A Fully Functioning Chat Messenger (like Whatsapp) built using Flutter.
- Flutter for building the Android & IOS App.
- Firestore database for storing user data.
- Firebase Storage for storing images.
- MQTT as messaging protocol hosted in AWS EC2.
- SQLite for storing contacts & chats in Local Database.
- OneSignal for Push Notifications.
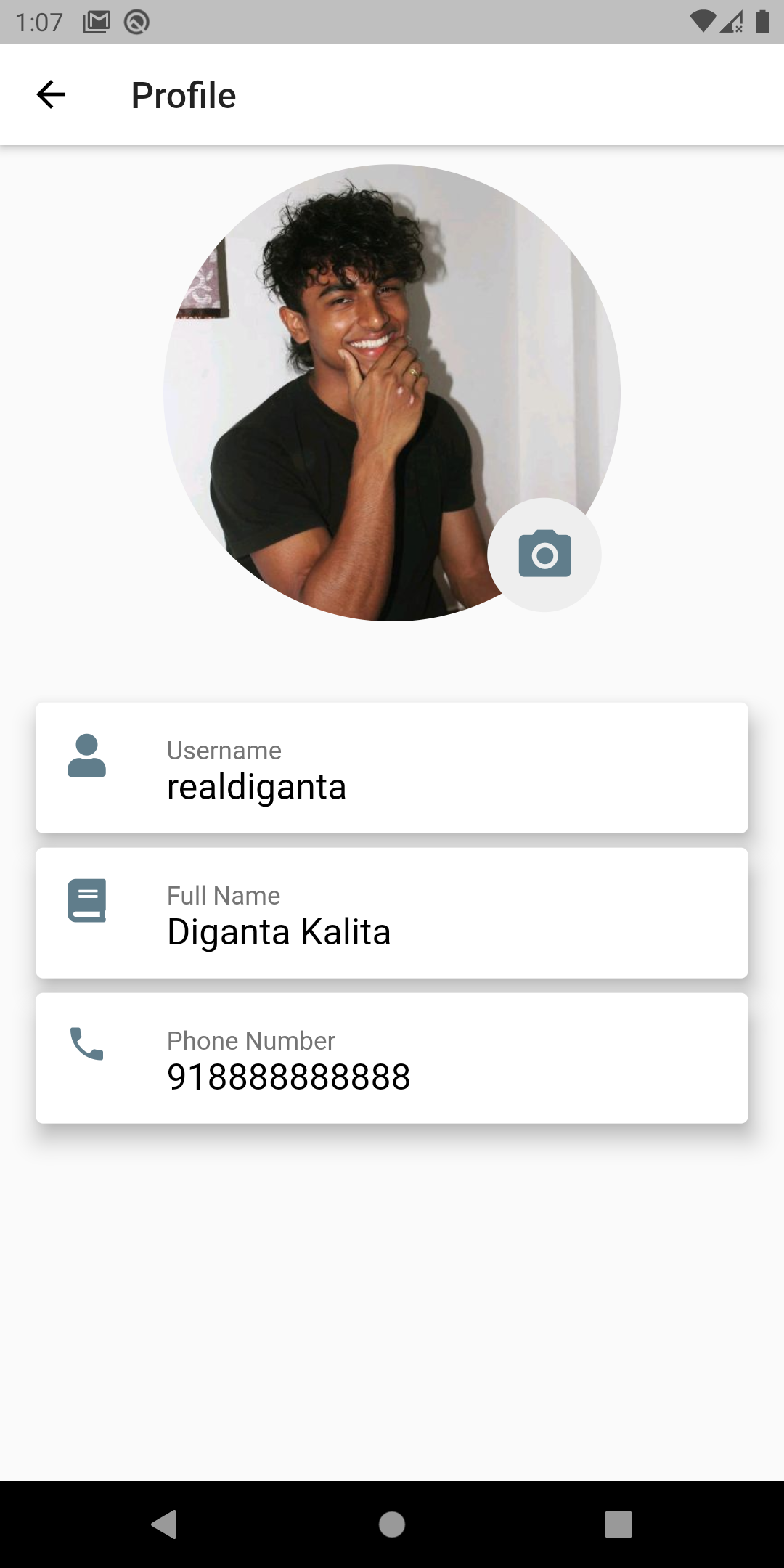
Authentication is done using Firebase.
