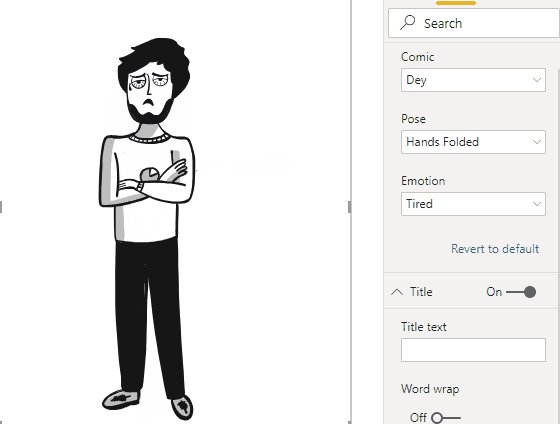
The Comicgen Power BI plugin lets you control the characters, emotions, poses, etc from data. Happy people can accompany good news on charts.
Comics are rendered via the endpoint https://gramener.com/comicgen/v1/comic. We'll refer to
this as /comic from now on.
Options for each character can be specified as URL query parameters. For example, to render Ethan's angling sideways, winking, we need:
name:ethanangle:sideemotion:winkpose:normal
This is exposed at /comic?name=ethan&angle=side&emotion=wink&pose=normal:
The full list of options is at dist/characterlist.json.
You can create comics by directly linking to these files. You can embed these files directly in your plugin.
To include comic as HTML components, add this to your page:
<script src="https://cdn.jsdelivr.net/npm/uifactory@1.18.0/dist/uifactory.min.js" import="@comic-gen"></script>Then you can add a <comic-gen> tag with the options for each character as attributes, like this:
<comic-gen name="ethan" angle="side" emotion="wink" pose="normal" ext="svg"></comic-gen>To render as a PNG, change ext="svg" to ext="png".
If you change attributes using JavaScript, the comic is re-rendered.
NOTE: Currently, <comic-gen> cannot be used inside an SVG element.
Storytellers want to share a message and change their audience. But they worry that their content is not engaging or "catchy" enough to drive the change.
- Comics are "catchy". That makes them a powerful way of engaging the audience.
- Comics are simple. Comics are a signal that the content is simple, interesting and often funny. Authors also make comic content simpler, interesting, and funny -- making this a virtuous cycle.
- Comics drive emotion. The pictures convey emotions better than just the words alone. They're funny. That helps learning, and makes the stories more memorable.
Anyone who writes an email, a presentation, or a document, is a storyteller.
Within organizations, we see this in:
- Presenting insights
- Executives' analysis. An analyst created a poster explaining their work using comic characters. It was simple and engaging -- the entire organization understood this deep learning technique.
- Managers' reports. An admin manager sent his status report as a pair of comic characters conversing. Their CEO read this report fully for the first time.
- Consultants' workshops. A consultant runs a culture workshop using comics in the presentation because "... it's a lot less threatening than an official PowerPoint presentation."
- Marketing stories. This could be:
- Product teams launching features. Google Chrome was launched using a comic book.
- Marketer emails
- Event manager invites
Our vision is to make storytelling with comics easy for everyone. (This includes non-designers, non-programmers, and non-storytellers.)
We do this by:
- Adding characters. Characters can be split into layers (like face & body). By combining these cleverly, we can create more characters with fewer drawings. If you have a character idea, please add a comment.
- Adding layers. We need objects like speech bubbles, panels, headings, objects, scenery, backgrounds etc.
- Integrate into your workflow. Comicgen should be easy to use in people's current workflow, with their existing tools.
