This web is a vanilla Front-end (JS/HTML/CSS) and (Node.js/Express) to the Back-end 🐶💻
🟠 Deploy
📃 The purpose of this project is to learn more about vanilla Javscript, HTML, CSS, form, json, form-data, api creation, login, register and also turn available this code for other people improve their studies and this source-code.
🐕🦺 My inspiration to start this project was the dogs, because I love dogs and wanted to make something that will help them. This site makes possible for dogs to have adoptive owners.
✔️ Form to Sign-in;
✔️ Form to Register;
✔️ Form to Create breed;
✔️ Form to Post a new dog;
✔️ Import images to create a new dog on form;
✔️ Crop image on form before send to the backend;
✔️ Decrease image resolution and weight;
✔️ Get all dogs;
✔️ Search dog letter by letter;
✔️ Responsive;
✔️ Register account on database;
✔️ JWT Token authentication;
✔️ Verify authentication on all pages;
✔️ Permissions to post a new dog (just logged);
✔️ Bcrypt password on database;
✔️ And more.
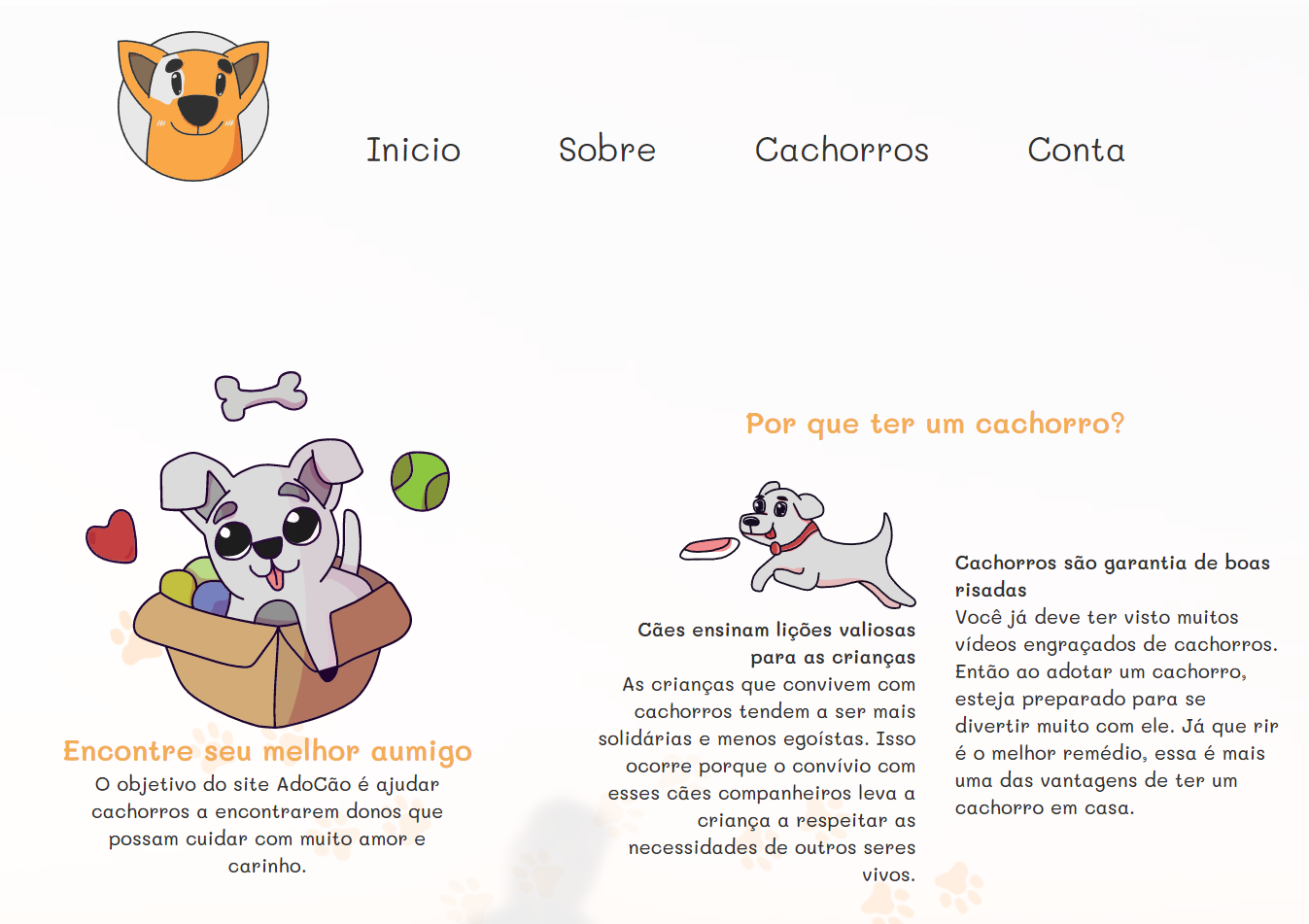
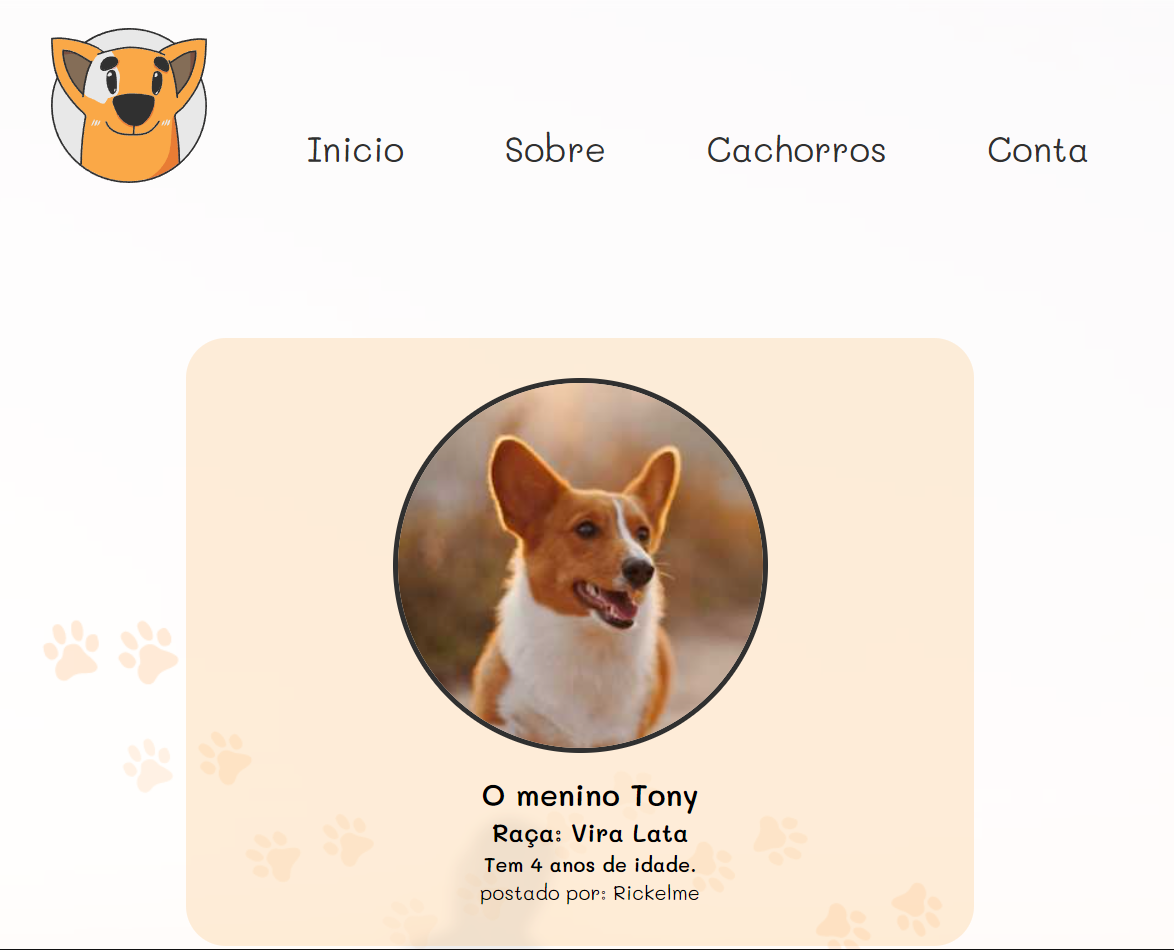
✔️ AdoCao home page.
