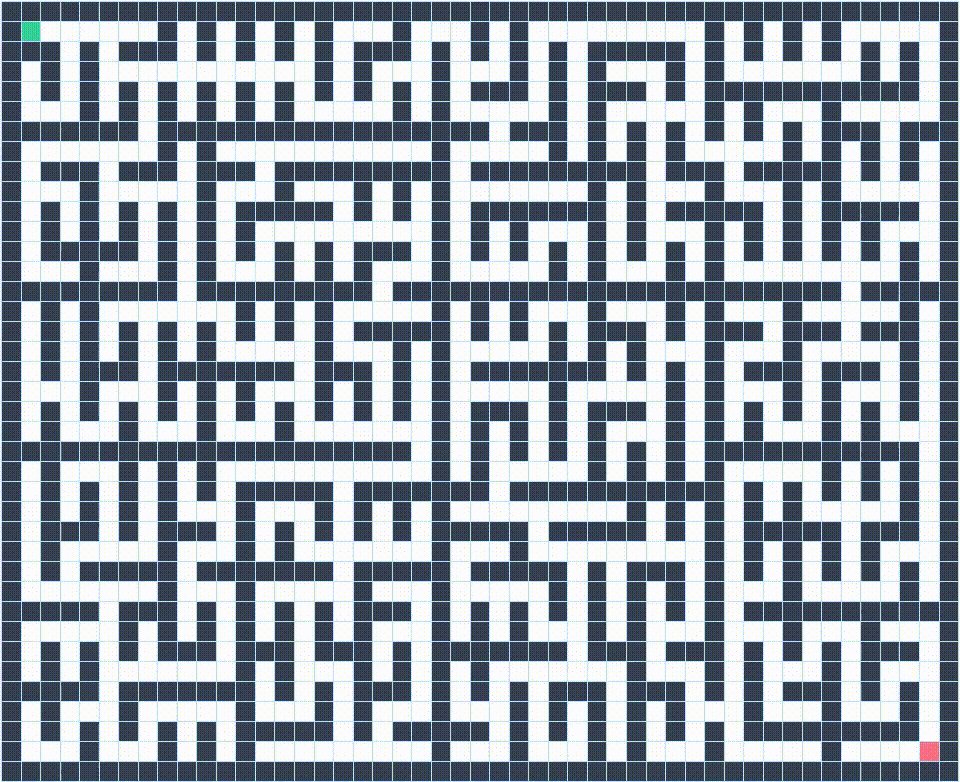
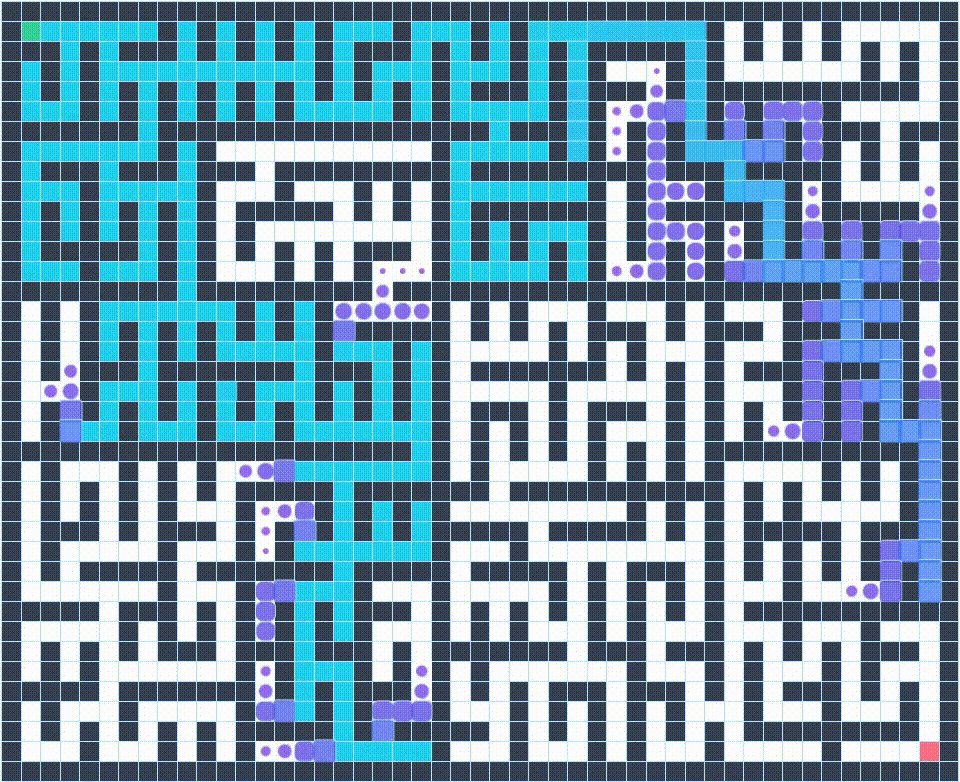
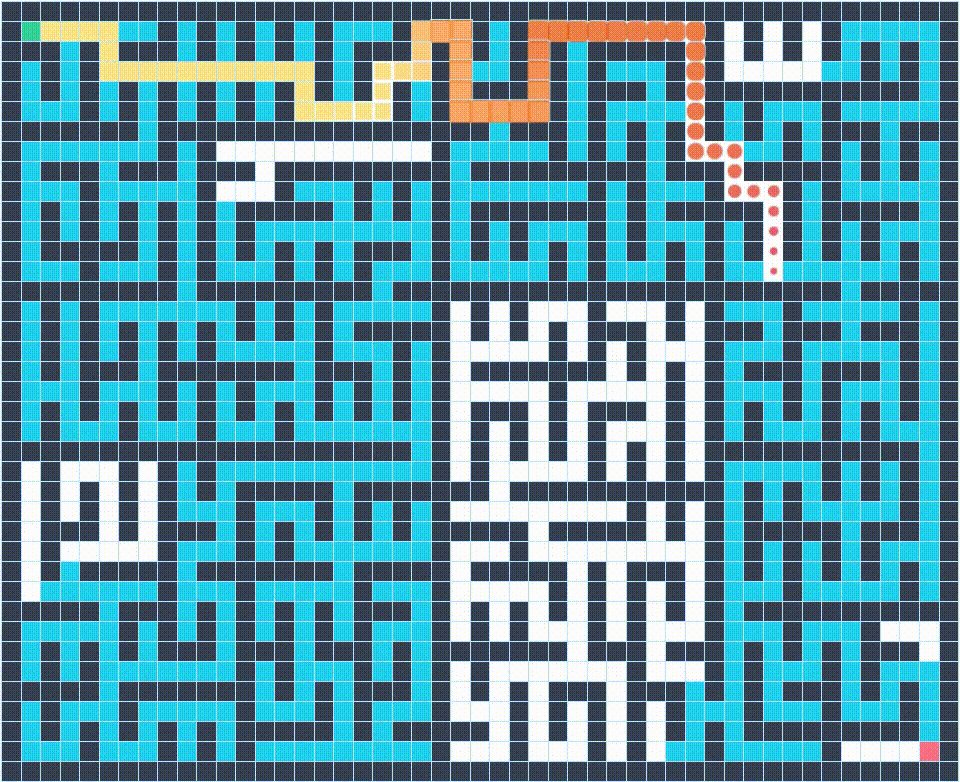
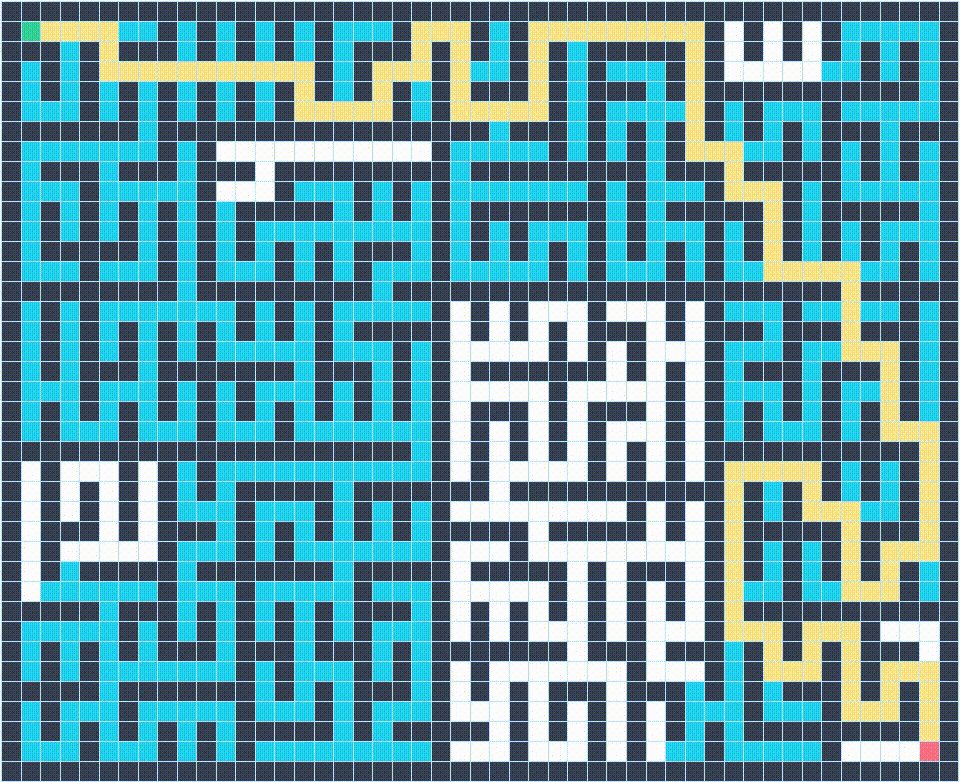
The aim of this project is to challenge myself to create a beautiful visualization for pathfinding and maze generation algorithm.
This project is bootstrapped with React and Tailwind CSS. My choice for choosing React as the framework for this project is nothing special, really. I'm somewhat familiar with it, and also didn't really want to overcomplicate everything by using only vanilla JavaScript. Tailwind CSS, on the other hand, is something that I'm completely unfamiliar with, and I decided to use it under the mindset of "trying something new". In the end, I enjoy using Tailwind CSS a lot, as it provides a bunch of useful utility classes that I can just conveniently plug in to my components.
Also, shout-out to Clément Mihailescu for inspiring me to start this project in the first place.
P.S. This project is a work in progress (and will forever be). I consider the main components of the project to be completed, and anything else that is left for me to do is perhaps to add more algorithms and improve some of the features. I will update it from time to time, and refactor some parts of the code in the future to improve its quality and reduce bugs.