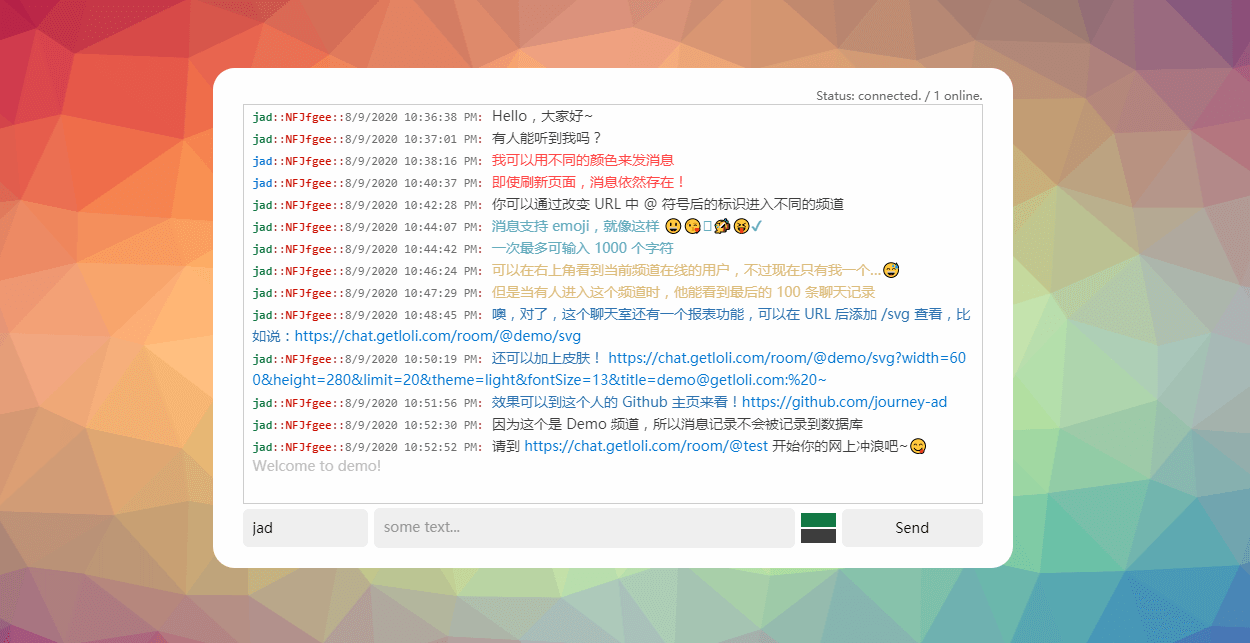
chat-room
一个普通的聊天室
Usage
Install
Run on Repl.it
- Open the url https://repl.it/@journeyad/chat-room
- Just hit the Fork button
- And hit the Run button
Deploying on your own server
$ git clone https://github.com/journey-ad/chat-room.git
$ cd chat-room
$ yarn install
$ yarn startConfignation
app:
port: 3000
db:
type: mongodb # sqlite or mongodb or firebaseIf you use mongodb, you need to specify the environment variable DB_URL
# eg:
export DB_URL=mongodb+srv://account:passwd@***.***.***.mongodb.net/db_countrepl.it can use .env file, documentation
DB_URL="mongodb+srv://account:passwd@***.***.***.mongodb.net/db_count"
How to use
The chat room URL looks like this:
https://chat.getloli.com/room/@:name?title=the title whatever
Just use your own name and title, eg:
https://chat.getloli.com/room/@test?title=a simple title
And you can open in new tab or use iframe, example
SVG Charts
By the feature of SVG <foreignObject>, we can make an SVG element contain a standard HTML page.
As we know SVG can be referenced as an image.
And then...
Magical! a Real-time chart that can be inserted into any document that supports images.
Just like this guy's personal home page
This is all parameters, do it yourself:
https://chat.getloli.com/room/@test/svg?width=750&height=360&limit=20&theme=light&fontSize=13&title=jad@github.com: ~