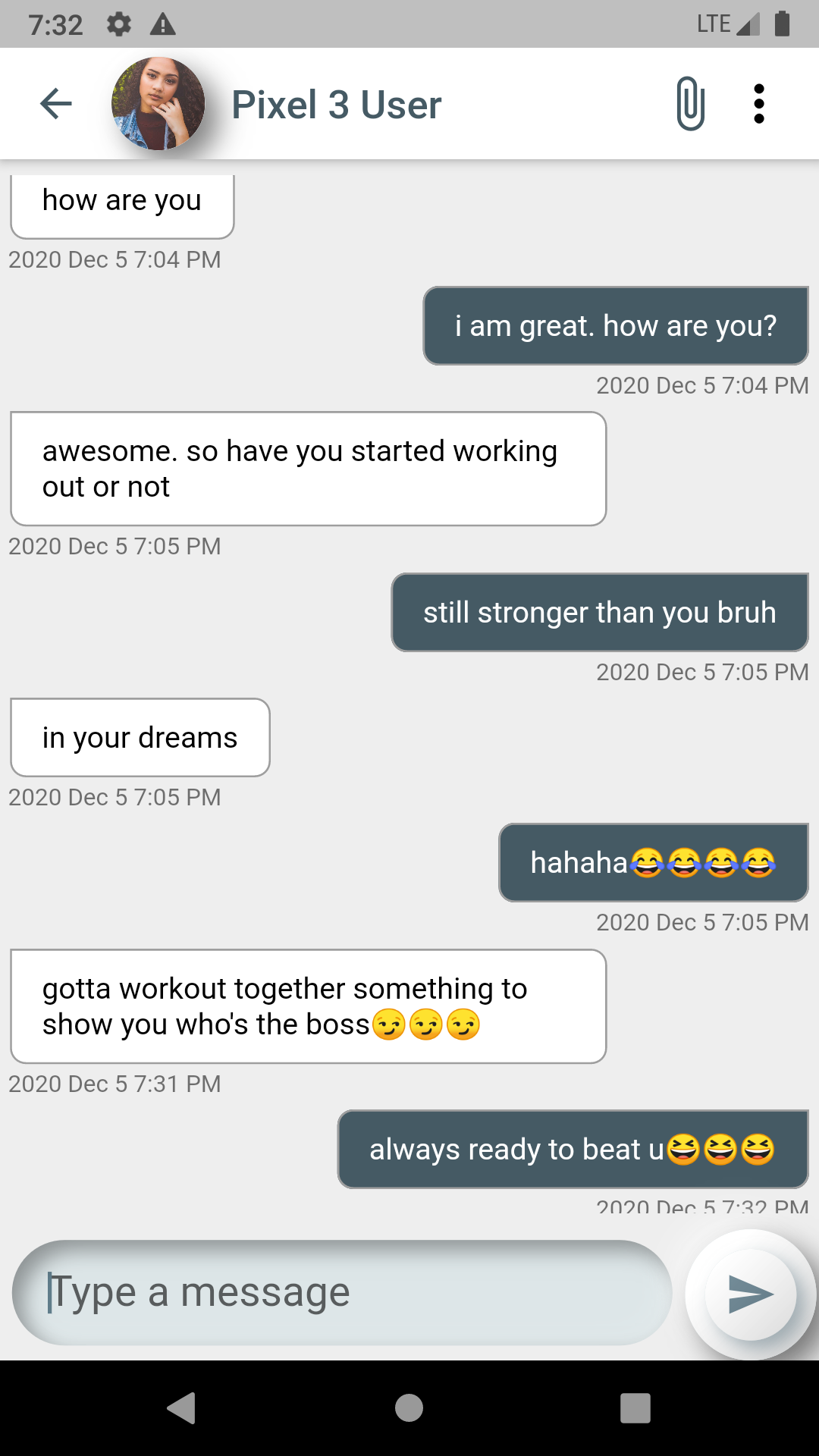
Send & Receive Messages (Snapchat style UI).

