React Integration Demo
This sample shows how to host React components in DotVVM pages.
Prerequisites
- .NET 6
- node.js and npm
- Optionally, yarn package manager (as alternative to npm)
- Optionally, DotVVM for Visual Studio
How to run the sample
-
Open the GitHub repo in Visual Studio or
git clone https://github.com/riganti/dotvvm-samples-react-integration.git
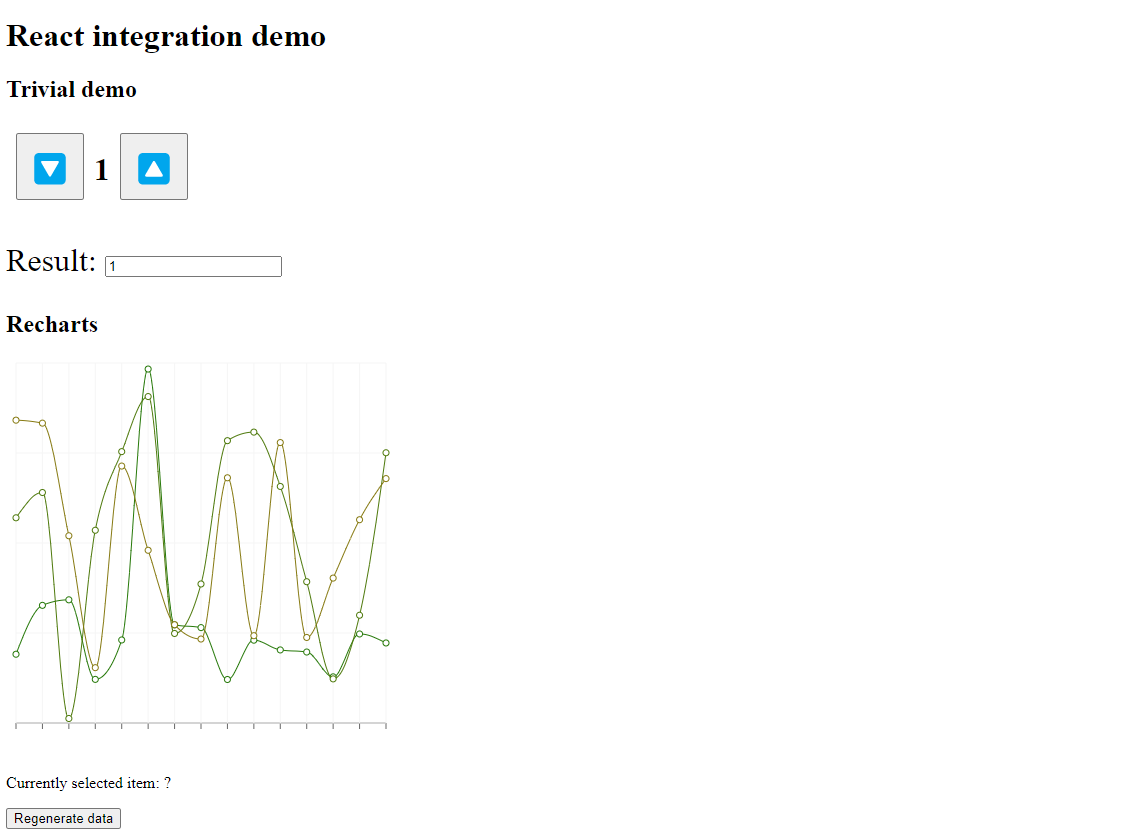
Sample 1: Recharts chart component & simple UpDown component
- In your favorite shell, navigate in the solution directory and run the following commands:
cd Recharts_UpDown
npm install
npm run build
-
Execute
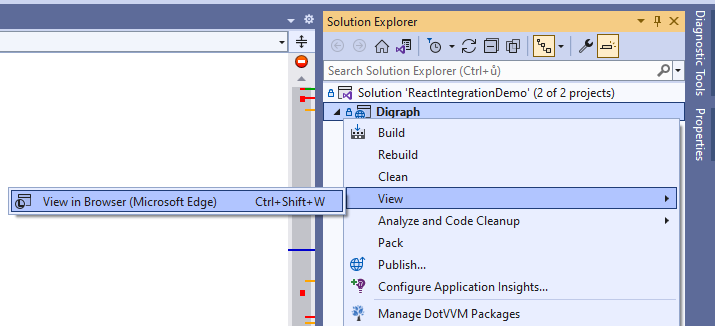
dotnet runor right-click theRecharts_UpDownproject and select View > View in Browser
-
You can interact with the React components in the page and see how they are able to synchronize with the other controls in the page.