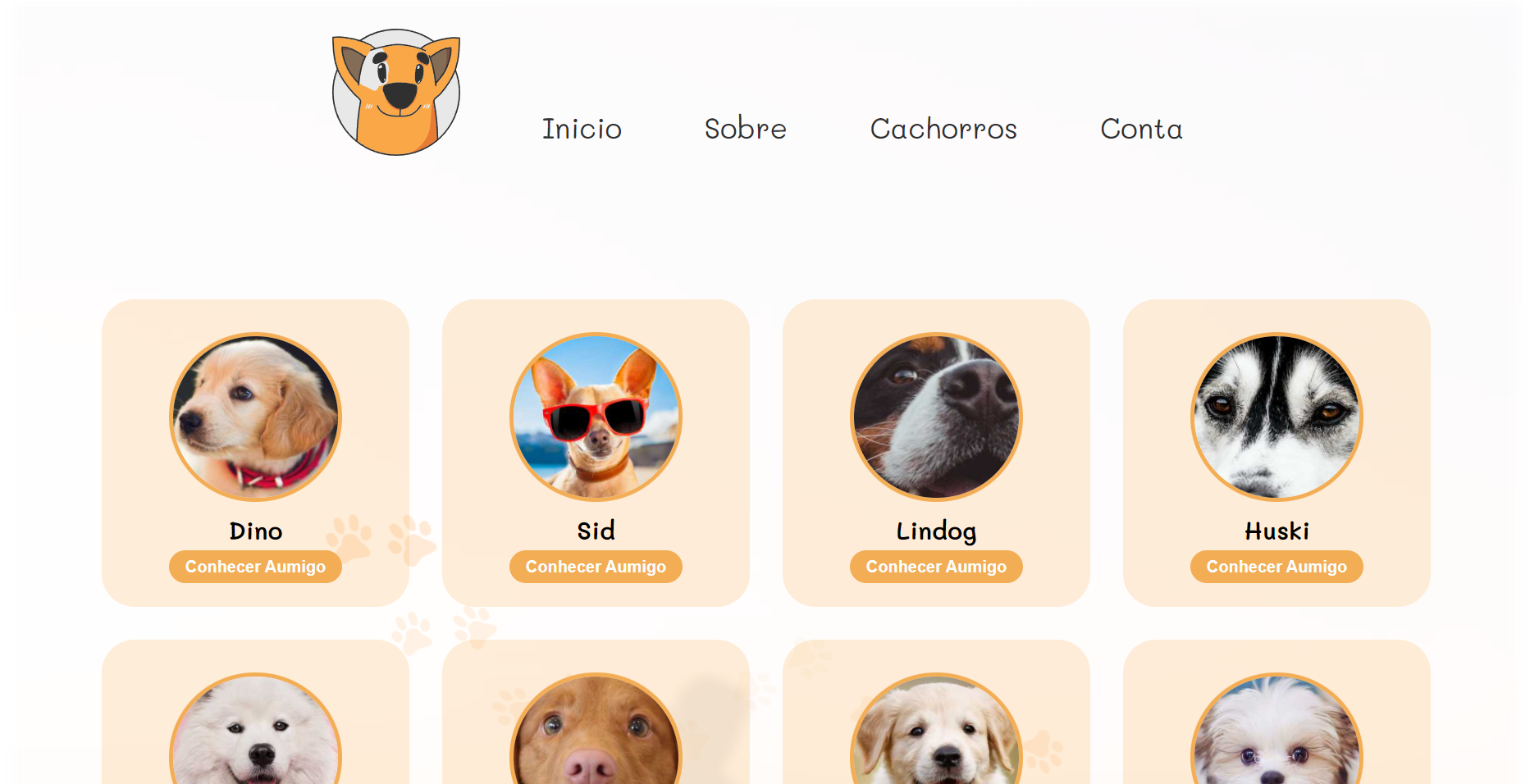
✔️ AdoCao all dogs cards.
