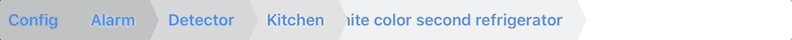
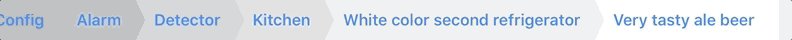
BreadCrumb Control for iOS written in Swift.
The properties of "BreadCrumb" are fully accessible for the developer: color, animation, etc. This control is provided with a sample application that lets you change the properties of the control in real-time.
This control is compatible with iOS 8. Swift 3.0 compatible.
It is a very easy control to include in your project.
Add to your iOS project: BreadCrumb.swift, CustomButton.swift, BreadCrumbs.xcassets.
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate this into your Xcode project using CocoaPods, specify it in your Podfile:
platform :ios, '8.0'
use_frameworks!
target '<Your Target Name>' do
pod 'BreadCrumbControl'
endBreadCrumbControl is Carthage compatible.
Add the following into your Cartfile, then run carthage update.
github "apparition47/BreadCrumbControl"
In order to use BreadCrumb control, you can instantiate it programmatically, or create a custom view in Interface Builder and assign it to an ivar of your app. Once you have an instance, you can use the control properties to configure it.
See ViewController.swift for detail code.
import BreadCrumbControl // if using CocoaPods or Carthage
class ViewController: UIViewController {
@IBOutlet weak var breadcrumbControl: CBreadcrumbControl!
override func viewDidLoad() {
self.breadcrumbView.delegate = self
self.breadcrumbView.buttonFont = UIFont.boldSystemFont(ofSize: 16)
self.breadcrumbView.style = .gradientFlatStyle
self.breadcrumbView.itemsBreadCrumb = ["Config", "Alarm"]
}
}
extension ViewController: BreadCrumbControlDelegate {
func didTouchItem(index: Int, item: String) {
let alertView = UIAlertView();
alertView.addButton(withTitle: "OK")
alertView.title = "Item touched"
alertView.message = "\(item) (index= \(index))"
alertView.show()
}
func didTouchRootButton() {
let alertView = UIAlertView();
alertView.addButton(withTitle: "OK")
alertView.title = "Root button touched"
alertView.show()
}
}- Original project and the sample application by Philippe Kersalé.
- EthanStrider/ColorPickerExample to easily change the colors in the sample application.
- Root button icon is from the MIT-licensed ionicons.
- @rikusouda for his contributions to this project.
BSD