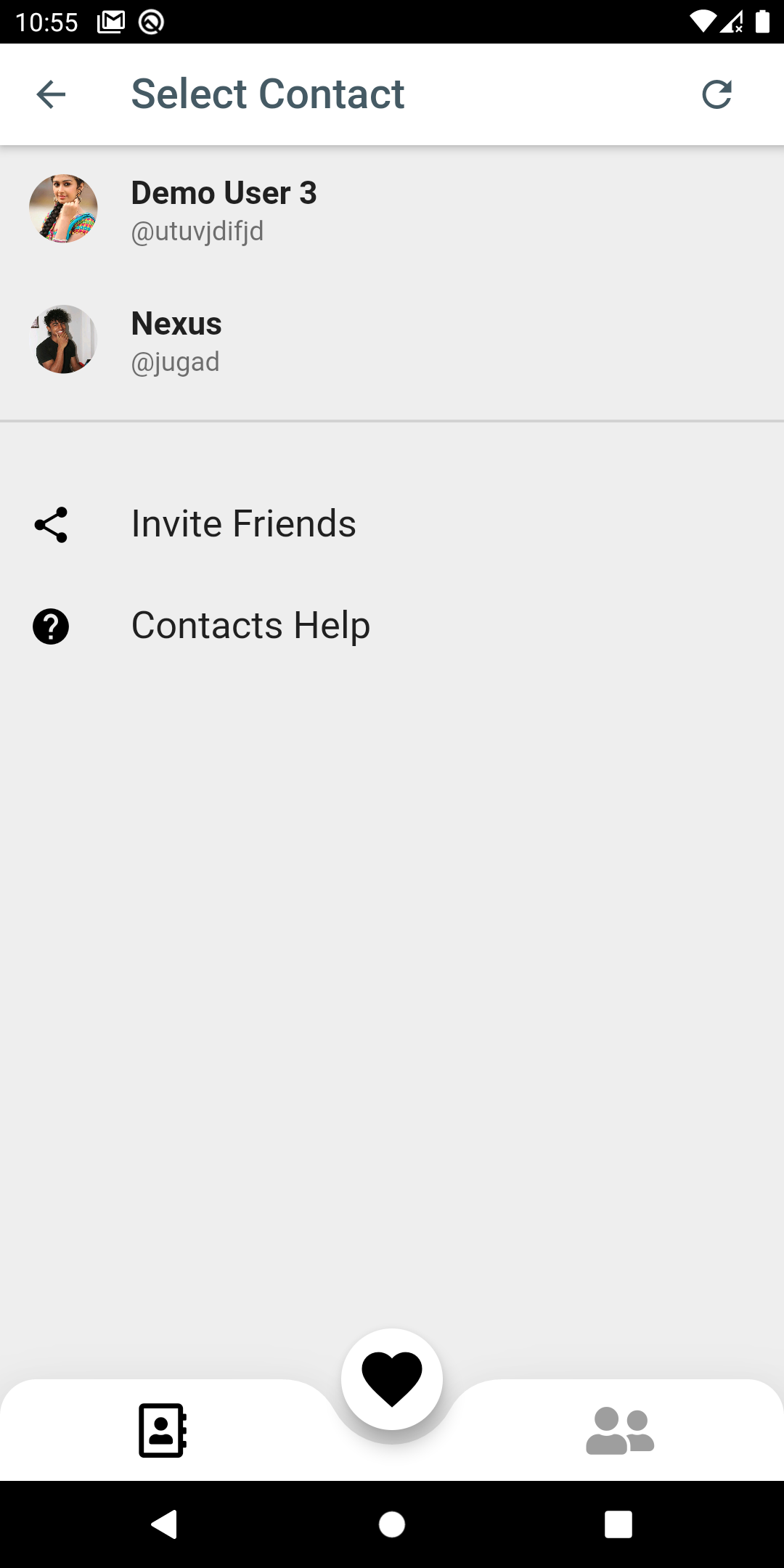
On the Contacts Screen, you will get a list of all your phone contacts who are also using the messenger and can chat with them. (Just like sending messages to your contacts in Whatsapp)
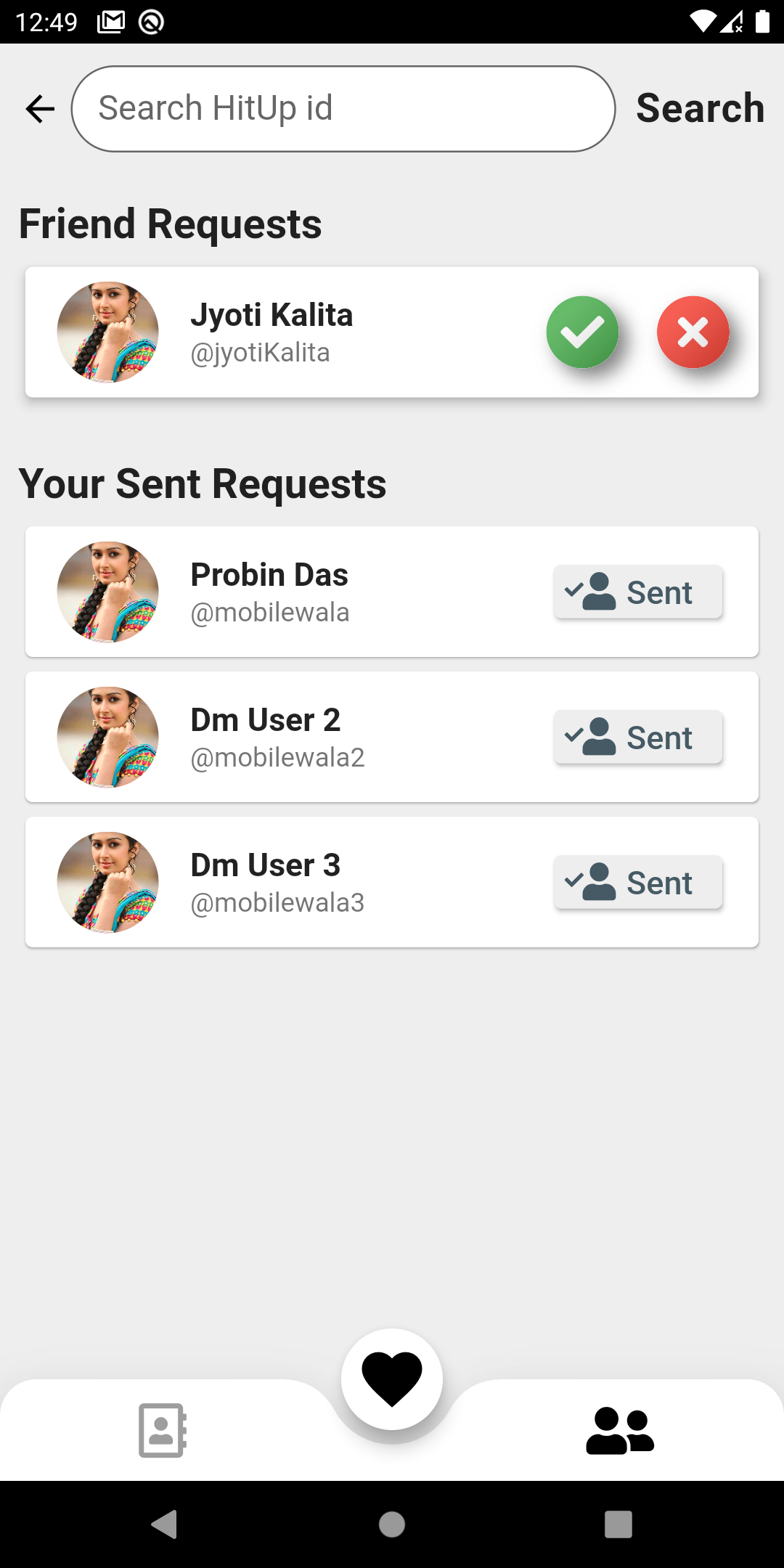
You can also send friend request to someone using their username. On sending friend request, the other user will get a push notification & and a friend request. If he/she accepts the request then you will get an notification & will be able to chat with the user. (Same as the feature in Snapchat)

Using OneSignal. User will get realtime push notifications (even when the app is closed) when
- He/She receives a new message
- He/She receives a friend request
- Someone accepts their friend request
- Firebase
To change the firestore database, just replace the google-services.json in android/app to your own google-services.json file from your firebase account.
- MQTT Server
To transfer messages I am using an MQTT server which I have setup in a EC2 instance on AWS. For details on how to setup your own MQTT server please refer here : Setup MQTT Server on AWS EC2. Then change the serverAddress parameter in lib/functions/MQTTFunction.dart to the public address of your EC2 instance.
file connect() function.
- OneSignal
First create an account in OneSignal. Then replace the app_id parameter in lib/functions/UserDataFunction.dart sendNotification() function with your own OneSignal app_id.
I want to build this messenger into the biggest open source messenger on the web with all functionalities from the top Messengers like Whatsapp, Telegram, Signal, Snapchat, etc. There a lot of features still to be added like end-to-end encryption, audio messages, audio/video calling, stories, etc. So, we are open to pull requests. Please contribute in any way you can, adding new features, finding or fixing bugs, adding to the documenation, better code commenting, etc.
If you want to contribute to this project other than by coding, please contact me here digantakalita.ai@gmail.com