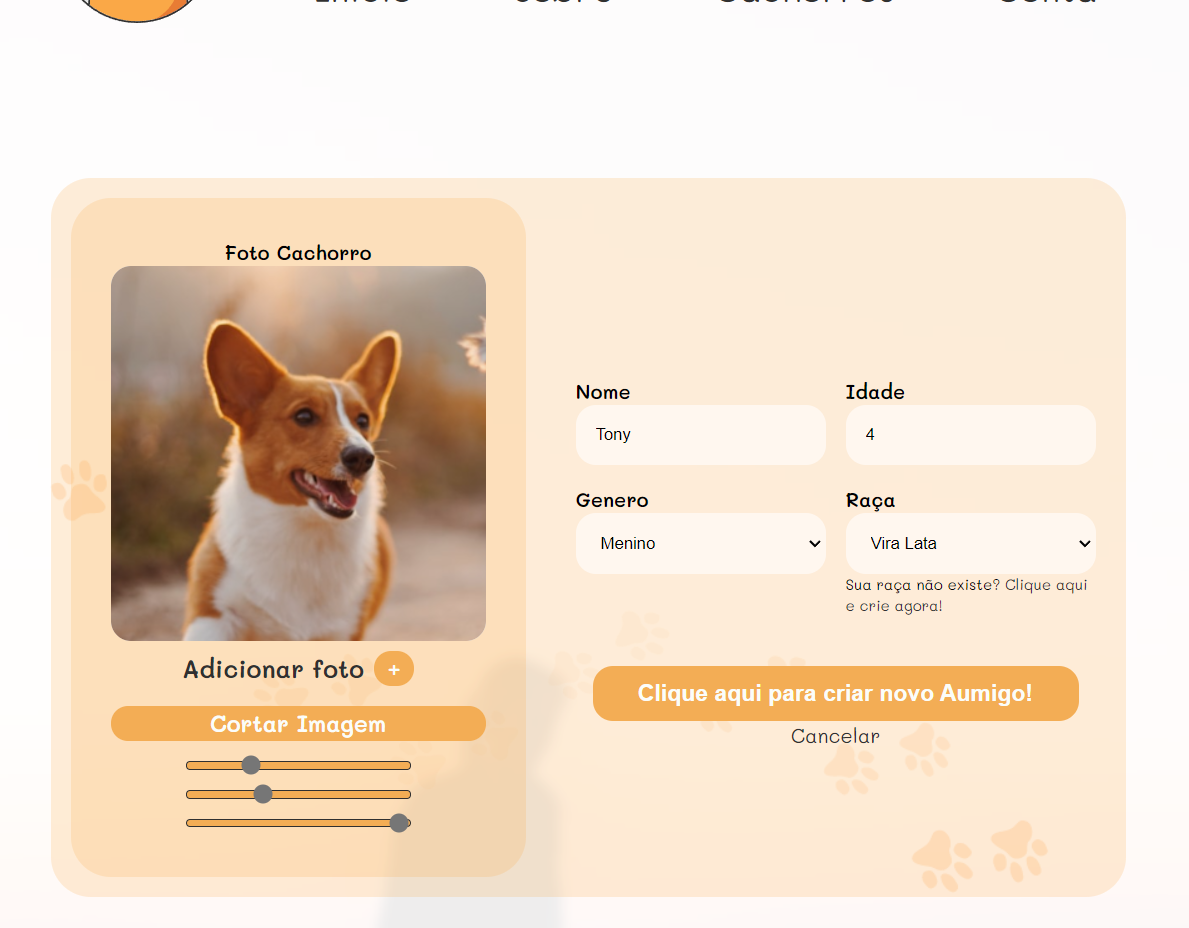
✔️ AdoCao posting/creating a new Dog.
