https://riraq.github.io/Employee_Database/
https://github.com/riraq/Employee_Database
This application is built using React as well as the https://randomuser.me/ API in order to generate a list of employees. External dependencies that were needed include axios for fetching the API and bootstrap for styling.
- Clone the repository from https://github.com/riraq/Employee_Database.
- Run "npm i" in the main directory of the application in order to install dependencies.
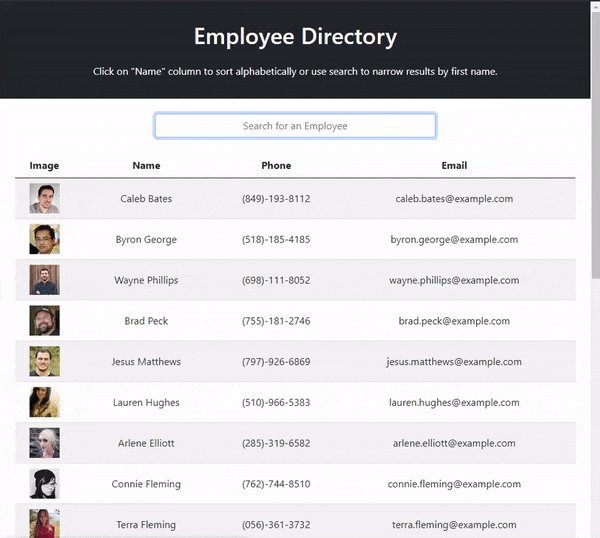
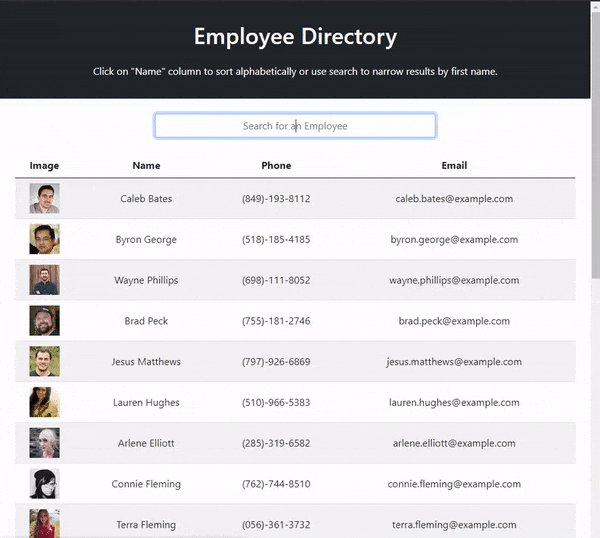
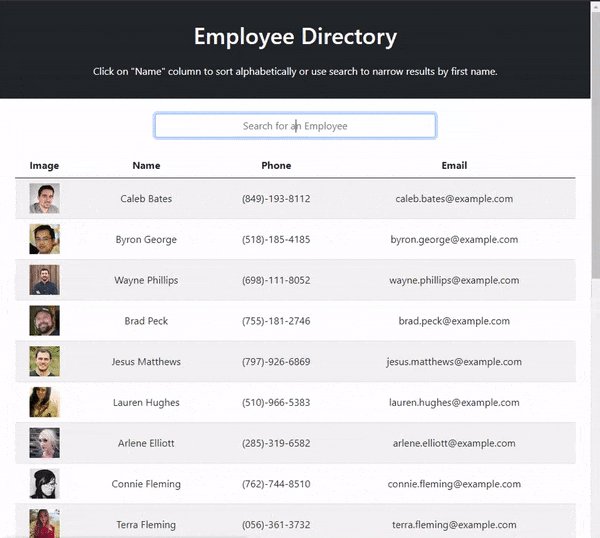
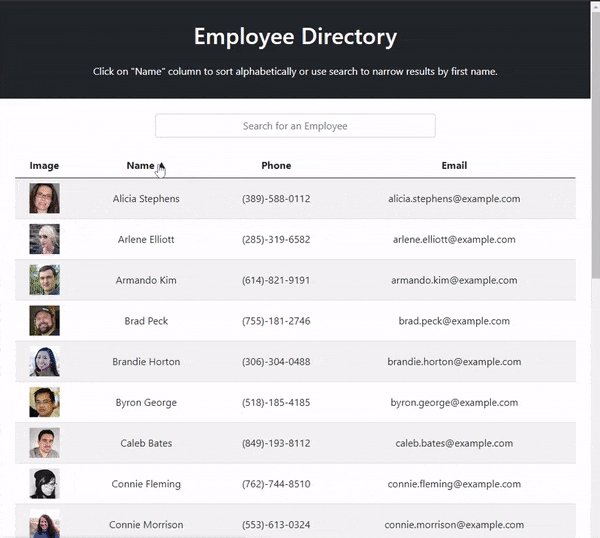
The user requested an application that allows them to sort and filter their employees in order to view their non-sensitive information. By clicking on the "Name" column header in the table, the list of employees becomes sorted by first name. When a name is searched in the search bar, only employees with a matching string anywhere in their first name will display. If the search bar is cleared, all employees are displayed again.