
Project built using Angular, NodeJS, Express.j and MongoDB
with Angular Material to jump start your studies!
Explore the docs »
View App*
·
API Docs*
·
Donate
Table of Contents
I built this project to make a cool template for those who wants to learn the MEAN stack. If this repository helped you, don't hesitate to leave a star!
Here are some of the features:
- Node.js API written with TypeScript
- Search, ordering and pagination integrate with frontend to shorten response sizes
- JWT implementation with refresh token using Redis and cookies on strict mode
- Blacklist of access/refresh token
- Password encryption using bcrypt with salt rounds
- Authentication with brute force prevention using ExpressBrute
- Error handling to maintain error readability
- Backend (API) validation on controllers and routes using express-validator, which improves error readability using third-party software such as Insomnia and Postman
- Database and model validation using mongoose
- API documentation using Swagger
- ESlint rules focused on backend
- Multiple scripts to facilitate development, builds and deployment
- Scripts to format, lint, debug, develop, build and deploy
- And more
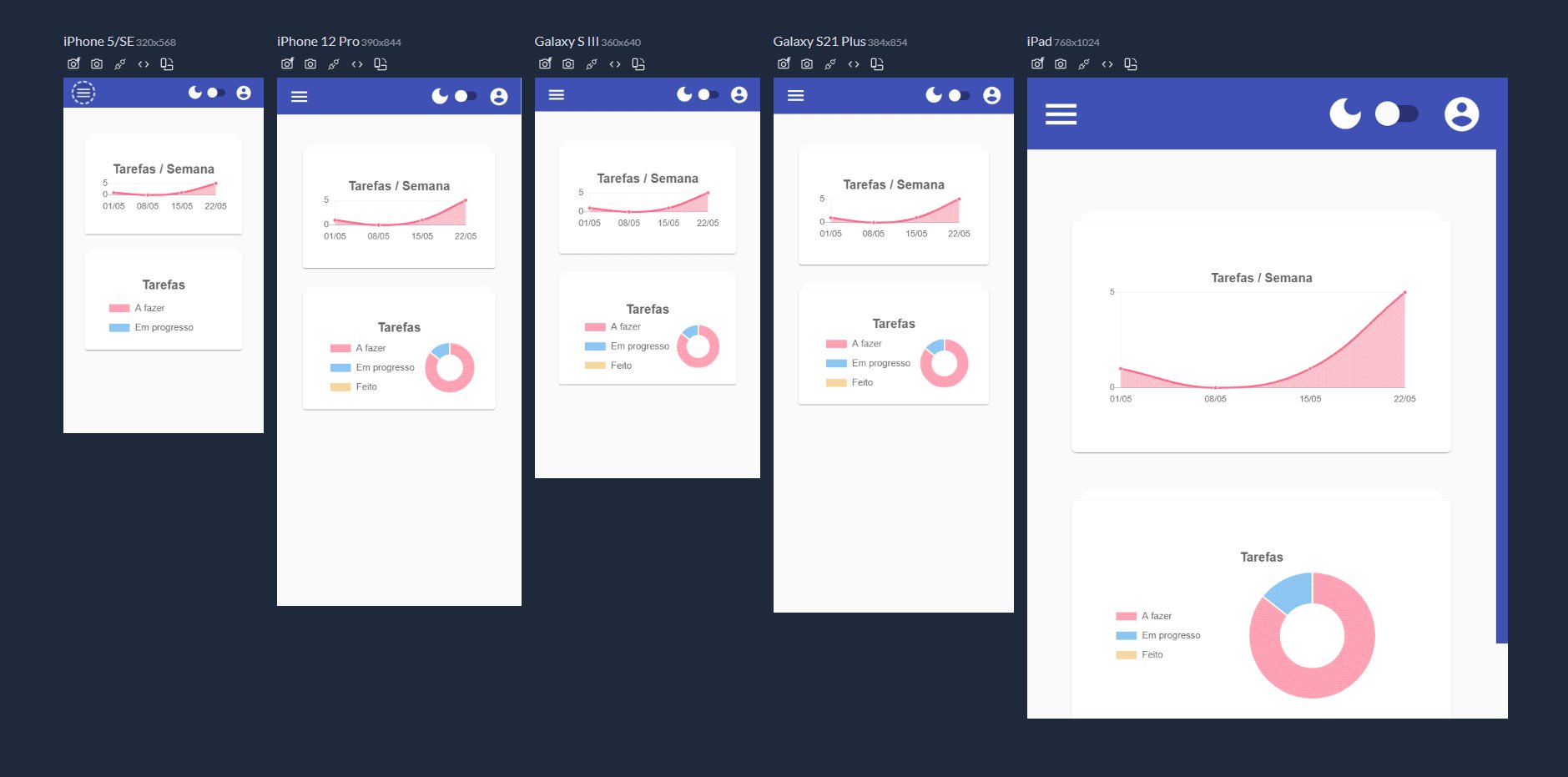
- Multilingual features implemented in both the client-side and API responses
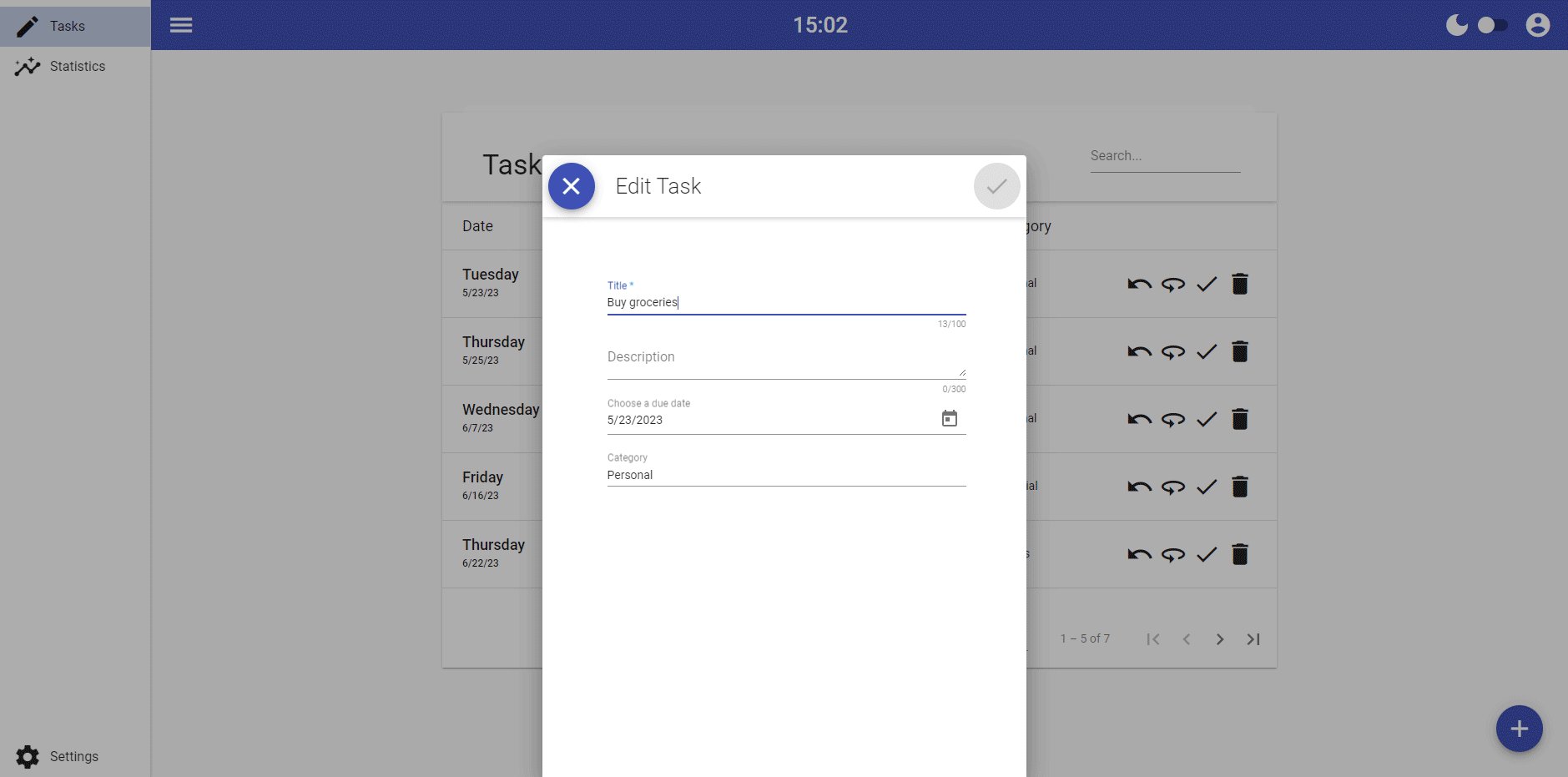
- Examples of autocomplete, mat-chips, calendar, dialogs, bottomsheet and more
- Routed bottom sheet example implemented using only one component
- Virtual scrolling with pagination, ordering and search integrated with api to shorten response sizes
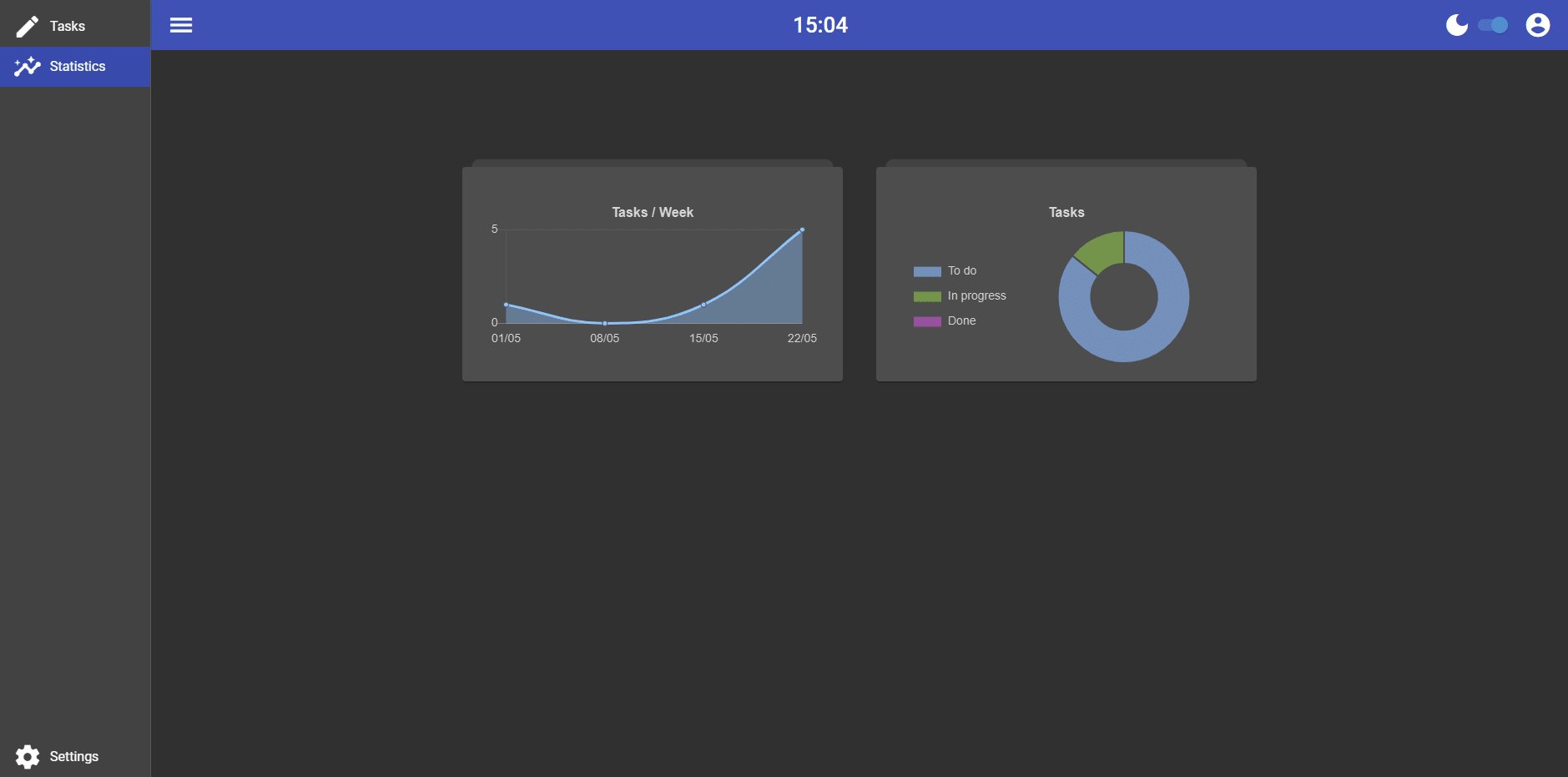
- Charts using chart.js library
- Angular routing animations using dynamic params
- Authentication and role guard
- Deactivate guard to prevent the user of discarding changes
- Multiple examples of synchronous custom validators
- Multiple handlers to ease the use of dialogs, bottomsheets, snackbars and more
- Custom async validator to check already registered user
- Registering using password techniques
- Example using functional resolvers with loading on routes
- Interceptor modules added to verify bearer token, errors, and headers language
- Front-end validation on requests and inputs
- Handler of promises and errors using destructuring
- Improved http security using HttpParams
- Unsubscriber component with subsink to facilitate the maneuvering of unsubscribes
- CRUD operations built using POO paradigms, allowing services to inherit its operations
- Example of custom pipes to convert date to selected language
- Example of custom directive to prevent form autofill
- Dark mode using browser cookies
- SCSS algorithm which uses rem unit to maintain aspect ratio
- Stylesheets written using BEM methodology
- Custom SCSS structure to improve reusability
- Material components are overwritten to support rem unit and improve mobile/table compatibility coding less
- Improved readability on media queries using include-media library
- ESlint rules focused on frontend, like keyboard accessibility, ARIA, focus and accessible HTML
- Input validators with multilingual features added
- Implementation of sass-lint which guarantees the order of css properties, maintaining the writing pattern and avoiding unnecessary code revisions
- Prettier rules implemented to improve code readability
- Multiple scripts to facilitate development, builds and deployment
- Custom folder structure organized by responsibility
- Scripts to format, lint, debug, develop, build and deploy
- And more
This section shows what technologies are used in this particular project.