- Designers use Illustrator / Sketch
- Developers use HTML / JS
- Analysts use Tableau / Power BI
- Managers use e-mail / MS Office
- We want to make storytelling easy for everyone
- API for developers. Comicgen automates away the drudgery in creating comics. Developers should be able to create any comic without designing, purely using an API
- UI for non-developers. We want users to be able to do this without any programming. This means exposing every feature of the API should be exposed on the UI
- Teaching. The ultimate aim is for people to build better stories. Let's teach them
We succeed when more people create more and better stories with Comicgen. We measure this by
- How many people have used comicgen
- How many stories have been created using comicgen
- How many characters are present in comicgen. (Variety drives adoption)
- TODO: We need more intermediate success metrics -- things that will drive adoption
Install the dependencies to run Comicgen:
git clone https://github.com/gramener/comicgen
cd comicgen # Go to the Comicgen folder
npm install # Install dependencies
npm run build # Compile Comicgen
npm start # Run Comicgen server on port 3000To add a new character, or add images for an existing character:
- Add the SVG images under
svg/<character>/<attr>/.../<file>.svg - File or folder names must use only lowercase letters. Avoid numbers or special characters
- Add an
svg/<character>/index.jsonandsvg/<character>/index.svg. Seesvg/dee/for reference - Update the character credits
- Run
npm run buildto recompile files underdist/ - Run src/ on the comicgen folder and test the character
New versions of comicgen are released on Github and npm. Here is the release process:
# Update package.json version.
npm install
npm upgrade
npm run build
npm run lint
git commit . -m"DOC: Release version x.x.x"
git push origin v1
git push gitlab v1
# Then: Test build at https://code.gramener.com/s.anand/deedey/-/pipelines
# Then: Test output at https://gramener.com/comicgen/v1/
# Merge into release branch
git checkout release
git merge v1
git tag -a v1.x.x -m"Add a one-line summary"
git push gitlab release --follow-tags
git push origin release --follow-tags
git checkout v1Then release on npm
# Maintained by @sanand0
npm publishIf you're a developer, we'd love your help in improving comicgen.
- Report bugs. If something doesn't work the way you expect, please add an issue
- Ask for features. Go through the issues. Add a Like reaction to what you like. Or add an issue asking for what you want.
- Offer help. Go through these issues. Pick something interesting. Add a comment saying "I'd like to help." We'll revert in 2-4 days with ideas.
There are 3 areas we're focusing on. Help in these areas would be ideal.
People like to use their own platforms, not switch to a new one. So let's integrate comicgen into popular platforms like Excel, PowerPoint, Power BI, Tableau, R, etc as plugins.
See integration issues related »
People find it easier to create comics using a UI than programming. So let's create an interface that let people create an entire graphic novel!
Developers access comicgen through a JS library. What can we do to make it easier, and feature rich?
Library developed by
- Kriti Rohilla kriti.rohilla@gramenerit.com
- S Anand s.anand@gramener.com
- Shamili Robbi shamili.robbi@gramener.com
- Tejesh tejesh.p@gramener.com
Conceived & designed by
- Ramya Mylavarapu ramya.mylavarapu@gramener.com
- Richie Lionell richie.lionell@gramener.com
- Devarani B devarani.b@gramener.com: Aavatar, Ethan & Facesketch under CC0 license
- Google Inc.: Noto emoji under Apache 2.0 license
- Mike Hoye mhoye@mozilla.com: FXEmoji under CC-BY license
- Pablo Stanley: Humaaans under CC-BY license
- Ramya Mylavarapu ramya.mylavarapu@gramener.com: Aavatar, Ava, Bean, Biden, Dee, Dey, Evan, Holmes, Jaya, Priya, Ringo, Speechbubbles, Trump & Watson under CC0 license
- Renel McCullum: Bill under CC0 license
- Shawf Designs https://www.fiverr.com/shawf_designs: Sophie under CC0 license
- Swetha Mylavarapu: Aryan & Zoe under CC0 license
- Suchismita Naik suchismita.naik@gramener.com: Ricky under CC0 license
Designers, we'd love your help in improving comicgen.
If you're a designer, you could help by:
- Designing new characters. Comicgen characters are open for everyone to use. We credit the authors. You can work freelance with us, and get paid per character. You can pick your own character, or choose from the characters people are looking for.
- Adding new layers. Apart from characters, we need other "layers" -- things we can add to panel, like speech bubbles, background objects, etc. You can design new kinds of objects if you think people will use it. Here are some layers people have asked for.
Here's a guide to help understand how to design and submit new characters or layers.
Characters are made of 1 or more SVG images.