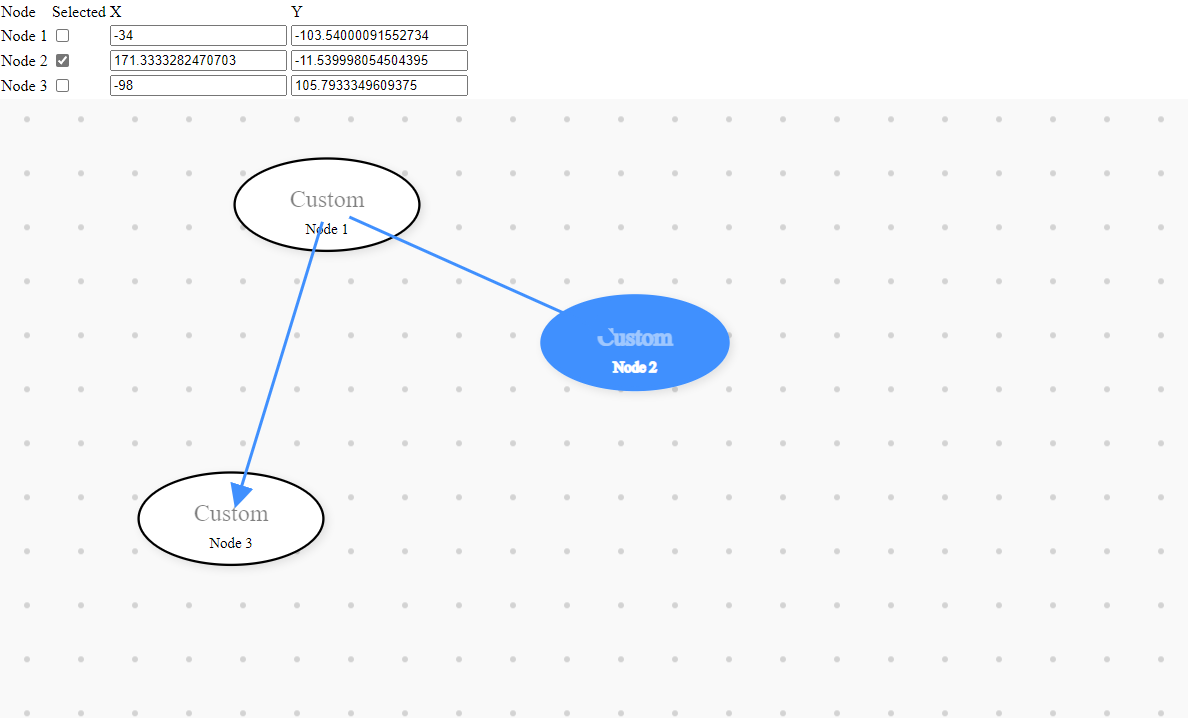
Sample 2: Digraph diagram component integration
- In your favorite shell, navigate in the solution directory and run the following commands. Make sure
yarnis installed
cd Digraph
dotnet run
-
Execute
dotnet runor right-click theDigraphproject and select View > View in Browser
-
You can interact with the React components in the page and see how they are able to synchronize with the other controls in the page.
In order to rebuild JavaScript files faster,
yarn devcommand can be used to start rollup in watch mode.
What you can learn in the sample
- Wrapping React components to be used in DotVVM using the
<js:Component />control. - Set up rollup pipeline to bundle all resources together