This section shows what technologies are used in this particular project.
- MongoDB hosted on MongoDB shared cluster
- Redis hosted on Redis free tier
- NodeJS hosted on NodeJS free tier
- Angular hosted on Github Pages
After cloning the project, you need to do a few things to be able to run it.
You need to have the following requirements:
-
mongodb (download here)
-
node 16.20.1 (download here)
-
redis (download here for Linux) or (download here for windows)
-
yarn
npm install -g yarn
-
angular cli 14
npm install -g @angular/cli@14
Below is an example of how you can run the project.
More scripts at package.json
- Clone the repo
git clone https://github.com/rinaldilucas/mean-task-manager.git
- Install NPM packages via yarn
yarn install
- If running for the first time, run the following command to answer angular cli questions
ng serve
- Run angular, express and mongoDB as development mode
yarn dev
- Deploy to github pages
If needed, you can debug express using
yarn deploy
yarn api-debug.
More builds scripts at./package.json.
You can import the Insomnia routes via file ./backend/db/routes-collection.json and import the mongodb collections via file ./backend/db/routes-collection.
Below are the implemented routes: you also can view them inside ./backend/routes folder or through the Swagger documentation at http://localhost:3000/api-docs/.
-------------------------------
-------- [USER ROUTES] --------
-------------------------------
[GET] localhost:3000/api/users -> 'getAll'
[GET] localhost:3000/api/users/{id} -> 'getOne'
[POST] localhost:3000/api/users -> 'create'
[PUT] localhost:3000/api/users/{id} -> 'update'
[DELETE] localhost:3000/api/users/{id}-> 'remove'
[POST] localhost:3000/api/users/authenticate -> 'authenticate'
[GET] localhost:3000/api/user/exists/{email}/ -> 'checkIfEmailExists'
[PUT] localhost:3000/api/users/changePassword/{id} -> 'changePassword'
[POST] localhost:3000/api/users/refreshToken -> 'refreshToken'
[POST] localhost:3000/api/users/logout -> 'logout'
-------------------------------
-------- [TASK ROUTES] --------
-------------------------------
[GET] localhost:3000/api/tasks?pageSize&searchTerm&pageIndex&sortFilter&sortDirection&startDate&finalDate -> 'getAll'
[GET] localhost:3000/api/tasks/{id} -> 'getOne'
[POST] localhost:3000/api/tasks -> 'create'
[PUT] localhost:3000/api/tasks/{id} -> 'update'
[DELETE] localhost:3000/api/tasks/{id}-> 'remove'
-------------------------------
------ [CATEGORY ROUTES] ------
-------------------------------
[GET] localhost:3000/api/categories?onlyMine -> 'getAll'
[POST] localhost:3000/api/categories -> 'create'
[DELETE] localhost:3000/api/categories/{id} -> 'remove'Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/amazing-feature) - Commit your Changes (
git commit -m 'feat: add some amazing feature') - Push to the Branch (
git push origin feature/amazing-feature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Project Link: https://github.com/rinaldilucas/mean-task-manager
If you feel that this project has helped you in any way, whether it's attracting clients or teaching you about the technologies used, feel free to make a donation. It helps me a lot to continue developing open source codes.
- Metamask (USDT):
0xA0410641515F06fF6a9AdAFf1c3e90a3905ba271
- PIX (BRL):
72140bc8-fadc-42f5-abb6-9c13cc80a59f