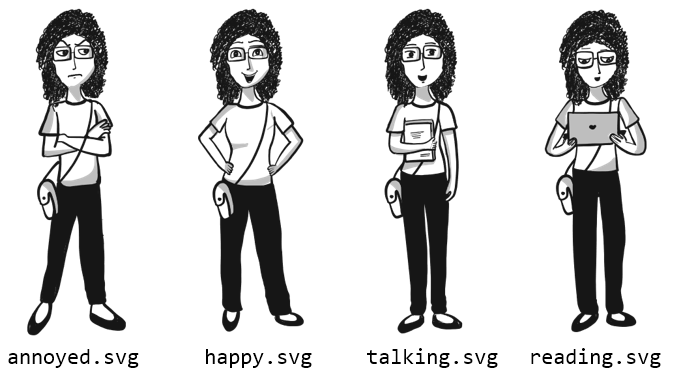
The easiest way to create a character is to draw a dozen SVGs and save them as individual files of the same dimensions. For example:
A better way would be to break up the character into different parts. For
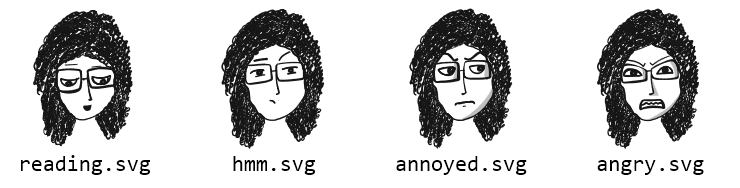
example, you could draw faces with different emotions and save them under an
faces/ folder:
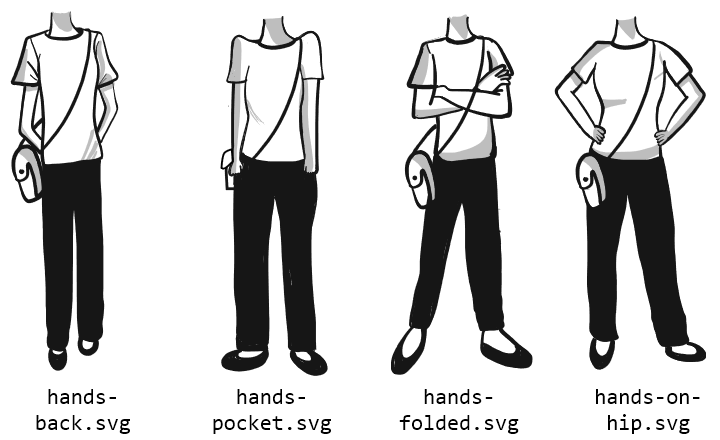
Then you could draw the bodies under a bodies/ folder:
If you do this, you must make sure that:
- All faces have the same dimensions, and are at the same position within the SVG
- All bodies have the same dimensions, and are at the same position within the SVG
- When you super-impose any face on any body, the images should align.
You can choose to break up the images in any number of ways. For example:
faces/,bodies/face/,trunk/,leg/,shoes/hair/,face/,eyes/,mouth/,trunk/,legs/
The more combinations you have, the more complex your image becomes. You could start small and then add variety.
While designing a character in Comicgen, keep these inmind:
- Start with an artboard of 500 px x 600px.
- Minimal anchor points on your path. It's easy to edit and reduces file size.
- Keep a consistent stroke weight across all the body parts.
- Keep each SVG under 10kb.
- Re-use the same colors. Keep it to just 5 colors per character.
- Use opacity for shadows/blush/tears/lighting. When the color changes, they will blend in.
- Name each SVG file in lowercase without spaces. Avoid uppercase and special characters.
- E.g.,
lookingdown.svgis OK.LookingDown.svg,looking-down.svgorlooking down.svgare not
- E.g.,
Use the below template as the base for creating your character
- Body must start from the horizontal line, with neck centre aligned to the vertical line. Face must be positioned right on the horizontal line and must fit inside the box. Hair and ears can fall out of the box.