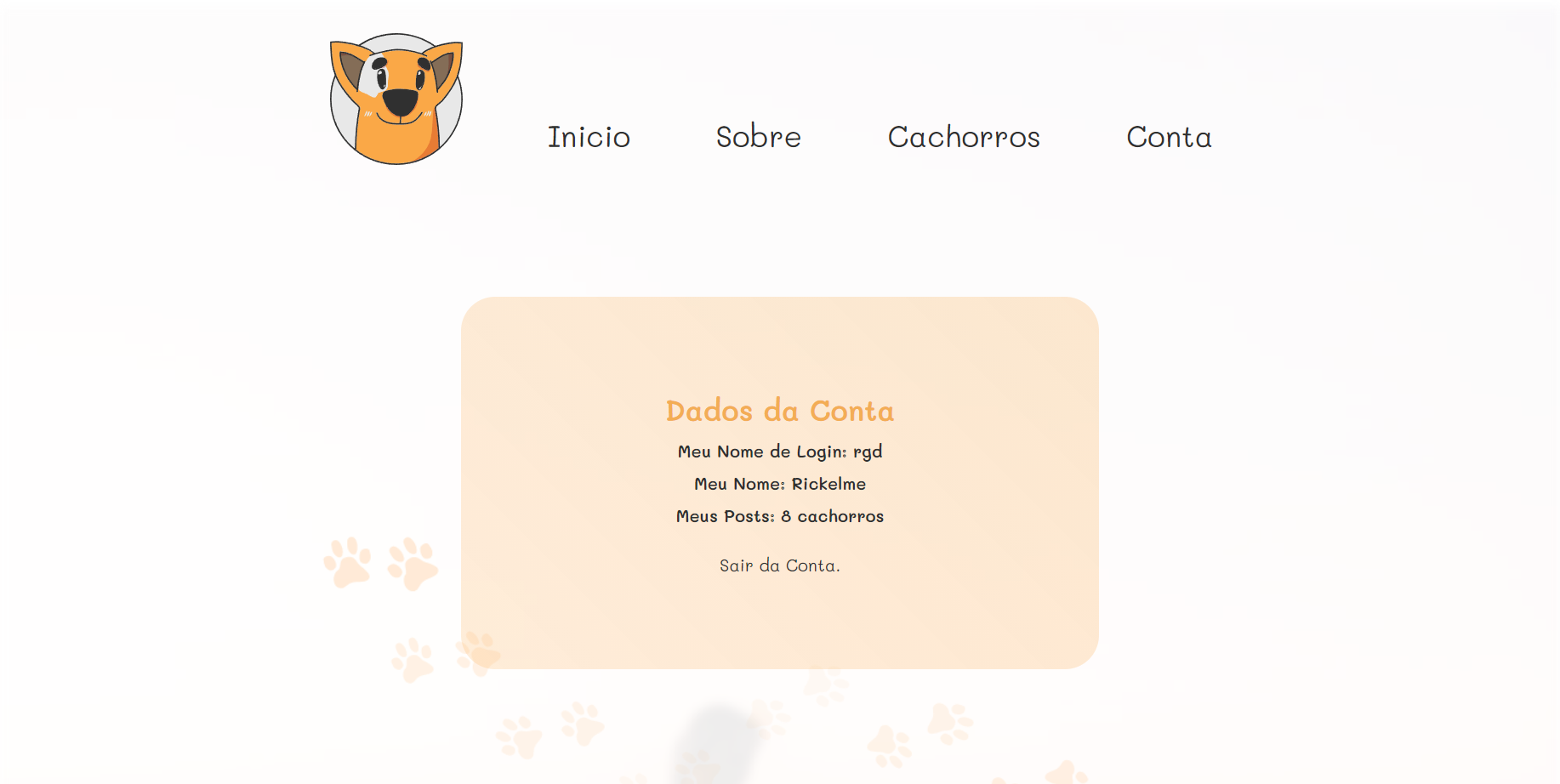
✔️ Logged account
It's easy, just run the live server clicking on main index.html.
