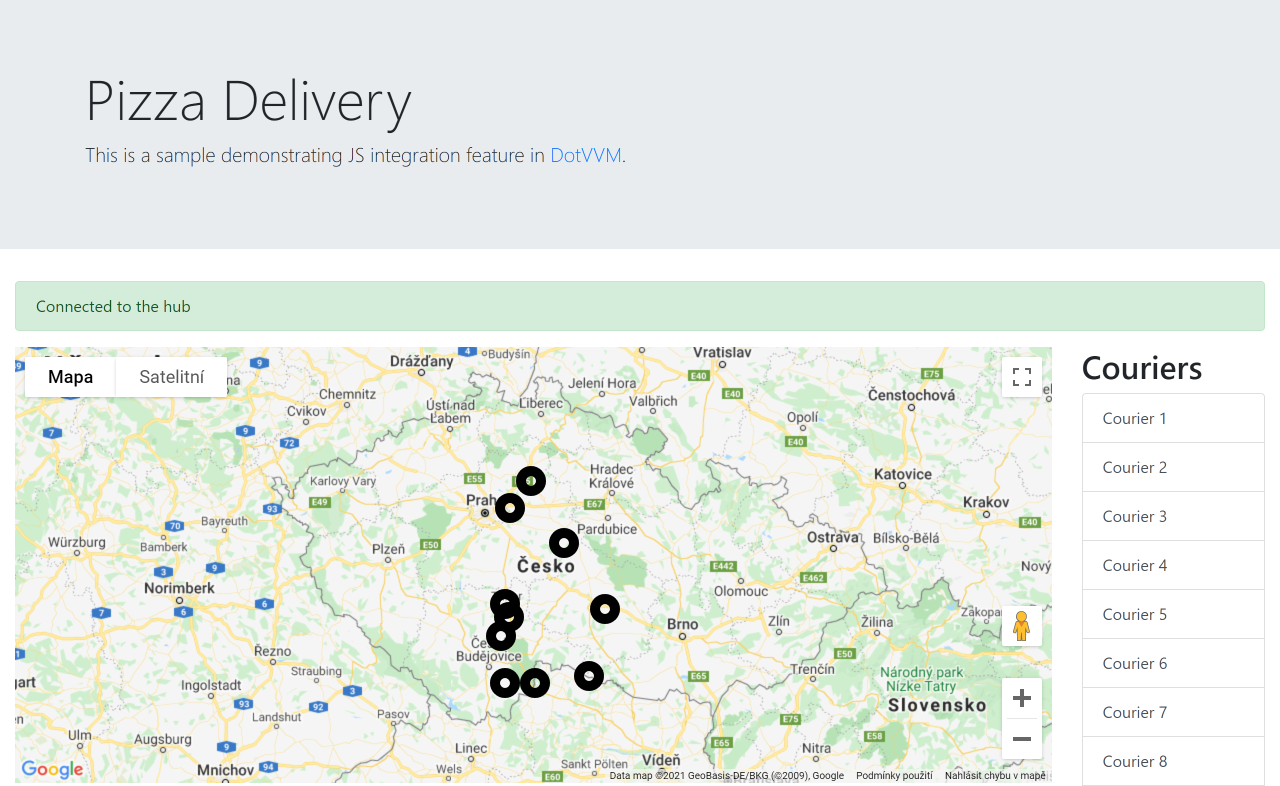
This app shows how to use @js directive in DotVVM 4.1.
- Make sure you have installed DotVVM for Visual Studio
-
Open the GitHub repo in Visual Studio or
git clone https://github.com/riganti/dotvvm-samples-js-integration.git -
Claim your API key in Google Cloud Console
-
Right-click on
JsIntegrationDemoproject and select Manage User Secrets. Change the file contents to this:
{
"GoogleMaps": {
"apiKey": "xxx"
}
}
- Navigate to
src/JsIntegrationDemo-Rollupdirectory and run the following scripts:
npm install
npm run build
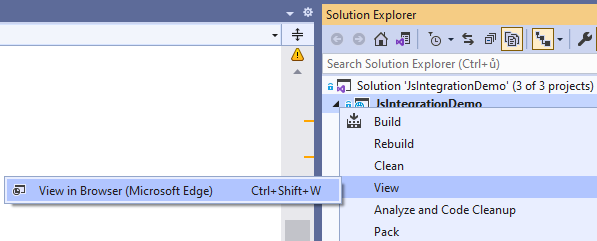
- Right-click the
JsIntegrationDemo-Rollupproject and select View > View in Browser
The Webpack sample is currently not working. Right now, Webpack cannot output ES6 modules which are the only format supported by DotVVM 3.0.
We expect to extend the support for other module formats in the next versions of DotVVM.
- How to use
@jsdirective in DotVVM - How to call functions in the JS module from DotVVM
- How to invoke DotVVM commands from JS module
- How to use SignalR in a DotVVM app