- All side poses should be slightly angled as shown below
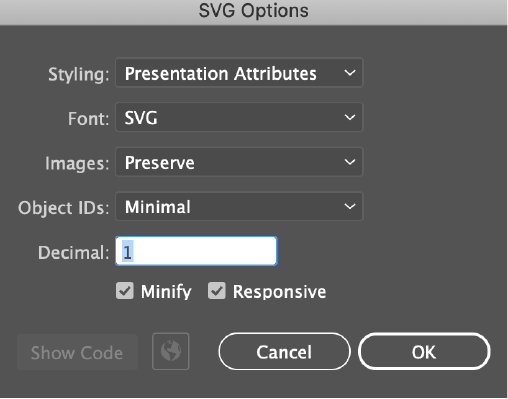
Go to File > Export as > Format: SVGs - Use artboards > Save (follow below settings while saving)
afraidangryannoyedblushconfusedcrycryingloudlycunningcuriousdisappointeddozingdrunkexcitedfacepalmhappyhearteyesirritatedlookingdownlookingleftlookingrightlookingupmaskneutralnevermindoohroflrollingeyessadscaredshockedshoutsmilesmirkstarstrucksurprisedthinkingtiredtongueoutwhistlewinkworried
| pose | standing | side | sitting | standing back | sitting back |
|---|---|---|---|---|---|
| explaining | Yes | Yes | Yes | Yes | Yes |
| handsonhip | Yes | Yes | Yes | ||
| normal | Yes | Yes | Yes | Yes | Yes |
| pointingdown | Yes | Yes | Yes | ||
| pointingleft | Yes | Yes | Yes | Yes | Yes |
| pointingright | Yes | Yes | Yes | Yes | Yes |
| pointingup | Yes | Yes | Yes | Yes | Yes |
| shrug | Yes | Yes | Yes | Yes | Yes |
| thumbsup | Yes | Yes | Yes | Yes | Yes |
| explaining45degreesdown | Yes | Yes | Yes | ||
| explaining45degreesup | Yes | Yes | Yes | Yes | Yes |
| explainingwithbothhands | Yes | Yes | Yes | Yes | Yes |
| handsclasped | Yes | Yes | Yes | ||
| handsfolded | Yes | Yes | |||
| handsheldback | Yes | Yes | Yes | ||
| handsinpocket | Yes | Yes | Yes | ||
| handstouchingchin | Yes | Yes | Yes | ||
| hi | Yes | Yes | Yes | Yes | Yes |
| holdingboard | Yes | Yes | Yes | ||
| holdingbook | Yes | Yes | Yes | ||
| holdingcoffee | Yes | Yes | Yes | ||
| holdinglaptopfrontangle | Yes | Yes | Yes | Yes | Yes |
| holdinglaptopsideangle | Yes | Yes | Yes | Yes | Yes |
| holdingmobile | Yes | Yes | Yes | Yes | Yes |
| holdingpaper | Yes | Yes | Yes | Yes | Yes |
| holdingstick | Yes | Yes | Yes | Yes | Yes |
| leaningagainst | Yes | Yes | |||
| lookingdownatlaptop | Yes | Yes | Yes | Yes | Yes |
| pushing | Yes | Yes | |||
| scratchinghead | Yes | Yes | Yes | Yes | Yes |
| super | Yes | Yes | Yes | Yes | Yes |
| takingnotes | Yes | Yes | Yes | ||
| talkingoverphone | Yes | Yes | Yes | Yes | Yes |
| thinking | Yes | Yes | Yes | ||
| workinganddrinkingcoffee | Yes | Yes | Yes | ||
| writingonboard | Yes | Yes | Yes | ||
| yes | Yes | Yes | Yes | Yes | Yes |
| yuhoo | Yes | Yes | Yes | Yes | Yes |
Give your character a name (e.g. "Ant Man"). Save the SVG files under a folder with the character name (e.g. "ant-man" - lower-case, use hyphens as separator). Add this folder under the svg/ folder.
Then send a pull request or email S Anand s.anand@gramener.com.
When doing this, please mention one of the following:
Comicgen is free, but their designers' time is not. We pay the designers in our team, and freelancers, for the characters they design.
Please e-mail Anand s.anand@gramener.com and Richie richie.lionell@gramener.com if you can design characters as a freelancer. We'd love your help.
Gramener visuals do not externally collect any information, personal or otherwise. If you have any questions, please contact us at comicgen.powerbi@gramener.com