$ To run the front-end you just need to get the live-server extension on your vscode and run as we did in the previous image..
npm installMYSQL_USER=String
MYSQL_PASS=String
MYSQL_DATB=String
MYSQL_HOST=String
MYSQL_PORT=Number
JWT_TOKEN=String
JWT_SALT=NumberMYSQL_USER="yourDatabaseUser"
MYSQL_PASS="yourDatabaseUserPassword"
MYSQL_DATB="yourDatabaseName"
MYSQL_HOST="yourDatabaseHost"
MYSQL_PORT=3312
JWT_TOKEN="YourCustomToken"
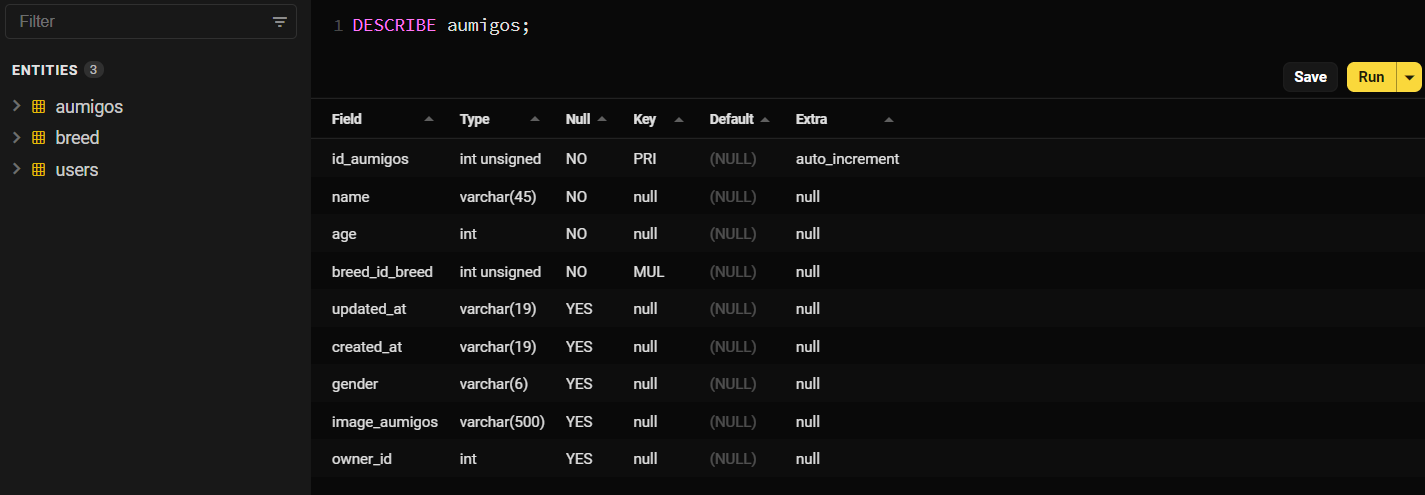
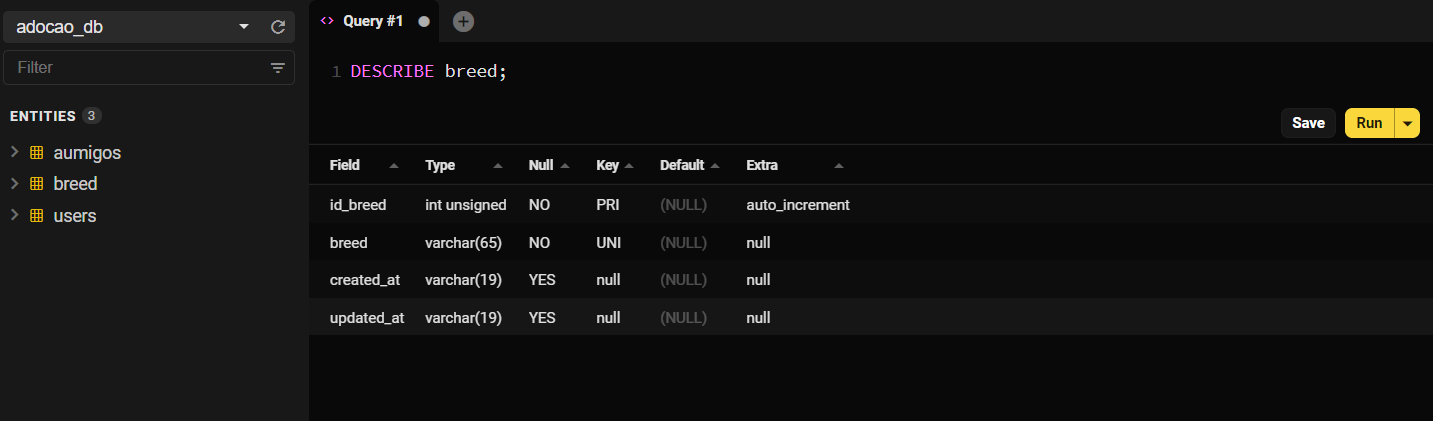
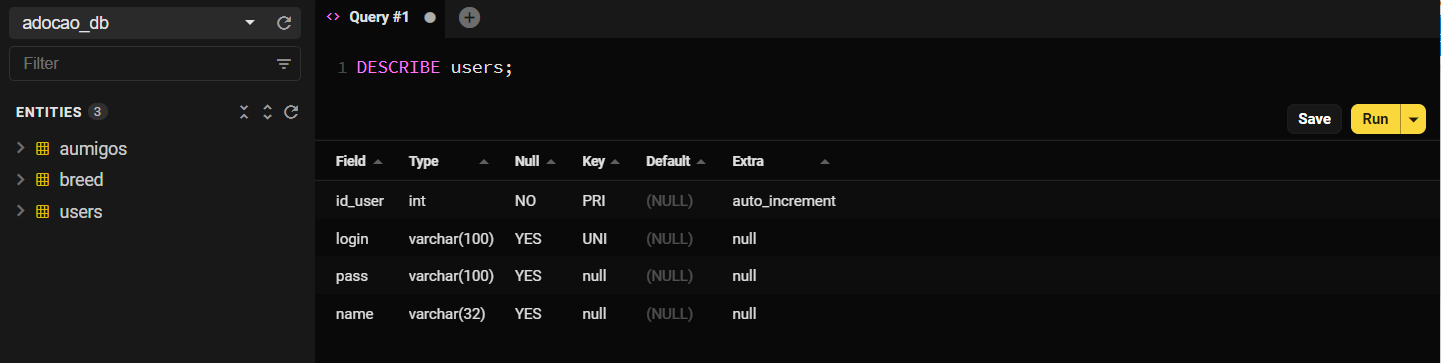
JWT_SALT=5 npm start npm testTo run the backend without mistakes you need to configure your database. To configure it same as my project you could use this database settings:
adocao_db aumigos table
adocao_db breed table
adocao_db users table